User:HoboPrimate: Difference between revisions
HoboPrimate (talk | contribs) (→Translation/Multilingual/Translate icon: new translation/multilingual icon, inspired by olpc etoys) |
HoboPrimate (talk | contribs) |
||
| (31 intermediate revisions by 5 users not shown) | |||
| Line 4: | Line 4: | ||
{{userboxbottom}} |
{{userboxbottom}} |
||
= About me = |
== About me == |
||
My name is Eduardo Silva. |
My name is Eduardo N.H. Silva (the non-programmer, not [[User:Edsiper|Edsiper]]). |
||
== Stuff I've been doing == |
|||
All of these where made with Inkscape, and are plain SVG files. They are work in progress! |
|||
Sorry, I currently don't have the time to help out much with your art needs (WAS: Feel free to request artwork from me!). Newest to last (more or less). |
|||
= Review Squad logo = |
|||
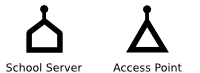
=== Differentiating between School server and Wireless Access Point === |
|||
What comes up to your mind when you see it?). |
|||
I read at [[Priorities-2008]] that: |
|||
"MOMA animation is good to show how to get started -- specifically connecting to wifi (G1G1). The way access points are displayed doesn't give kids enough of a clue about the consequences of clicking on it -- not obvious whether it helps you get on the network, for instance." |
|||
[[Image:Review-Squad-logo-2.svg]] |
|||
, so here is my rough idea of improving and differentiating the random wireless access point and the school server. |
|||
[[Image:School server and ap.png]] |
|||
Reasoning: I tried to convey in a simple way what people (kids and others) being part of the review groups will be doing, which is to "stamp" their reviews (likes and dislikes) on all kinds of content done for the XO (be it software, static, dynamic, etc). While also keeping in style with the One Laptop Per Child logos at laptop.org. |
|||
[http://wiki.laptop.org/images/1/1d/School_server_and_ap.svg SVG] |
|||
How it could fit with the OLPC logos: |
|||
=== Activity Icons === |
|||
TODO: Make these follow the new activity spec. |
|||
[[Image:Olpc-review3.png]] |
|||
[[Image:Spoon-Sugar.svg]] |
|||
SVG |
|||
A sugarized Activity icon, representing a spoon. |
|||
I will make some fine-tunes to it in the future. |
|||
= Translation/Multilingual/Translate icon = |
|||
[[Image:Activity-tuxpaint.svg]] |
|||
SVG |
|||
[[Image:Activity-tuxpaint6.svg]] |
|||
SVG |
|||
2 sugarized Activity icons, painting things. |
|||
[[Image:Tuxpaint-pinguin-activity.svg]] |
|||
SVG |
|||
Sugarized Activity icon for tuxpaint activity. |
|||
[[Image:Activity-XoIRC.svg]] |
|||
SVG |
|||
My proposed icon for [[XoIRC]] |
|||
=== Etoys === |
|||
TODO: Let the etoys team do what they do best, then after the dust is settled a bit on terms on interface, suggest something similar to this. |
|||
How I think Etoys toolbar could be, to integrate a bit better with Sugar (visually but functionally as well): |
|||
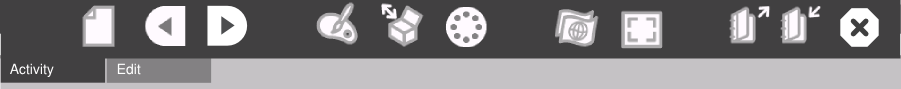
Activity Toolbar: |
|||
[[Image:Etoys-toolbar-activity.png]] |
|||
PNG |
|||
New Project. Next are the project navigation buttons, Previous and Next (was Next removed because there was no space left? It's a usefull button to navigate between nested projects). Next are the tools, the Paint tool and the Toolbox. Next are the configuration options, Language and Screen Size. To the far end are Load and Save, followed by Stop, following the convention of other Sugar activities. |
|||
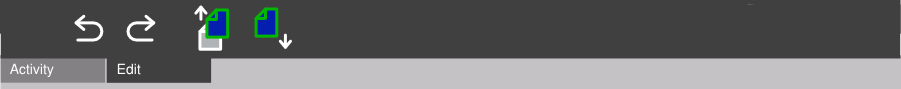
Edit Toolbar: |
|||
[[Image:Etoys-toolbar-edit.png]] |
|||
PNG |
|||
Undo/Redo, then Copy/Paste. Even if etoys right now only supports one level of undo, then so be it. Re-using the undo button to re-do an action is counter-sense. The Copy/Paste buttons are also available in every other activity, and Etoys supports it, so why not follow the convention? In my experiments, things can be dnd to the clipboard and copied, and text inside an etoys project can be copied and paste with Ctrl+C and Ctrl+V. |
|||
=== Books Bundles === |
|||
TODO: Figure out how I could create re-usable graphical components for content bundle creators to use. Something on the lines of these, but give it more thought on what they need. |
|||
[[Image:Types-of-books.svg]] |
|||
SVG |
|||
A Template Book, a Reference Book, a Picture Book, and a Story Book. |
|||
These could be helpfull for Book Curators to use in their website, to advertise their bundles or use them as links to their bundles. Could also be used in the initial html page of the bundle itself, to pretty them up a bit. |
