Munsell: Difference between revisions
Jump to navigation
Jump to search
(Fixed broken link) |
|||
| (49 intermediate revisions by 10 users not shown) | |||
| Line 2: | Line 2: | ||
=Albert Munsell, ''Color Notation'' 1905= |
=Albert Munsell, ''Color Notation'' 1905= |
||
Munsell's color notation was the first to arrange the color perception components |
Munsell's color notation was the first to arrange the color perception components—hue, value, and chroma—into a three-dimensional arrangement. There are 10 hues in Munsell's notation: R, YR, Y, GY, G, BG, B, PB, P, RP. Value ranges from 0 (black) to 10 (white). Chroma ranges from 0 (gray) to 30+. The hue is specified first, followed by value/chroma; e.g., 5R 3/4 is a red of value 3, chroma 4. There is a reasonable introduction to [http://en.wikipedia.org/wiki/Munsell Munsell] in the Wikipedia. Data for conversion from Munsell to [http://en.wikipedia.org/wiki/CIE_1931_color_space CIE xyY] can be found [http://www.cis.rit.edu/research/mcsl2/online/munsell.php here]. An online tool for exploring Munsell (unfortunately, Windows only) can be found [http://www.gretagmacbeth.com/index/products/products_color-standards/products_books-for-designers/products_munsell-freeware/products_munsell-conversion_sw.htm here]. |
||
=== |
=== Munsell to sRGB conversion tables, maximum chroma === |
||
Hold your mouse still to get rgb values. |
|||
{|border=1 |
|||
{|border=0 style="line-height:1.1; background-color:#969696; font-size:.8em; border:2px #000000 solid;" |
|||
!value/hue |
|||
!hue/<br>value |
|||
!R!!RP!!P!!PB!!B!!BG!!G!!GY!!Y!!YR |
|||
!5R!!10R!!5YR!!10YR!!5Y!!10Y!!5GY!!10GY!!5G!!10G!!5BG!!10BG!!5B!!10B!!5PB!!10PB!!5P!!10P!!5RP!!10RP |
|||
|- |
|- |
||
!9 |
! 9 |
||
|{{swatch|F8DFE9|7A7A7A|248 223 233}} |{{swatch|FADFE5|7A7A7A|250 223 229}} |
|||
|style="background:#F3E1DE; color:#7A7A7A"|243 225 222 |
|||
|{{swatch|FCDFDC|7A7A7A|252 223 220}} |{{swatch|F9E1D3|7A7A7A|249 225 211}} |
|||
|style="background:#FEDBEB; color:#7A7A7A"|254 219 235 |
|||
|{{swatch|FAE3B2|7A7A7A|250 227 178}} |{{swatch|F8EA20|7A7A7A|248 234 32 }} |
|||
|style="background:#EDDFFD; color:#7A7A7A"|237 223 253 |
|||
|{{swatch|D6F337|7A7A7A|214 243 55}} |{{swatch|91FE81|7A7A7A|145 254 129}} |
|||
|style="background:#E2E4EF; color:#7A7A7A"|226 228 239 |
|||
|{{swatch|8AFBCC|7A7A7A|138 251 204}} |{{swatch|79FBE0|7A7A7A|121 251 224}} |
|||
|style="background:#D5E8EF; color:#7A7A7A"|213 232 239 |
|||
|{{swatch|6AFBF4|7A7A7A|106 251 244}} |{{swatch|B5EFFD|7A7A7A|181 239 253}} |
|||
|style="background:#63FCE9; color:#7A7A7A"|99 252 233 |
|||
|{{swatch|D8E7F9|7A7A7A|216 231 249}} |{{swatch|DEE5FA|7A7A7A|222 229 250}} |
|||
|style="background:#92FBB0; color:#7A7A7A"|146 251 176 |
|||
|{{swatch|E4E4FA|7A7A7A|228 228 250}} |{{swatch|EAE2F9|7A7A7A|234 226 249}} |
|||
|style="background:#98FC88; color:#7A7A7A"|152 252 136 |
|||
