Map (activity): Difference between revisions
No edit summary |
|||
| (34 intermediate revisions by 8 users not shown) | |||
| Line 1: | Line 1: | ||
[[Category:Science]] |
[[Category:Science]] |
||
{{Activity migrated to sl.o |
|||
| download=http://maptonomy.appspot.com/Map-12.xo |
|||
| homepage=http://sugarlabs.org/go/Activities/Map |
|||
}} |
|||
{{olpcboxtop|toptext=[[{{PAGENAME}}|Map]]}} |
{{olpcboxtop|toptext=[[{{PAGENAME}}|Map]]}} |
||
{{ OBX activity | [[Image:activity-map.svg|40px]]|extra}} |
{{ OBX activity | [[Image:activity-map.svg|40px]]|extra}} |
||
{{ OBX xobundle| |
{{ OBX xobundle| [http://maptonomy.appspot.com/Map-12.xo Map-12.xo] }} |
||
{{ OBX team | jedierikb}} |
{{ OBX team | jedierikb}} |
||
{{olpcboxbottom}} |
{{olpcboxbottom}} |
||
= Map = |
= Map = |
||
The Map activity allows children to create geo-tagged media mashups. Children can place images, videos, and audio recordings onto maps of their communities. |
|||
Map is an interactive mapping tool for the XO laptop. It allows users to browse a detailed map of the entire world over their internet connection. Additionally, users can add multimedia annotations to the map, and can save and share bookmarks. |
|||
= Tutorial = |
|||
== Getting Started == |
|||
When you launch the Map activity, sugar will attempt to reach a remote map server. |
|||
If you don't have a good internet connection, you might not be able to get past this screen. |
|||
<br /> |
|||
[[Image:Activity_map_screenshot_connecting.png]] |
|||
<br /> |
|||
<br /> |
|||
When you've connected to the map server, you will be able to browse maps of the world. The current implementation uses Google Maps. Other map servers could also be implemented. |
|||
<br /> |
|||
<br /> |
|||
You can navigate the map using the compass arrows on the sides of the map. You can zoom in and out using the '''+''' and '''-''' buttons. Enter a location into the '''Address''' bar to jump to a new part of the world. |
|||
<br /> |
|||
[[Image:Activity_map_screenshot_address.png]] |
|||
<br /> |
|||
<br /> |
|||
== Adding Media == |
|||
To add media from your journal onto the map, click on the '''Add Media''' button. |
|||
<br /> |
|||
[[Image:Activity_map_screenshot_addmedia.png]] |
|||
<br /> |
|||
<br /> |
|||
This will open a file chooser dialog. You can only select images and and video files to add to the map, so you might want to filter the list. |
|||
[[Image:Activity_map_screenshot_filepicker.png]] |
|||
<br /> |
|||
<br /> |
|||
Your mouse will become a crosshair, and where you click next will be selected as the location of your photo or video. |
|||
[[Image:Activity_map_screenshot_placemedia.png]] |
|||
<br /> |
|||
<br /> |
|||
Media will be represented on the map by the colors of the xo which recorded the media. |
|||
== Browsing Media == |
|||
If there are multiple media within one region of the map, you can click the [[Image:Activity_map_button_left.png]] and [[Image:Activity_map_button_right.png]] buttons in the map region to cycle through them. If you want to see the pop-up with a higher-quality image or watch the video, click [[Image:Activity_map_button_info.png]]. |
|||
<br /> |
|||
<br /> |
|||
[[Image:Activity_map_screenshot_nav.png]] |
|||
<br /> |
|||
<br /> |
|||
== Visualizing Density == |
|||
As you add more media to your map, you can click on the '''Density''' button to get an overview of where media is clustered. |
|||
[[Image:Activity_map_screenshot_density.png]] |
|||
<br /> |
|||
<br /> |
|||
== Searching for Tagged Journal Media == |
|||
If you tag your photos and videos in the journal as shown below: |
|||
<br /> |
|||
[[Image:Activity_map_screenshot_journaltagging.png]] |
|||
<br /> |
|||
<br /> |
|||
If you've tagged your photos and videos in the journal, then you can filter on those tags in the Map activity! |
|||
<br /> |
|||
[[Image:Activity_map_screenshot_tags.png]] |
|||
<br /> |
|||
<br /> |
|||
== Saving Maps == |
|||
= Screenshots = |
|||
You can save a map by clicking the '''star''' button. Saved maps are added to the tray at the bottom of the activity. If you click a map button, the map will be returned to the location, zoom level, and tags when the map was saved. |
|||
[[Image:map-screenshot.jpg|615px]] |
|||
<br /> |
|||
[[Image:Activity_map_screenshot_savedsearch.png]] |
|||
<br /> |
|||
<br /> |
|||
You can copy an image of this map state to the clipboard if you want to use it in other activities, like write or paint. |
|||
<br /> |
|||
<br /> |
|||
You can also describe this map as seen in the next screenshot: |
|||
<br /> |
|||
[[Image:Activity_map_screenshot_describe.png]] |
|||
= How to Install = |
= How to Install = |
||
Download this '''.xo''' file using the Browse activity: [ |
Download this '''.xo''' file using the Browse activity: [http://maptonomy.appspot.com/Map-12.xo Map-12.xo] |
||
= Development = |
= Development = |
||
The Map activity was written in PyGTK. It relies on javascript files (including prototype.js) to interface with Google maps, although any map rendering engine could be substituted. |
|||
Map is a standard Sugar activity based on PyGTK. It uses portions of the Browse activity plus a collection of javascript scripts to render the map. |
|||
All of the Map activity's code is under an MIT License. |
|||
== Feature requests == |
|||
Add your feature requests here! |
|||
---- |
|||
* Satellite & Terrain views from Google Maps would be a big addition! Google's street maps currently only cover a small fraction of the world. [[User:Wade|wade]] 19:46, 15 May 2008 (EDT) |
|||
{{Activity page |
|||
* The ability to read layers (like photos and wikipedia articles) from Google Earth would be amazing! [[User:Wade|wade]] 19:46, 15 May 2008 (EDT) |
|||
|icon=Image:activity-map.svg |
|||
|genre=General Search and Discovery |
|||
|short description=The Map activity allows children to create geo-tagged media mashups. Children can place images, videos, and audio recordings onto maps of their communities. |
|||
|contact person=User:Jedierikb |
|||
|language codes=en, es, mn |
|||
|bundle URL=http://maptonomy.appspot.com/Map-12.xo |
|||
|activity version=12 |
|||
|releases=7.1.0 (650), 7.1.1 (653), 7.1.2 (656), 8.1.0 (703), 8.1.1 (708), 8.2.0 (767), 8.2.1 |
|||
|devel status=5. Production-stable |
|||
}} |
|||
Latest revision as of 13:06, 29 April 2011
| ?Sugar icon}} | This activity is now hosted at the Sugar Activity Library. The information here is likely to be out-of-date. Consult the new pages for "Map (activity)" first: |
Map
The Map activity allows children to create geo-tagged media mashups. Children can place images, videos, and audio recordings onto maps of their communities.
Tutorial
Getting Started
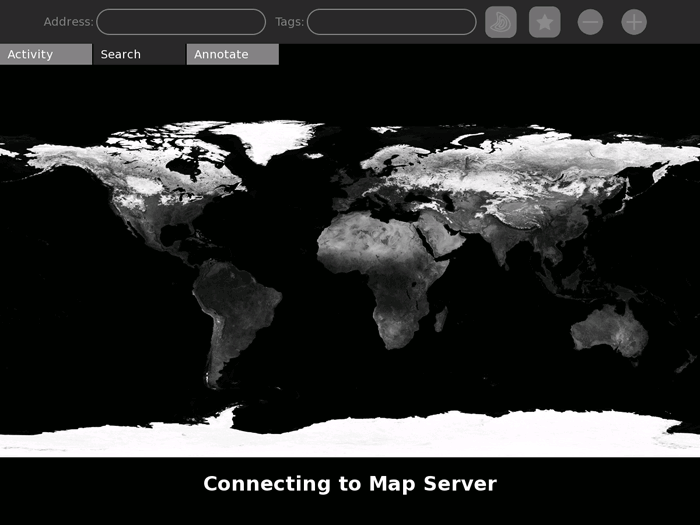
When you launch the Map activity, sugar will attempt to reach a remote map server.
If you don't have a good internet connection, you might not be able to get past this screen.

