User:HoboPrimate: Difference between revisions
HoboPrimate (talk | contribs) |
HoboPrimate (talk | contribs) |
||
| (16 intermediate revisions by 5 users not shown) | |||
| Line 5: | Line 5: | ||
== About me == |
== About me == |
||
My name is Eduardo Silva. |
My name is Eduardo N.H. Silva (the non-programmer, not [[User:Edsiper|Edsiper]]). |
||
== Stuff I've been doing == |
|||
All of these where made with Inkscape, and are plain SVG files. Feel free to request artwork from me starting November. |
|||
Sorry, I currently don't have the time to help out much with your art needs (WAS: Feel free to request artwork from me!). Newest to last (more or less). |
|||
== Review Squad logo == |
|||
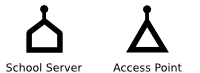
=== Differentiating between School server and Wireless Access Point === |
|||
What comes up to your mind when you see it?). |
|||
I read at [[Priorities-2008]] that: |
|||
"MOMA animation is good to show how to get started -- specifically connecting to wifi (G1G1). The way access points are displayed doesn't give kids enough of a clue about the consequences of clicking on it -- not obvious whether it helps you get on the network, for instance." |
|||
[[Image:Review-Squad-logo-2.svg]] |
|||
, so here is my rough idea of improving and differentiating the random wireless access point and the school server. |
|||
[[Image:School server and ap.png]] |
|||
Reasoning: I tried to convey in a simple way what people (kids and others) being part of the review groups will be doing, which is to "stamp" their reviews (likes and dislikes) on all kinds of content done for the XO (be it software, static, dynamic, etc). While also keeping in style with the One Laptop Per Child logos at laptop.org. |
|||
[http://wiki.laptop.org/images/1/1d/School_server_and_ap.svg SVG] |
|||
How it could fit with the OLPC logos: |
|||
=== Activity Icons === |
|||
TODO: Make these follow the new activity spec. |
|||
[[Image:Olpc-review3.png]] |
|||
[[Image:Spoon-Sugar.svg]] |
|||
SVG |
|||
A sugarized Activity icon, representing a spoon. |
|||
I will make some fine-tunes to it in the future. |
|||
== Translation/Multilingual/Translate icon == |
|||
[[Image:Activity-tuxpaint.svg]] |
|||
The Template: |
|||
SVG |
|||
[[Image:Activity-tuxpaint6.svg]] |
|||
SVG |
|||
2 sugarized Activity icons, painting things. |
|||
[[Image: |
[[Image:Tuxpaint-pinguin-activity.svg]] |
||
SVG |
|||
Sugarized Activity icon for tuxpaint activity. |
|||
[[Image:Activity-XoIRC.svg]] |
|||
With a globe: |
|||
SVG |
|||
My proposed icon for [[XoIRC]] |
|||
=== Etoys === |
|||
[[Image:Translate7.svg]] |
|||
TODO: Let the etoys team do what they do best, then after the dust is settled a bit on terms on interface, suggest something similar to this. |
|||
Totally inspired from the Language icon in OLPC Etoys: |
|||
How I think Etoys toolbar could be, to integrate a bit better with Sugar (visually but functionally as well): |
|||
[[Image:Translate9.svg]] |
|||
Activity Toolbar: |
|||
[[Image:Translation.svg]] |
|||
[[Image: |
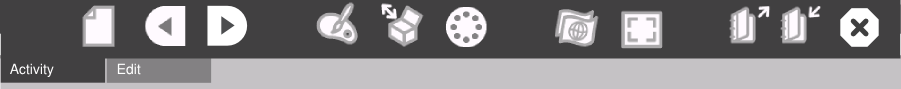
[[Image:Etoys-toolbar-activity.png]] |
||
PNG |
|||
New Project. Next are the project navigation buttons, Previous and Next (was Next removed because there was no space left? It's a usefull button to navigate between nested projects). Next are the tools, the Paint tool and the Toolbox. Next are the configuration options, Language and Screen Size. To the far end are Load and Save, followed by Stop, following the convention of other Sugar activities. |
|||
== Annotation icon/logo == |
|||
[[Image:Annotation.svg]] |
|||
Edit Toolbar: |
|||
== Books Bundles == |
|||
[[Image:Types-of-books.svg]] |
|||
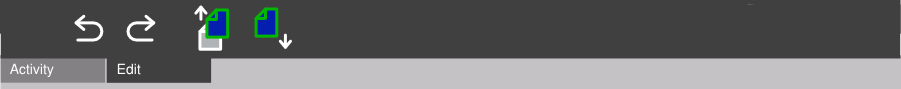
[[Image:Etoys-toolbar-edit.png]] |
|||
PNG |
|||
Undo/Redo, then Copy/Paste. Even if etoys right now only supports one level of undo, then so be it. Re-using the undo button to re-do an action is counter-sense. The Copy/Paste buttons are also available in every other activity, and Etoys supports it, so why not follow the convention? In my experiments, things can be dnd to the clipboard and copied, and text inside an etoys project can be copied and paste with Ctrl+C and Ctrl+V. |
|||
=== Books Bundles === |
|||
TODO: Figure out how I could create re-usable graphical components for content bundle creators to use. Something on the lines of these, but give it more thought on what they need. |