|{{swatch|EDE1F8|7A7A7A|237 225 248}} |{{swatch|F2E0F3|7A7A7A|242 224 243}} |
|||
|style="background:#F0EB10; color:#7A7A7A"|240 235 16 |
|||
|{{swatch|F5DFF0|7A7A7A|245 223 240}} |{{swatch|F7DFED|7A7A7A|247 223 237}} |
|||
|style="background:#F3E3C9; color:#7A7A7A"|243 227 201 |
|||
|- |
|- |
||
!8 |
! 8 |
||
|{{swatch|F1BDC3|616161|241 189 195}} |{{swatch|F3BDB8|616161|243 189 184}} |
|||
|style="background:#FDBB98; color:#616161"|253 187 152 |
|||
|{{swatch|FEBC98|616161|254 188 152}} |{{swatch|FCBF6F|616161|252 191 111}} |
|||
|style="background:#F8B9C6; color:#616161"|152 252 136 |
|||
|{{swatch|EDC73F|616161|237 199 63 }} |{{swatch|DACD39|616161|218 205 57 }} |
|||
|style="background:#DFBCFA; color:#616161"|248 185 198 |
|||
|{{swatch|B9D719|616161|185 215 25 }} |{{swatch|0CEA1C|616161|12 234 28 }} |
|||
|style="background:#AECCF7; color:#616161"|223 188 250 |
|||
|{{swatch|54E2AE|616161|84 226 174 }} |{{swatch|38E2C4|616161|56 226 196 }} |
|||
|style="background:#52DCEE; color:#616161"|174 204 247 |
|||
| |
|{{swatch|5ADDD9|616161|90 221 217 }} |{{swatch|52DCED|616161|82 220 237 }} |
||
|{{swatch|88D4F5|616161|136 212 245}} |{{swatch|9BD0FD|616161|155 208 253}} |
|||
|style="background:#41E586; color:#616161"|24 227 196 |
|||
|{{swatch|BEC9EF|616161|190 201 239}} |{{swatch|CCC3FE|616161|204 195 254}} |
|||
|style="background:#3AE93B; color:#616161"|65 229 134 |
|||
|{{swatch|DCBFF5|616161|220 191 245}} |{{swatch|FAB4EE|616161|250 180 238}} |
|||
|style="background:#D3CF34; color:#616161"|58 233 59 |
|||
|{{swatch|F9B8D5|616161|249 184 213}} |{{swatch|FFB7C8|616161|255 183 200}} |
|||
|style="background:#F9C216; color:#616161"|211 207 52 |
|||
|- |
|- |
||
!7 |
! 7 |
||
|{{swatch|F49599|494949|244 149 153}} |{{swatch|F49781|494949|244 151 129}} |
|||
|style="background:#F89760; color:#494949"|248 151 96 |
|||
|{{swatch|F69955|494949|246 153 85 }} |{{swatch|EBA004|494949|235 160 4 }} |
|||
|style="background:#F393B5; color:#494949"|243 147 181 |
|||
|{{swatch|D2AC1D|494949|210 172 29 }} |{{swatch|BEB30E|494949|190 179 14 }} |
|||
|style="background:#C39EFD; color:#494949"|195 158 253 |
|||
|{{swatch|A1BA30|494949|161 186 48 }} |{{swatch|15CB23|494949|21 203 35 }} |
|||
|style="background:#7DB2FB; color:#494949"|125 178 251 |
|||
|{{swatch|33C695|494949|51 198 149 }} |{{swatch|4EC2AC|494949|78 194 172 }} |
|||
|style="background:#0FBEF1; color:#494949"|15 190 241 |
|||
|{{swatch|3CC2BE|494949|60 194 190 }} |{{swatch|34C0D2|494949|52 192 210 }} |
|||
|style="background:#36C2C0; color:#494949"|54 194 192 |
|||
|{{swatch|49BCE4|494949|73 188 228 }} |{{swatch|43B9FE|494949|67 185 254 }} |
|||
|style="background:#2DC78E; color:#494949"|45 199 142 |
|||
|{{swatch|8EB0F1|494949|142 176 241}} |{{swatch|B0A4FE|494949|176 164 254}} |
|||
|style="background:#77C32B; color:#494949"|119 195 43 |
|||
|{{swatch|D397FC|494949|211 151 252}} |{{swatch|FA86E8|494949|250 134 232}} |
|||