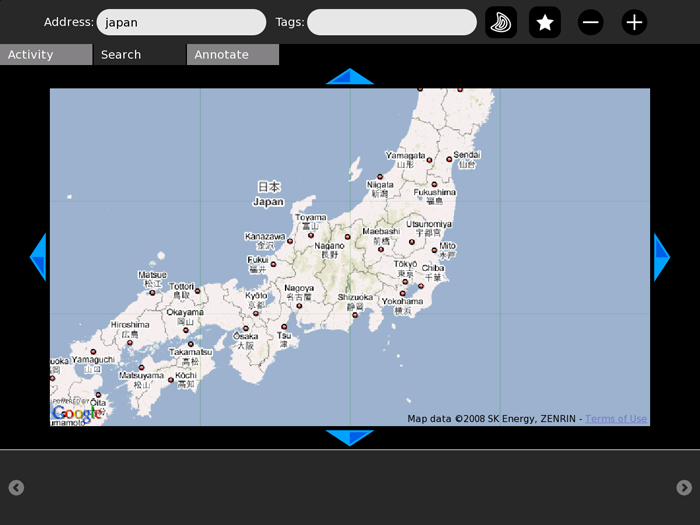
When you've connected to the map server, you will be able to browse maps of the world. The current implementation uses Google Maps. Other map servers could also be implemented.
You can navigate the map using the compass arrows on the sides of the map. You can zoom in and out using the + and - buttons. Enter a location into the Address bar to jump to a new part of the world.