|||
[[Image:Types-of-books.svg]] |
|||
SVG |
|||
A Template Book, a Reference Book, a Picture Book, and a Story Book. |
A Template Book, a Reference Book, a Picture Book, and a Story Book. |
||
These could be helpfull for Book Curators to use in their website, to advertise their bundles or use them as links to their bundles. Could also be used in the initial html page of the bundle itself, to pretty them up a bit. |
These could be helpfull for Book Curators to use in their website, to advertise their bundles or use them as links to their bundles. Could also be used in the initial html page of the bundle itself, to pretty them up a bit. |
||
== Activity Icons == |
|||
[[Image:Spoon-Sugar.svg]] |
|||
=== Translation/Multilingual/Translate icon === |
|||
A sugarized Activity icon, representing a spoon. |
|||
I will make some fine-tunes to it in the future. |
|||
TODO: Figure out which context does this icon appear in, both meaningfull and visually. Then re-do it for real now (with help of other graphic arts. Doing things in a group is more interesting, a habit I must shake out a bit) |
|||
The Template: |
|||
[[Image:Activity-tuxpaint.svg]] |
|||
[[Image: |
[[Image:Translation-Multilingual-Translate.svg]] |
||
SVG |
|||
With a globe: |
|||
[[Image:Translate7.svg]] |
|||
2 sugarized Activity icons, painting things. |
|||
SVG |
|||
Totally inspired from the Language icon in OLPC Etoys: |
|||
[[Image: |
[[Image:Translate9.svg]] |
||
SVG |
|||
[[Image:Translation.svg]] |
|||
SVG |
|||
[[Image:Translation3.svg]] |
|||
Sugarized Activity icon for tuxpaint activity. |
|||
SVG |
|||
PS: There is also a language icon at [http://www.languageicon.org Language Icon Organization] |
|||
[[Image:Activity-XoIRC.svg]] |
|||
=== Annotation icon/logo === |
|||
My proposed icon for [[XoIRC]] |
|||
[[Image:Annotation.svg]] |
|||
== Etoys == |
|||
SVG |
|||
How I think Etoys toolbar could be, to integrate a bit better with Sugar (visually but functionally as well): |
|||
=== Review Squad logo === |
|||
Activity Toolbar: |
|||
TODO: Wait out for the dust to settle with regards to the Review Squad proposal, then rethink |
|||
What comes up to your mind when you see it?). |
|||
[[Image:Etoys-toolbar-activity.png]] |
|||
[[Image:Review-Squad-logo-2.svg]] |
|||
New Project. Next are the project navigation buttons, Previous and Next (was Next removed because there was no space left? It's a usefull button to navigate between nested projects). Next are the tools, the Paint tool and the Toolbox. Next are the configuration options, Language and Screen Size. To the far end are Load and Save, followed by Stop, following the convention of other Sugar activities. |
|||
SVG |
|||
Reasoning: I tried to convey in a simple way what people (kids and others) being part of the review groups will be doing, which is to "stamp" their reviews (likes and dislikes) on all kinds of content done for the XO (be it software, static, dynamic, etc). While also keeping in style with the One Laptop Per Child logos at laptop.org. |
|||
How it could fit with the OLPC logos: |
|||
Edit Toolbar: |
|||
[[Image: |
[[Image:Olpc-review3.png]]<BR> |
||
PNG |
|||
=== Summer of Content logos and posters === |
|||
[[User:HoboPrimate/socon]] |
|||
Undo/Redo, then Copy/Paste. Even if etoys right now only supports one level of undo, then so be it. Re-using the undo button to re-do an action is counter-sense. The Copy/Paste buttons are also available in every other activity, and Etoys supports it, so why not follow the convention? In my experiments, things can be dnd to the clipboard and copied, and text inside an etoys project can be copied and paste with Ctrl+C and Ctrl+V. |
|||
=== Manual stuff === |
|||
[[User:HoboPrimate/manual]] |
|||
== |
== Content Bundles == |
||
[ |
[[Musical look at waste]] - Instructions on building musical instruments from waste and everyday material. With permission from the author, I compiled into two installable content bundles: |
||
Portuguese [[Image: |
Portuguese [[Image:Olhar_musical_pelos_residuos-1.xol]] |
||
English [[Image: |
English [[Image:Musical_look_at_waste-1.xol]] |
||
[http://www.jose-lucio.com Homepage] of the previous author, in Portuguese (with many instrumental information, very interesting and fun). |
|||
Latest revision as of 23:13, 22 March 2012
About me
My name is Eduardo N.H. Silva (the non-programmer, not Edsiper).
