Sugar.graphics.alert: Difference between revisions
| Line 3: | Line 3: | ||
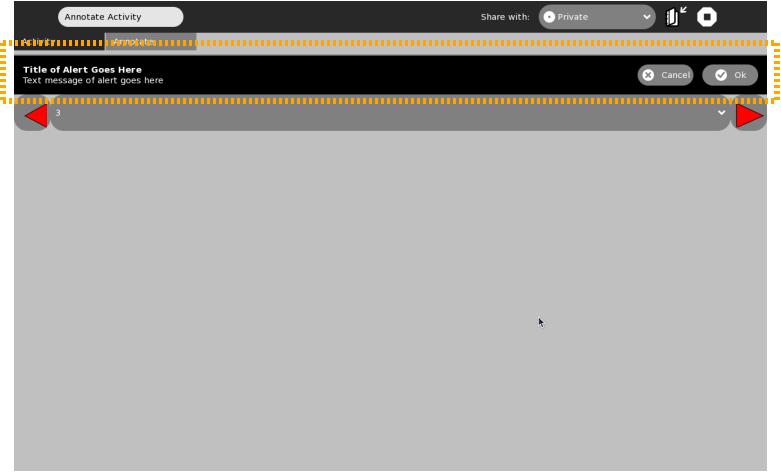
Alerts appear at the top of the body of your activity, just below the toolbox if it is visible. The image below shows what a simple alert looks like. |
Alerts appear at the top of the body of your activity, just below the toolbox if it is visible. The image below shows what a simple alert looks like. |
||
[[Image:sugar |
[[Image:sugar-alert.jpg]] |
||
Revision as of 16:36, 26 June 2008
Class: Alert
Alerts appear at the top of the body of your activity, just below the toolbox if it is visible. The image below shows what a simple alert looks like.
How do I create a simple alert message?
You can create the most basic alert message by first creating a new instance of the Alert class and then calling the add_alert() method for your activity.
from sugar.graphics.alert import Alert
...
# Create a new simple alert
alert = Alert()
# Populate the title and text body of the alert.
alert.props.title=_('Title of Alert Goes Here')
alert.props.msg = _('Text message of alert goes here')
# Call the add_alert() method (inherited via the sugar.graphics.Window superclass of Activity)
# to add this alert to the activity window.
self.add_alert(alert)
alert.show()
How do I create an alert message with a button that allows a user response to the alert?
The _alert_user() method below is called to alert the user about something (here it is very generic). In this example, we add a simple 'OK' button that the user can click. When this button is clicked, the _alert_response_cb() method gets called, which removes the alert from the screen.
from sugar.graphics.alert import Alert
...
def _alert_user(self):
# Create a new simple alert
alert = Alert()
# Populate the title and text body of the alert.
alert.props.title=_('Title of Alert Goes Here')
alert.props.msg = _('Text message of alert goes here')
#Add an 'OK' Button
ok_icon = Icon(icon_name='ok-button')
ok_icon.set_pixel_size(50)
alert.add_button(gtk.RESPONSE_OK, _('Okay'), ok_icon)
alert.connect('response', self._alert_response_cb)
# Call the add_alert() method (inherited via the sugar.graphics.Window superclass of Activity)
# to add this alert to the activity window.
self.add_alert(alert)
alert.show()
def _alert_response_cb(self, alert, response_id):
if response_id is gtk.RESPONSE_OK:
self.remove_alert(alert)
Class: ConfirmationAlert
What is special about a confirmation alert and how do I use it in my activity?
A confirmation alert is a nice shortcut from a standard Alert because it comes with 'OK' and 'Cancel' buttons already built-in. When clicked, the 'OK' button will emit a response with a response_id of gtk.RESPONSE_OK, while the 'Cancel' button will emit gtk.RESPONSE_CANCEL.
The code below shows how a ConfirmationAlert is created. It also shows a response method that takes care of one of the two action buttons being clicked.
from sugar.graphics.alert import ConfirmationAlert
...
#### Method: _alert_confirmation, create a Confirmation alert (with ok and cancel buttons standard)
# and add it to the UI.
def _alert_confirmation(self):
alert = ConfirmationAlert()
alert.props.title=_('Title of Alert Goes Here')
alert.props.msg = _('Text message of alert goes here')
alert.connect('response', self._alert_response_cb)
self.add_alert(alert)
#### Method: _alert_response_cb, called when an alert object throws a response event.
def _alert_response_cb(self, alert, response_id):
#remove the alert from the screen, since either a response button was clicked or
#there was a timeout
self.remove_alert(alert)
#Do any work that is specific to the type of button clicked.
if response_id is gtk.RESPONSE_OK:
print 'Ok Button was clicked. Do any work upon ok here ...'
elif response_id is gtk.RESPONSE_CANCEL:
print 'Cancel Button was clicked.'