Adding Media
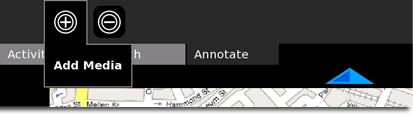
To add media from your journal onto the map, click on the Add Media button.

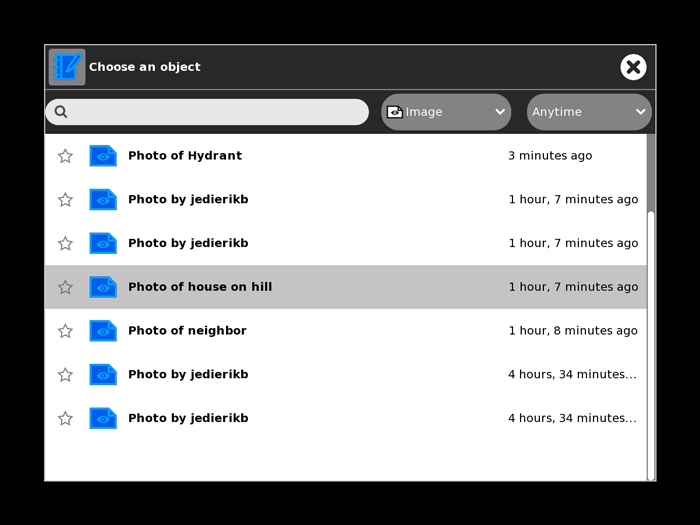
This will open a file chooser dialog. You can only select images and and video files to add to the map, so you might want to filter the list.