|style="background:#C2B10D; color:#494949"|194 177 13 |
|||
|{{swatch|F68FBD|494949|246 143 189}} |{{swatch|FE8EA7|494949|254 142 167}} |
|||
|style="background:#F19D24; color:#494949"|241 157 36 |
|||
|- |
|- |
||
!6 |
!6 |
||
|{{swatch|FC5F68|343434|252 95 104 }} |{{swatch|F96735|343434|249 103 53 }} |
|||
|style="background:#F96564; color:#343434"|249 101 100 |
|||
|{{swatch|E07B1D|343434|224 123 29 }} |{{swatch|C9881A|343434|201 136 26 }} |
|||
|style="background:#F85DA3; color:#343434"|248 93 163 |
|||
|{{swatch|B2922A|343434|178 146 42 }} |{{swatch|A19825|343434|161 152 37 }} |
|||
|style="background:#C96FF4; color:#343434"|201 111 244 |
|||
|{{swatch|85A007|343434|133 160 7 }} |{{swatch|0BAD21|343434|11 173 33 }} |
|||
|style="background:#3698FD; color:#343434"|54 152 253 |
|||
|{{swatch|3EA681|343434|62 166 129 }} |{{swatch|26A792|343434|38 167 146 }} |
|||
|style="background:#3DA0C6; color:#343434"|61 160 198 |
|||
|{{swatch|49A3A2|343434|73 163 162 }} |{{swatch|46A1B1|343434|70 161 177 }} |
|||
|style="background:#48A39B; color:#343434"|72 163 155 |
|||
|{{swatch|19A1CA|343434|25 161 202 }} |{{swatch|1F9EDF|343434|31 158 223 }} |
|||
|style="background:#26AA65; color:#343434"|38 170 101 |
|||
|{{swatch|4F96F4|343434|79 150 244 }} |{{swatch|9784FB|343434|151 132 251}} |
|||
|style="background:#66A531; color:#343434"|102 165 49 |
|||
|{{swatch|CA6BFC|343434|202 107 252}} |{{swatch|F749E2|343434|247 73 226 }} |
|||
|style="background:#AD9329; color:#343434"|173 147 41 |
|||
|{{swatch|FB56AA|343434|251 86 170 }} |{{swatch|F95F88|343434|249 95 136 }} |
|||
|style="background:#EC7414; color:#343434"|236 116 20 |
|||
|- |
|- |
||
!5 |
!5 |
||
|{{swatch|F50141|222222|245 1 65 }} |{{swatch|D84B18|222222|216 75 24 }} |
|||
|style="background:#F71717; color:#222222"|247 23 23 |
|||
|{{swatch|BA651F|222222|186 101 31}} |{{swatch|A67020|222222|166 112 32}} |
|||
|style="background:#E42D8E; color:#222222"|228 45 142 |
|||
|{{swatch|967709|222222|150 119 9 }} |{{swatch|857D2F|222222|133 125 47}} |
|||
|style="background:#C820FB; color:#222222"|200 32 251 |
|||
|{{swatch|6E841E|222222|110 132 30}} |{{swatch|048F1E|222222|4 143 30 }} |
|||
|style="background:#576EF8; color:#222222"|87 110 248 |
|||
|{{swatch|138C68|222222|19 140 104}} |{{swatch|38887A|222222|56 136 122}} |
|||
|style="background:#1485AC; color:#222222"|20 133 172 |
|||
|{{swatch|2D8788|222222|45 135 136}} |{{swatch|278697|222222|39 134 151}} |
|||
|style="background:#2F8882; color:#222222"|47 136 130 |
|||
|{{swatch|3584A2|222222|53 132 162}} |{{swatch|2D82B6|222222|45 130 182}} |
|||
|style="background:#108C64; color:#222222"|16 140 100 |
|||
|{{swatch|2E7CD6|222222|46 124 214}} |{{swatch|8261F3|222222|130 97 243}} |
|||
|style="background:#318D34; color:#222222"|49 141 52 |
|||
|{{swatch|C226F9|222222|194 38 249}} |{{swatch|D822C6|222222|216 34 198}} |
|||
|style="background:#9A7617; color:#222222"|154 118 23 |
