OLPCities/Window: Difference between revisions
Jump to navigation
Jump to search
m (Window moved to OLPCities/Window) |
No edit summary |
||
| Line 67: | Line 67: | ||
<b>Some methods and propeties of the usual JavaScript generic API don't work at the OLPC station. By example: open() and close().</b> |
<b>Some methods and propeties of the usual JavaScript generic API don't work at the OLPC station. By example: open() and close().</b> |
||
[[Category: |
[[Category:OLPCities_JavaScript_Libraries]] |
||
Revision as of 23:42, 13 February 2007
"Window" is a Class that is part of the DOM (Document Object Model). This "library" is referenced automaticaly by the browser of the OLPC station and you don't need to add anything in the program to use it.
You don't need to create any object for this Class. You will use the "prefix": window to call its elements.
Methods
alert(String) Look the example
prompt(String) Look the example
Example:
<html>
<head>
<script language="Javascript">
function init(){
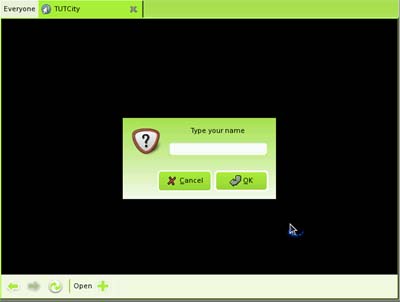
thename = window.prompt("Type your name");
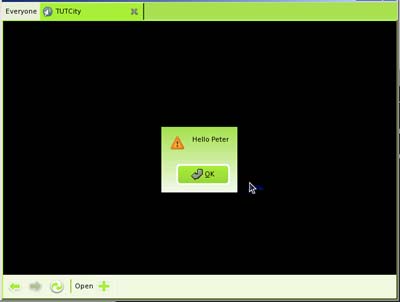
window.alert("Hello "+ thename );
}
</script>
</head>
<title>TUTCity</title>
<center>
<body bgcolor="black" onload=init()>
</center>
</html>
You can see the results at the OPLC emulator (version 59 of the "image")
confirm(String) Using at a test to do or not something. Look the example:
<html>
<head>
<script language="Javascript">
function init(){
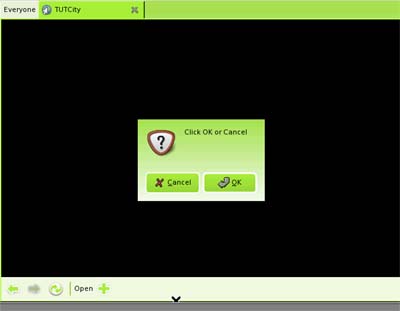
if(window.confirm("Click OK or Cancel")) window.alert("Confirmed");
}
</script>
</head>
<title>TUTCity</title>
<center>
<body bgcolor="black" onload=init()>
</center>
</html>
You can see the example at the OPLC emulator (version 59 of the "image")
Properties
location = String Used to call a new webpage whose address is the String
Some methods and propeties of the usual JavaScript generic API don't work at the OLPC station. By example: open() and close().