User:MitchellNCharity/Old
Graph paper background
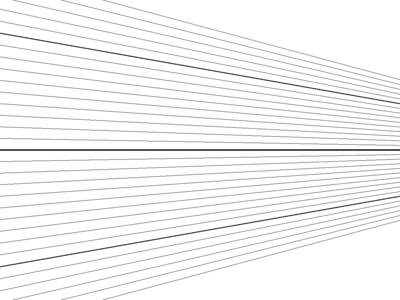
Converging lines to eyeball angles
A rough draft experimental tool to measure angles by holding up the laptop screen to your eye and looking along sight lines. Objective: measure the angle between things in the environment. The idea: hold up the laptop, and put your eye to the edge, so the lines all appear to converge at you.
Show-stopper(?): kentquirk reports a 20% viewing angle limit on B2 in both modes (with color artifacts at 45%). 20% seems perhaps borderline. But experiments on mockups suggest 20% could still leave you with ~1/3 degree accuracy. My current plan is to try it on a laptop.
- I briefly tried it on an XO. Worked just fine. Seemed better than 1/4 deg. :) MitchellNCharity 15:14, 18 May 2007 (EDT)
The camera is an another way to measure environmental angles.
Here is a quick draft. I'll wait for the reality check before fleshing it out. Lines are at 1 degree intervals. The eye convergence is currently set at 100 mm from the screen edge.

SVG might be a better tech. Or even python.
Random brainstorming
In User_talk:MitchellNCharity. And Talk:Educational_content_ideas#Laptop as flexible physical object (ruler, etc).
How Big Are Things? at 800dpi might show up life-size on the laptop.
NASA's Visible Earth images for OLPC countries - Possible demo content?
NASA's Visible Earth has images sorted by country. Perhaps they might make good demo fodder. Some are whole country, others just a feature. Some are topical (some fire, or erosion, etc). Most have descriptive text (in english). Some stereo pairs.
TCC Tiny C Compiler - Include C toolchain on OLPC laptop?
My impression is a gcc toolchain is not planned for the laptop, due to space limitations (a fuzzy recollection - I now can't find it mentioned). So I note TCC, a Tiny C Compiler for x86. GCC compatible, small and fast. Same author as QEMU. So a C toolchain would fit on the laptop.
I also note its libtcc, which permits disk-less run-time C compilation and linking. Just in case anyone encounters a need for it.
Content: Images of currency - coins and bills/notes
Coins are good for counting and arithmetic activities. Kids may have seen them and think them important, they are stackable, etc.
Some of the coin images need work - they need to be cropped, and the background made transparent. Bills, being rectangular, should be usable as-is.
- ar coins. Coin images need processing. Sigh: notes (right column), link to pages with bill-shaped flash, which I can't currently see. Assuming it's an image of the bill (both sides?), it would need to be captured. The use of flash seems an artifact of an unfortunately flash-y website, rather than a disinclination to provide an image(?). Is there an alternate source for the images (with ok copyright)?
- br coins, notes
- uy coins, notes. Coin images need processing.
- ...
The MegaPenny Project uses piles of coins to give a feel for large numbers. It would be neat to have a python module which, given a coin image, creates images of stacks of coins.
Xavi++
Wow, I've never seen that!
If you have never seen snow, a short video clip of snow falling in the woods could have a high "wow" factor. The kind of thing kids watch again and again and again. Similarly for ocean, mountain, desert, farm, rainforest, savanna, metropolis, cow, whale, raptor, etc, etc. TV and movies take some of the edge off, and you can surf... but consider an example. Say I want a "cow" moment. Just as if I walked up to one. I want a cow face in front of mine, with a ear twitch, blink, and swipe of a big wet nose with a long flexible tongue. What I don't want is fifteen minutes of wading through the internet, google, youtube, etc, trying (unsuccessfully) to find something similar. I want someone to have already groveled around and collected wonderful breathtaking clips. Volunteers? MitchellNCharity 18:44, 1 May 2007 (EDT) (further thoughts on my user page)
- And perhaps flesh out each clip with pictures, which can be more diverse, and higher resolution, without blowing space budgets.
- Exposure to the unfamiliar world.
- Office, lab.
- Might creating these be a task for kids using the olpc camera?
- Also "task videos" - riding a train, a plane; filling out paperwork; ... And familiar tasks in unfamiliar contexts, eg, women surgeon washing hands, US "all employees must wash hands" bathroom sign, a paw being washed, chimp washing hands, mumble.
How Big? - a possible activity
One thing I'm working on is an exploratory technology prototype for a "How Big?" activity. It's still vanilla pygtk rather than sugar. Currently, cairo image scaling speed is the biggest challenge, and appearance on an actual laptop display the biggest unknown. MitchellNCharity 22:13, 12 May 2007 (EDT)
- Screenshots looked great on a B2 XO! :) Leaving speed and space (10 MB or so:/) as current challenges. And perhaps doing the sugar/hippo ui. MitchellNCharity 15:22, 18 May 2007 (EDT)
Doables:
- include a "How Big?" screenshot of south-america.
Color mode misunderstandings
This belongs elsewhere, but it's late, and editing is needed, so for now...
Color mode seems a source of widespread misunderstanding. Here is my understanding of things.
The frame buffer is always 1200x900. 200 dpi. This may perhaps change, but for now, always. There is no 800 x 600 framebuffer. No raw 72 or 94 or 134 dpi. The frame buffer is always 200 dpi. All blitting and framebuffer performance issues revolve around... yes, 200 dpi. What that 200dpi looks like will vary a great deal depending on lighting. Lit externally, you see the actual grayscale pixels on a 1/200 inch grid. Lit internally by the backlight, those pixels become colored. Depending on the ratio of external to internal lighting, the pixels vary from pure gray (black---white), to tinted, to pure color (black---... red, green or blue, depending on the pixel). Software has to care about the color "mode" (an unfortunate term, since it's a continuum) because of appearances. In gray, a white pixel looks just like its white neighbors. In color, it very much doesn't. If you draw a line one pixel wide, it will look fine in pure grayscale, and oddly dashed and colored in pure color. And inbetween... inbetween. Same thing for fonts. The smallest font you can read in pure grayscale will be illegible in pure color. Inbetween, it might be barely readable but surrounded by odd color artifacts. Visually the effect is that you have lower resolution to play with, so your software, intending to be readable, has to draw small things bigger. Either all the time, or by noticing the current backlight setting and adjusting. It can make things bigger by scaling up everything (overkill, but cairo makes it simple), or only scaling up only the small things (say fonts and thin lines). Or do something even fancier, like varying the skin or interface. But the underlying infrastructure is always 200 dpi. If you forget that, and render a low dpi image to fill the screen, well, cairo will be happy to scale it up for you. After several cpu seconds.