|||
|{{swatch|E71994|222222|231 25 148}} |{{swatch|E72A6F|222222|231 42 111}} |
|||
|style="background:#C45F18; color:#222222"|196 95 24 |
|||
|- |
|- |
||
!4 |
!4 |
||
|{{swatch|BF1837|C8C8C8|191 24 55 }} |{{swatch|B03716|C8C8C8|176 55 22 }} |
|||
|style="background:#C3191D; color:#C8C8C8"|195 25 29 |
|||
|{{swatch|944F1F|C8C8C8|148 79 31 }} |{{swatch|885703|C8C8C8|136 87 3 }} |
|||
|style="background:#BA1876; color:#C8C8C8"|186 24 118 |
|||
|{{swatch|775E19|C8C8C8|119 94 25 }} |{{swatch|6A6316|C8C8C8|106 99 22 }} |
|||
|style="background:#A116C8; color:#C8C8C8"|161 22 200 |
|||
|{{swatch|576824|C8C8C8|87 104 36 }} |{{swatch|2A6F2D|C8C8C8|42 111 45 }} |
|||
|style="background:#4B44FB; color:#C8C8C8"|75 68 251 |
|||
|{{swatch|226D54|C8C8C8|34 109 84 }} |{{swatch|0A6E60|C8C8C8|10 110 96 }} |
|||
|style="background:#276986; color:#C8C8C8"|39 105 134 |
|||
|{{swatch|34696C|C8C8C8|52 105 108}} |{{swatch|336975|C8C8C8|51 105 117}} |
|||
|style="background:#366B68; color:#C8C8C8"|54 107 104 |
|||
|{{swatch|076988|C8C8C8|7 105 136 }} |{{swatch|2F668D|C8C8C8|47 102 141}} |
|||
|style="background:#236F52; color:#C8C8C8"|35 111 82 |
|||
|{{swatch|2661AC|C8C8C8|38 97 172 }} |{{swatch|7D16FE|C8C8C8|125 22 254}} |
|||
|style="background:#3D6E1C; color:#C8C8C8"|61 110 28 |
|||
|{{swatch|9D18C8|C8C8C8|157 24 200}} |{{swatch|A9229E|C8C8C8|169 34 158}} |
|||
|style="background:#7A5E21; color:#C8C8C8"|122 94 33 |
|||
|{{swatch|B32078|C8C8C8|179 32 120}} |{{swatch|BD145A|C8C8C8|189 20 90 }} |
|||
|style="background:#AD3E19; color:#C8C8C8"|173 62 25 |
|||
|- |
|- |
||
!3 |
!3 |
||
|{{swatch|8E172E|ADADAD|142 23 46}} |{{swatch|940C00|ADADAD|148 12 0 }} |
|||
|style="background:#94131D; color:#ADADAD"|148 19 29 |
|||
|{{swatch|763601|ADADAD|118 54 1 }} |{{swatch|66400C|ADADAD|102 64 12 }} |
|||
|style="background:#900D52; color:#ADADAD"|144 13 82 |
|||
|{{swatch|574621|ADADAD|87 70 33 }} |{{swatch|4E4920|ADADAD|78 73 32 }} |
|||
|style="background:#7218A5; color:#ADADAD"|114 24 165 |
|||
|{{swatch|3E4E0F|ADADAD|62 78 15 }} |{{swatch|0A541B|ADADAD|10 84 27 }} |
|||
|style="background:#451CD8; color:#ADADAD"|69 28 216 |
|||
|{{swatch|285041|ADADAD|40 80 65 }} |{{swatch|205049|ADADAD|32 80 73 }} |
|||
|style="background:#0E4F71; color:#ADADAD"|14 79 113 |
|||
|{{swatch|185053|ADADAD|24 80 83 }} |{{swatch|154F5C|ADADAD|21 79 92 }} |
|||
|style="background:#1D5251; color:#ADADAD"|29 82 81 |
|||
|{{swatch|1A4E64|ADADAD|26 78 100}} |{{swatch|294B68|ADADAD|41 75 104 }} |
|||
|style="background:#155537; color:#ADADAD"|21 85 55 |
|||
|{{swatch|1A4885|ADADAD|26 72 133}} |{{swatch|5F0FBF|ADADAD|95 15 191 }} |
|||
|style="background:#0A571F; color:#ADADAD"|10 87 31 |
|||
|{{swatch|79079A|ADADAD|121 7 154}} |{{swatch|7F177A|ADADAD|127 23 122}} |
|||
|style="background:#5F4706; color:#ADADAD"|95 71 6 |
|||
|{{swatch|8D0060|ADADAD|141 0 96 }} |{{swatch|8C1645|ADADAD|140 22 69 }} |