Stuff I've been doing
Sorry, I currently don't have the time to help out much with your art needs (WAS: Feel free to request artwork from me!). Newest to last (more or less).
Differentiating between School server and Wireless Access Point
I read at Priorities-2008 that:
"MOMA animation is good to show how to get started -- specifically connecting to wifi (G1G1). The way access points are displayed doesn't give kids enough of a clue about the consequences of clicking on it -- not obvious whether it helps you get on the network, for instance."
, so here is my rough idea of improving and differentiating the random wireless access point and the school server.
Activity Icons
TODO: Make these follow the new activity spec.
![]() SVG
A sugarized Activity icon, representing a spoon.
I will make some fine-tunes to it in the future.
SVG
A sugarized Activity icon, representing a spoon.
I will make some fine-tunes to it in the future.
![]() SVG
SVG
 SVG
2 sugarized Activity icons, painting things.
SVG
2 sugarized Activity icons, painting things.
 SVG
Sugarized Activity icon for tuxpaint activity.
SVG
Sugarized Activity icon for tuxpaint activity.
 SVG
My proposed icon for XoIRC
SVG
My proposed icon for XoIRC
Etoys
TODO: Let the etoys team do what they do best, then after the dust is settled a bit on terms on interface, suggest something similar to this.
How I think Etoys toolbar could be, to integrate a bit better with Sugar (visually but functionally as well):
Activity Toolbar:
New Project. Next are the project navigation buttons, Previous and Next (was Next removed because there was no space left? It's a usefull button to navigate between nested projects). Next are the tools, the Paint tool and the Toolbox. Next are the configuration options, Language and Screen Size. To the far end are Load and Save, followed by Stop, following the convention of other Sugar activities.
Edit Toolbar:
Undo/Redo, then Copy/Paste. Even if etoys right now only supports one level of undo, then so be it. Re-using the undo button to re-do an action is counter-sense. The Copy/Paste buttons are also available in every other activity, and Etoys supports it, so why not follow the convention? In my experiments, things can be dnd to the clipboard and copied, and text inside an etoys project can be copied and paste with Ctrl+C and Ctrl+V.
Books Bundles
TODO: Figure out how I could create re-usable graphical components for content bundle creators to use. Something on the lines of these, but give it more thought on what they need.
 SVG
A Template Book, a Reference Book, a Picture Book, and a Story Book.
These could be helpfull for Book Curators to use in their website, to advertise their bundles or use them as links to their bundles. Could also be used in the initial html page of the bundle itself, to pretty them up a bit.
SVG
A Template Book, a Reference Book, a Picture Book, and a Story Book.
These could be helpfull for Book Curators to use in their website, to advertise their bundles or use them as links to their bundles. Could also be used in the initial html page of the bundle itself, to pretty them up a bit.
Translation/Multilingual/Translate icon
TODO: Figure out which context does this icon appear in, both meaningfull and visually. Then re-do it for real now (with help of other graphic arts. Doing things in a group is more interesting, a habit I must shake out a bit)
The Template:
 SVG
Totally inspired from the Language icon in OLPC Etoys:
SVG
Totally inspired from the Language icon in OLPC Etoys:
PS: There is also a language icon at Language Icon Organization
Annotation icon/logo
Review Squad logo
TODO: Wait out for the dust to settle with regards to the Review Squad proposal, then rethink
What comes up to your mind when you see it?).
Reasoning: I tried to convey in a simple way what people (kids and others) being part of the review groups will be doing, which is to "stamp" their reviews (likes and dislikes) on all kinds of content done for the XO (be it software, static, dynamic, etc). While also keeping in style with the One Laptop Per Child logos at laptop.org.
How it could fit with the OLPC logos:
Summer of Content logos and posters
Manual stuff
Content Bundles
Musical look at waste - Instructions on building musical instruments from waste and everyday material. With permission from the author, I compiled into two installable content bundles:
Portuguese File:Olhar musical pelos residuos-1.xol English File:Musical look at waste-1.xol
Homepage of the previous author, in Portuguese (with many instrumental information, very interesting and fun).