|||
=== Translation/Multilingual/Translate icon === |
|||
TODO: Figure out which context does this icon appear in, both meaningfull and visually. Then re-do it for real now (with help of other graphic arts. Doing things in a group is more interesting, a habit I must shake out a bit) |
|||
The Template: |
The Template: |
||
[[Image:Translation-Multilingual-Translate.svg]] |
[[Image:Translation-Multilingual-Translate.svg]] |
||
SVG |
|||
With a globe: |
With a globe: |
||
[[Image:Translate7.svg]] |
[[Image:Translate7.svg]] |
||
SVG |
|||
Totally inspired from the Language icon in OLPC Etoys: |
Totally inspired from the Language icon in OLPC Etoys: |
||
[[Image:Translate9.svg]] |
[[Image:Translate9.svg]] |
||
SVG |
|||
[[Image:Translation.svg]] |
|||
SVG |
|||
[[Image:Translation3.svg]] |
|||
= Annotation icon/logo = |
|||
SVG |
|||
PS: There is also a language icon at [http://www.languageicon.org Language Icon Organization] |
|||
=== Annotation icon/logo === |
|||
[[Image:Annotation.svg]] |
[[Image:Annotation.svg]] |
||
SVG |
|||
= Books Bundles = |
|||
=== Review Squad logo === |
|||
[[Image:Types-of-books.svg]] |
|||
TODO: Wait out for the dust to settle with regards to the Review Squad proposal, then rethink |
|||
A Template Book, a Reference Book, a Picture Book, and a Story Book. |
|||
These could be helpfull for Book Curators to use in their website, to advertise their bundles or use them as links to their bundles. Could also be used in the initial html page of the bundle itself, to pretty them up a bit. |
|||
What comes up to your mind when you see it?). |
|||
= Activity Icons = |
|||
[[Image:Spoon-Sugar.svg]] |
|||
[[Image:Review-Squad-logo-2.svg]] |
|||
An activity icon for a culinary-like Activity. Not yet Sugarized, meaning I haven't managed for both fill and stroke colors to follow the XO colors. If you can do it, go for it! |
|||
SVG |
|||
Not sure though if such an activity would be necessary. A kid/parent could create a recipe in Write, and tag it appropriately (recipe chocolate cake). |
|||
Reasoning: I tried to convey in a simple way what people (kids and others) being part of the review groups will be doing, which is to "stamp" their reviews (likes and dislikes) on all kinds of content done for the XO (be it software, static, dynamic, etc). While also keeping in style with the One Laptop Per Child logos at laptop.org. |
|||
How it could fit with the OLPC logos: |
|||
[[Image:Olpc-review3.png]]<BR> |
|||
PNG |
|||
=== Summer of Content logos and posters === |
|||
[[User:HoboPrimate/socon]] |
|||
=== Manual stuff === |
|||
= My Random Notes = |
|||
== Etoys == |
|||
[[User:HoboPrimate/manual]] |
|||
In Etoys, I want a player to move forward 5 steps a certain amount of times. |
|||
But in succession, i.e, 5 steps forward, then +5 steps forward, etc. |
|||
If in the same script I put "Repeat 5 times - Do forward 5", it will be the same as "forward 25" |
|||
If I try create 2 scripts for the player, "player scriptA" contains "player forward by 5", and "player scriptB" contains "Repeat 5 times - Do scriptA", it also moves once 25 pixels. |
|||
I can explain what and why I want to do this. |
|||
I want to have an ovni to move a randon number of times in a direction, then a random number of times in another, and so on infinity. |
|||
oh, and in random directions as well. |
|||
:Figured a way by by looking at the Welcome Screen car script of the OLPC etoys. |
|||
:I created a red polygon square around the screen. Then used this code for the Ovni script (Following the etoys look): |
|||
== Content Bundles == |
|||
::Test ovni's <blue> color sees <red> color |
|||
:::Yes ovni's forwardDirection decrease by (91 + random (90)) |
|||
:: ovni forward by 10 |
|||
:::No |
|||
::ovni forward by 10 |
|||
::ovni bounce silence |
|||
[[Musical look at waste]] - Instructions on building musical instruments from waste and everyday material. With permission from the author, I compiled into two installable content bundles: |
|||
There may be a better way, but right now this is how I did it. |
|||
Portuguese [[Image:Olhar_musical_pelos_residuos-1.xol]] |
|||
English [[Image:Musical_look_at_waste-1.xol]] |
|||
[http://www.jose-lucio.com Homepage] of the previous author, in Portuguese (with many instrumental information, very interesting and fun). |
|||
Latest revision as of 23:13, 22 March 2012
About me
My name is Eduardo N.H. Silva (the non-programmer, not Edsiper).