|||
|style="background:#6E3F1F; color:#ADADAD"|110 63 31 |
|||
|- |
|- |
||
!2 |
!2 |
||
|{{swatch|640D28|939393|100 13 40}} |{{swatch|631214|939393|99 18 20}} |
|||
|style="background:#6A0312; color:#939393"|106 3 18 |
|||
|{{swatch|542305|939393|84 35 5 }} |{{swatch|462C0F|939393|70 44 15}} |
|||
|style="background:#620B47; color:#939393"|98 11 71 |
|||
|{{swatch|3F2F06|939393|63 47 6 }} |{{swatch|363207|939393|54 50 7 }} |
|||
|style="background:#510D74; color:#939393"|81 13 116 |
|||
|{{swatch|2B3515|939393|43 53 21 }} |{{swatch|0B3A18|939393|11 58 24}} |
|||
|style="background:#341395; color:#939393"|52 19 149 |
|||
|{{swatch|15382C|939393|21 56 44 }} |{{swatch|0D3832|939393|13 56 50}} |
|||
|style="background:#123849; color:#939393"|18 56 73 |
|||
|{{swatch|03383B|939393|3 56 59 }} |{{swatch|23343B|939393|35 52 59}} |
|||
|style="background:#083A3A; color:#939393"|8 58 58 |
|||
|{{swatch|023649|939393|2 54 73 }} |{{swatch|13344D|939393|19 52 77}} |
|||
|style="background:#1C3A2A; color:#939393"|28 58 42 |
|||
|{{swatch|14315D|939393|20 49 93 }} |{{swatch|45018A|939393|69 1 138}} |
|||
|style="background:#0F3C1C; color:#939393"|15 60 28 |
|||
|{{swatch|54086B|939393|84 8 107 }} |{{swatch|5A0C59|939393|90 12 89}} |
|||
|style="background:#3B340A; color:#939393"|59 52 10 |
|||
|{{swatch|5B1344|939393|91 19 68 }} |{{swatch|600F38|939393|96 15 56}} |
|||
|style="background:#482F18; color:#939393"|72 47 24 |
|||
|- |
|||
!1 |
|||
|{{swatch|40011D|939393|64 1 29 }} |{{swatch|410210|939393|65 2 16 }} |
|||
|{{swatch|381001|939393|56 16 1 }} |{{swatch|2A190B|939393|42 25 11}} |
|||
|{{swatch|251B09|939393|37 27 9 }} |{{swatch|1F1D0D|939393|31 29 13}} |
|||
|{{swatch|1A1E13|939393|26 30 19}} |{{swatch|01230D|939393|1 35 13 }} |
|||
|{{swatch|131F1B|939393|19 31 27}} |{{swatch|111F1E|939393|17 31 30}} |
|||
|{{swatch|0E1F22|939393|14 31 34}} |{{swatch|0C1F26|939393|12 31 38}} |
|||
|{{swatch|0C1F29|939393|12 31 41}} |{{swatch|101E2C|939393|16 30 44}} |
|||
|{{swatch|0D1C38|939393|13 28 56}} |{{swatch|290652|939393|41 6 82 }} |
|||
|{{swatch|340541|939393|52 5 65 }} |{{swatch|340A36|939393|52 10 54}} |
|||
|{{swatch|39062F|939393|57 6 47 }} |{{swatch|3D0427|939393|61 4 39 }} |
|||
|} |
|} |
||
=== Munsell neutrals as sRGB === |
|||
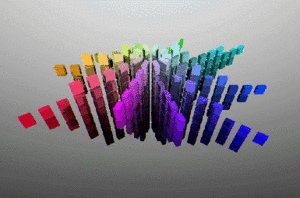
[[Image:Munsell-tree.gif|thumb|right|Hue, value, and chroma are all equal perceptual spacing!]] |
|||
=== Uncalibrated neutral (gray) values === |
|||
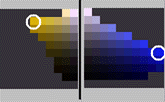
[[Image:Munsell-blue-yellow.gif|thumb|right|5Y 8/10 and 5PB 4/20]] |
|||
[[Image:Munsell-hues.png|thumb|right|Each hue goes from 0 to 10, e.g. 2.5RP; value goes from 0 to 10; and chroma goes from 0 to 30+]] |
|||
{|border=1 |
{|border=1 |
||
!Munsell |
|||
!Neutral |
|||
!sRGB |
|||
||RGB |
|||
|- |
|- |
||
!N10 |
|||
|N0 |
|||
|{{swatch|FFFFFF|B5B5B5|255 255 255|w=6em}} |
|||
|style="background:#000000; color:#616161"|0 0 0 |