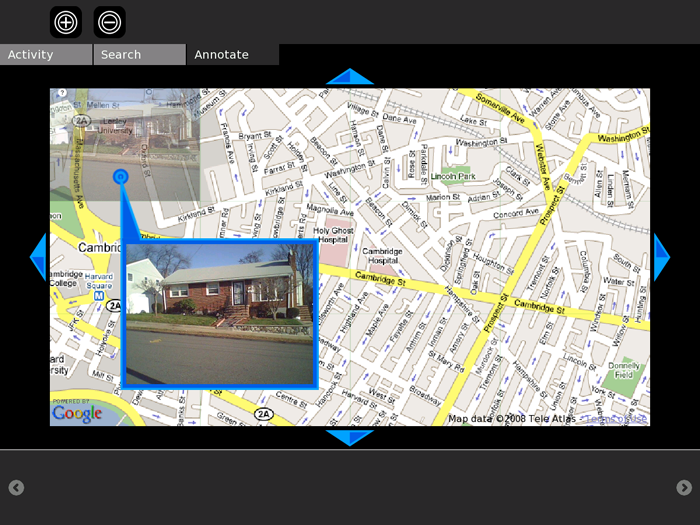
Your mouse will become a crosshair, and where you click next will be selected as the location of your photo or video.

Media will be represented on the map by the colors of the xo which recorded the media.
Browsing Media
If there are multiple media within one region of the map, you can click the ![]() and
and ![]() buttons in the map region to cycle through them. If you want to see the pop-up with a higher-quality image or watch the video, click
buttons in the map region to cycle through them. If you want to see the pop-up with a higher-quality image or watch the video, click ![]() .
.
![]()
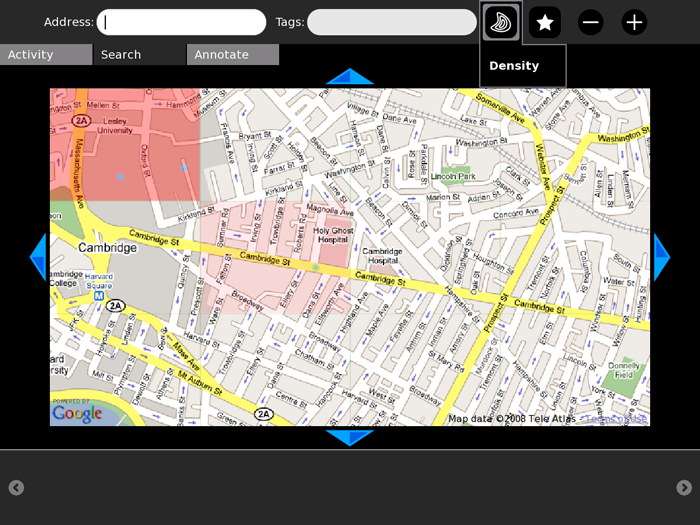
Visualizing Density
As you add more media to your map, you can click on the Density button to get an overview of where media is clustered.

Searching for Tagged Journal Media
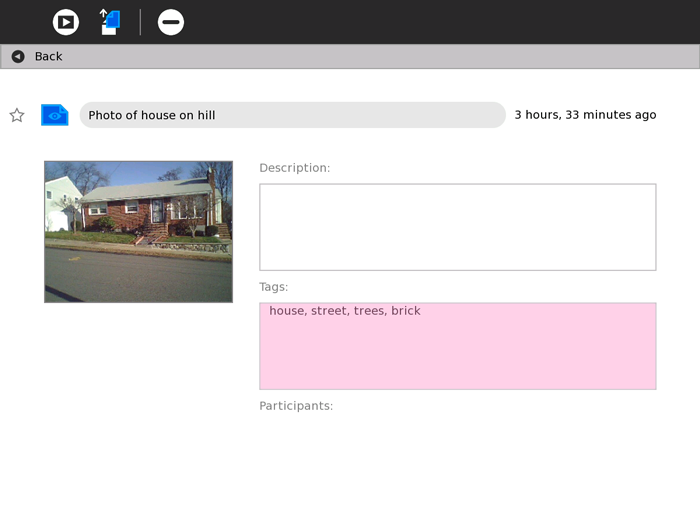
If you tag your photos and videos in the journal as shown below:

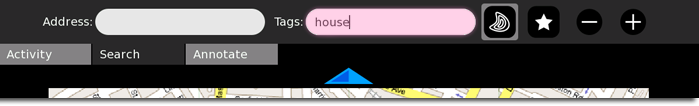
If you've tagged your photos and videos in the journal, then you can filter on those tags in the Map activity!