Stuff I've been doing
Sorry, I currently don't have the time to help out much with your art needs (WAS: Feel free to request artwork from me!). Newest to last (more or less).
Differentiating between School server and Wireless Access Point
I read at Priorities-2008 that:
"MOMA animation is good to show how to get started -- specifically connecting to wifi (G1G1). The way access points are displayed doesn't give kids enough of a clue about the consequences of clicking on it -- not obvious whether it helps you get on the network, for instance."
, so here is my rough idea of improving and differentiating the random wireless access point and the school server.
Activity Icons
TODO: Make these follow the new activity spec.
![]() SVG
A sugarized Activity icon, representing a spoon.
I will make some fine-tunes to it in the future.
SVG
A sugarized Activity icon, representing a spoon.
I will make some fine-tunes to it in the future.
![]() SVG
SVG
 SVG
2 sugarized Activity icons, painting things.
SVG
2 sugarized Activity icons, painting things.
 SVG
Sugarized Activity icon for tuxpaint activity.
SVG
Sugarized Activity icon for tuxpaint activity.
 SVG
My proposed icon for XoIRC
SVG
My proposed icon for XoIRC
Etoys
TODO: Let the etoys team do what they do best, then after the dust is settled a bit on terms on interface, suggest something similar to this.
How I think Etoys toolbar could be, to integrate a bit better with Sugar (visually but functionally as well):
Activity Toolbar:
New Project. Next are the project navigation buttons, Previous and Next (was Next removed because there was no space left? It's a usefull button to navigate between nested projects). Next are the tools, the Paint tool and the Toolbox. Next are the configuration options, Language and Screen Size. To the far end are Load and Save, followed by Stop, following the convention of other Sugar activities.
Edit Toolbar:
Undo/Redo, then Copy/Paste. Even if etoys right now only supports one level of undo, then so be it. Re-using the undo button to re-do an action is counter-sense. The Copy/Paste buttons are also available in every other activity, and Etoys supports it, so why not follow the convention? In my experiments, things can be dnd to the clipboard and copied, and text inside an etoys project can be copied and paste with Ctrl+C and Ctrl+V.
Books Bundles
TODO: Figure out how I could create re-usable graphical components for content bundle creators to use. Something on the lines of these, but give it more thought on what they need.
 SVG
A Template Book, a Reference Book, a Picture Book, and a Story Book.
These could be helpfull for Book Curators to use in their website, to advertise their bundles or use them as links to their bundles. Could also be used in the initial html page of the bundle itself, to pretty them up a bit.
SVG
A Template Book, a Reference Book, a Picture Book, and a Story Book.
These could be helpfull for Book Curators to use in their website, to advertise their bundles or use them as links to their bundles. Could also be used in the initial html page of the bundle itself, to pretty them up a bit.
Translation/Multilingual/Translate icon
TODO: Figure out which context does this icon appear in, both meaningfull and visually. Then re-do it for real now (with help of other graphic arts. Doing things in a group is more interesting, a habit I must shake out a bit)
The Template:
 SVG
Totally inspired from the Language icon in OLPC Etoys:
SVG
Totally inspired from the Language icon in OLPC Etoys:
PS: There is also a language icon at Language Icon Organization
Annotation icon/logo
Review Squad logo
TODO: Wait out for the dust to settle with regards to the Review Squad proposal, then rethink
What comes up to your mind when you see it?).
Reasoning: I tried to convey in a simple way what people (kids and others) being part of the review groups will be doing, which is to "stamp" their reviews (likes and dislikes) on all kinds of content done for the XO (be it software, static, dynamic, etc). While also keeping in style with the One Laptop Per Child logos at laptop.org.
How it could fit with the OLPC logos:
Summer of Content logos and posters
Manual stuff
Content Bundles
Musical look at waste - Instructions on building musical instruments from waste and everyday material. With permission from the author, I compiled into two installable content bundles:
Portuguese File:Olhar musical pelos residuos-1.xol English File:Musical look at waste-1.xol
Homepage of the previous author, in Portuguese (with many instrumental information, very interesting and fun).