|||
|- |
|- |
||
!N9.5 |
|||
|N1 |
|||
|{{swatch|F3F3F3|969696|243 243 243|w=6em}} |
|||
|style="background:#222222; color:#7A7A7A"|34 34 34 |
|||
|- |
|- |
||
!N9 |
|||
|N2 |
|||
|{{swatch|E8E8E8|7C7C7C|232 232 232|w=6em}} |
|||
|style="background:#343434; color:#939393"|52 52 52 |
|||
|- |
|- |
||
!N8 |
|||
|N3 |
|||
|{{swatch|CBCBCB|616161|203 203 203|w=6em}} |
|||
|style="background:#494949; color:#ADADAD"|73 73 73 |
|||
|- |
|||
|- |
|||
!N7 |
|||
|N4 |
|||
|{{swatch|B5B5B5|464646|179 179 179|w=6em}} |
|||
|style="background:#616161; color:#C8C8C8"|97 97 97 |
|||
|- |
|||
|- |
|||
!N6 |
|||
|N5 |
|||
|{{swatch|969696|303030|150 150 150|w=6em}} |
|||
|style="background:#7A7A7A; color:#222222"|122 122 122 |
|||
|- |
|||
|- |
|||
!N5 |
|||
|N6 |
|||
|{{swatch|7C7C7C|202020|124 124 124|w=6em}} |
|||
|style="background:#939393; color:#343434"|147 147 147 |
|||
|- |
|||
|- |
|||
!N4 |
|||
|N7 |
|||
|{{swatch|616161|CBCBCB|97 97 97|w=6em}} |
|||
|style="background:#ADADAD; color:#494949"|173 173 173 |
|||
|- |
|||
|- |
|||
!N3 |
|||
|N8 |
|||
|{{swatch|464646|B5B5B5|70 70 70|w=6em}} |
|||
|style="background:#C8C8C8; color:#616161"|200 200 200 |
|||
|- |
|||
|- |
|||
!N2 |
|||
|N9 |
|||
|{{swatch|303030|969696|48 48 48|w=6em}} |
|||
|style="background:#E4E4E4; color:#7A7A7A"|228 228 228 |
|||
|- |
|||
|- |
|||
!N1 |
|||
|N9.5 |
|||
|{{swatch|202020|7C7C7C|28 28 28|w=6em}} |
|||
|style="background:#F3F3F3; color:#939393"|243 243 243 |
|||
|- |
|||
|- |
|||
!N0 |
|||
|N10 |
|||
|{{swatch|000000|616161|0 0 0|w=6em}} |
|||
|style="background:#FFFFFF; color:#ADADAD"|255 255 255 |
|||
|} |
|} |
||
==See also== |
|||
[[Image:Munsell-tree.gif|thumb|left|Hue, value, and chroma are all equal perceptual spacing!]] |
|||
*[[Display]] |
|||
[[Image:Munsell-blue-yellow.gif|thumb|left|5Y 8/10 and 5PB 4/20]] |
|||
*There is a Munsell table in python, in the xo first-login code. ''(where exactly?)'' |
|||
[[Image:Munsell-hues.png|thumb|left|Each hue goes from 0 to 10, e.g. 2.5RP; value goes from 0 to 10; and chroma goes from 0 to 30+]] |
|||
*http://dev.laptop.org/pub/content/library/games/xo-color.xml |
|||
[[Category:Developers]] |
|||
[[Category:Software development]] |
|||
Latest revision as of 10:45, 27 May 2012
Albert Munsell, Color Notation 1905
Munsell's color notation was the first to arrange the color perception components—hue, value, and chroma—into a three-dimensional arrangement. There are 10 hues in Munsell's notation: R, YR, Y, GY, G, BG, B, PB, P, RP. Value ranges from 0 (black) to 10 (white). Chroma ranges from 0 (gray) to 30+. The hue is specified first, followed by value/chroma; e.g., 5R 3/4 is a red of value 3, chroma 4. There is a reasonable introduction to Munsell in the Wikipedia. Data for conversion from Munsell to CIE xyY can be found here. An online tool for exploring Munsell (unfortunately, Windows only) can be found here.