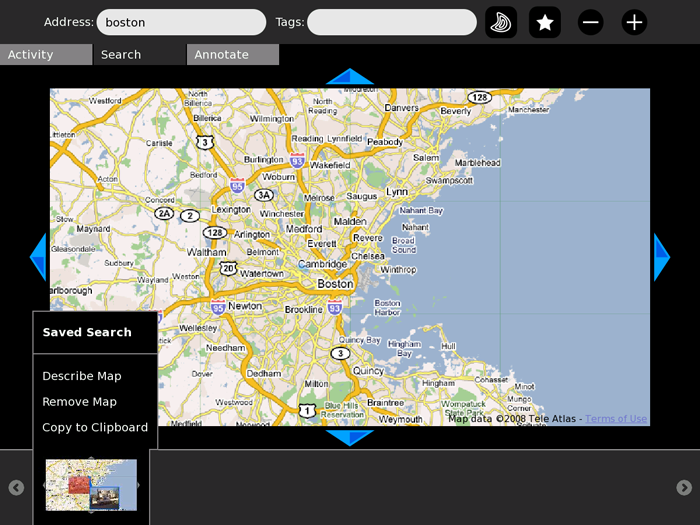
Saving Maps
You can save a map by clicking the star button. Saved maps are added to the tray at the bottom of the activity. If you click a map button, the map will be returned to the location, zoom level, and tags when the map was saved.

You can copy an image of this map state to the clipboard if you want to use it in other activities, like write or paint.
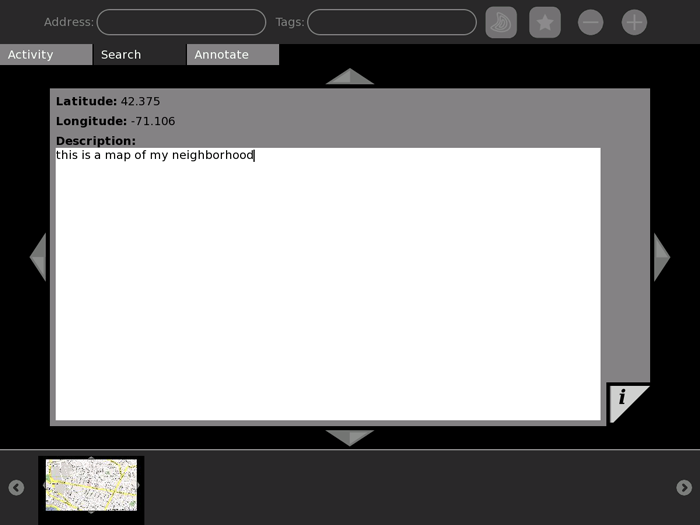
You can also describe this map as seen in the next screenshot:

How to Install
Download this .xo file using the Browse activity: Map-12.xo
Development
The Map activity was written in PyGTK. It relies on javascript files (including prototype.js) to interface with Google maps, although any map rendering engine could be substituted.
All of the Map activity's code is under an MIT License.
Activity Summary
| Icon: | Sugar icon::Image:activity-map.svg |
| Genre: | Activity genre::General Search and Discovery |
| Activity group: | ,|x|Activity group::x}} |
| Short description: | Short description::The Map activity allows children to create geo-tagged media mashups. Children can place images, videos, and audio recordings onto maps of their communities. |
| Description: | |
| Maintainers: | ,|x|Contact person::x}} |
| Repository URL: | |
| Available languages: | ,|x|Available languages::x}} |
| Available languages (codes): | ,|x|Language code::x}} |
| Pootle URL: | |
| Related projects: | Related projects,|x|Related projects::x}} |
| Contributors: | ,|x|Team member::x}} |
| URL from which to download the latest .xo bundle | Activity bundle::http://maptonomy.appspot.com/Map-12.xo |
| Last tested version number: | Activity version::12 |
| The releases with which this version of the activity has been tested. | ,|x|Software release::x}} |
| Development status: | Devel status::5. Production-stable |
| Ready for testing (development has progressed to the point where testers should try it out): | ,|x|Ready for testing::x}} |
| smoke tested : | |
| test plan available : | |
| test plan executed : | |
| developer response to testing : |