Sugar Standard Icons: Difference between revisions
Jump to navigation
Jump to search
(Links updated) |
No edit summary |
||
| Line 1: | Line 1: | ||
<noinclude> |
|||
[[Category:Sugar UI]] |
|||
</noinclude> |
|||
This page is a quick tutorial on how to use the standard icons in your activities. |
This page is a quick tutorial on how to use the standard icons in your activities. |
||
Revision as of 18:18, 4 July 2010
This page is a quick tutorial on how to use the standard icons in your activities.
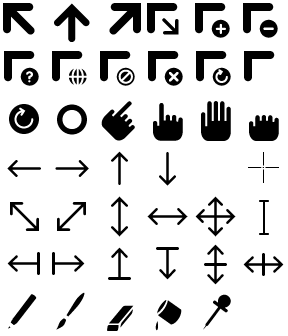
Standard Sugar Cursors
They are available at dev.laptop.org/artwork
usage with pygame
- Download the Sugar-Icons from here
- Extract the icon you want to use (36x36 px)
- Enlarge the canvas to be 40x40px (or any multiple of 8)
- Save it as an .xbm image (note that if you are using Gimp, choose "Export" and do not choose "X10 Format Bitmap" for the resulting file)
- Create a mask. This is done with the tool xbm-mask
("xbm-mask my_cursor_file.xbm" creates a file called "my_cursor_file_mask.xbm")
- Now, in pygame you can use this code:
a, b, c, d = pygame.cursors.load_xbm("my_cursor_file.xbm", "my_cursor_file_mask.xbm")
pygame.mouse.set_cursor(a, b, c, d)
- To get the white border around the icons, you need to make another mask:
- Draw a black line around the white border of the icons
- Save it as .xbm (eg. black pointer > white border > black border > transparency)
- Create a (and overwrite the old) mask-file again
- Remove the black border around the white one
- Save and enjoy!