Munsell to sRGB conversion tables, maximum chroma
Hold your mouse still to get rgb values.
| hue/ value |
5R | 10R | 5YR | 10YR | 5Y | 10Y | 5GY | 10GY | 5G | 10G | 5BG | 10BG | 5B | 10B | 5PB | 10PB | 5P | 10P | 5RP | 10RP |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 9 | 248 223 233
|
250 223 229
|
252 223 220
|
249 225 211
|
250 227 178
|
248 234 32
|
214 243 55
|
145 254 129
|
138 251 204
|
121 251 224
|
106 251 244
|
181 239 253
|
216 231 249
|
222 229 250
|
228 228 250
|
234 226 249
|
237 225 248
|
242 224 243
|
245 223 240
|
247 223 237
|
| 8 | 241 189 195
|
243 189 184
|
254 188 152
|
252 191 111
|
237 199 63
|
218 205 57
|
185 215 25
|
12 234 28
|
84 226 174
|
56 226 196
|
90 221 217
|
82 220 237
|
136 212 245
|
155 208 253
|
190 201 239
|
204 195 254
|
220 191 245
|
250 180 238
|
249 184 213
|
255 183 200
|
| 7 | 244 149 153
|
244 151 129
|
246 153 85
|
235 160 4
|
210 172 29
|
190 179 14
|
161 186 48
|
21 203 35
|
51 198 149
|
78 194 172
|
60 194 190
|
52 192 210
|
73 188 228
|
67 185 254
|
142 176 241
|
176 164 254
|
211 151 252
|
250 134 232
|
246 143 189
|
254 142 167
|
| 6 | 252 95 104
|
249 103 53
|
224 123 29
|
201 136 26
|
178 146 42
|
161 152 37
|
133 160 7
|
11 173 33
|
62 166 129
|
38 167 146
|
73 163 162
|
70 161 177
|
25 161 202
|
31 158 223
|
79 150 244
|
151 132 251
|
202 107 252
|
247 73 226
|
251 86 170
|
249 95 136
|
| 5 | 245 1 65
|
216 75 24
|
186 101 31
|
166 112 32
|
150 119 9
|
133 125 47
|
110 132 30
|
4 143 30
|
19 140 104
|
56 136 122
|
45 135 136
|
39 134 151
|
53 132 162
|
45 130 182
|
46 124 214
|
130 97 243
|
194 38 249
|
216 34 198
|
231 25 148
|
231 42 111
|
| 4 | 191 24 55
|
176 55 22
|
148 79 31
|
136 87 3
|
119 94 25
|
106 99 22
|
87 104 36
|
42 111 45
|
34 109 84
|
10 110 96
|
52 105 108
|
51 105 117
|
7 105 136
|
47 102 141
|
38 97 172
|
125 22 254
|
157 24 200
|
169 34 158
|
179 32 120
|
189 20 90
|
| 3 | 142 23 46
|
148 12 0
|
118 54 1
|
102 64 12
|
87 70 33
|
78 73 32
|
62 78 15
|
10 84 27
|
40 80 65
|
32 80 73
|
24 80 83
|
21 79 92
|
26 78 100
|
41 75 104
|
26 72 133
|
95 15 191
|
121 7 154
|
127 23 122
|
141 0 96
|
140 22 69
|
| 2 | 100 13 40
|
99 18 20
|
84 35 5
|
70 44 15
|
63 47 6
|
54 50 7
|
43 53 21
|
11 58 24
|
21 56 44
|
13 56 50
|
3 56 59
|
35 52 59
|
2 54 73
|
19 52 77
|
20 49 93
|
69 1 138
|
84 8 107
|
90 12 89
|
91 19 68
|
96 15 56
|
| 1 | 64 1 29
|
65 2 16
|
56 16 1
|
42 25 11
|
37 27 9
|
31 29 13
|
26 30 19
|
1 35 13
|
19 31 27
|
17 31 30
|
14 31 34
|
12 31 38
|
12 31 41
|
16 30 44
|
13 28 56
|
41 6 82
|
52 5 65
|
52 10 54
|
57 6 47
|
61 4 39
|
Munsell neutrals as sRGB
| Munsell | sRGB |
|---|---|
| N10 | 255 255 255
|
| N9.5 | 243 243 243
|
| N9 | 232 232 232
|
| N8 | 203 203 203
|
| N7 | 179 179 179
|
| N6 | 150 150 150
|
| N5 | 124 124 124
|
| N4 | 97 97 97
|
| N3 | 70 70 70
|
| N2 | 48 48 48
|
| N1 | 28 28 28
|
| N0 | 0 0 0
|
See also
- Display
- There is a Munsell table in python, in the xo first-login code. (where exactly?)
- http://dev.laptop.org/pub/content/library/games/xo-color.xml