Broadway: Difference between revisions
(Created page with 'Broadway is a remake of the classic computer game [http://en.wikipedia.org/wiki/Hollywood_(video_game) ``Hollywood'' by Theatrix], and can be considered a spiritual successor to …') |
No edit summary |
||
| (32 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
Broadway is a remake of the classic computer game [http://en.wikipedia.org/wiki/Hollywood_(video_game) |
Broadway is a remake of the classic computer game [http://en.wikipedia.org/wiki/Hollywood_(video_game) "Hollywood" by Theatrix], and can be considered a spiritual successor to the [http://wiki.sugarlabs.org/go/Activities/Story_Builder Story Builder] software. Users create a story by choosing a backdrop, creating actors, and then writing a script. Using animation and the native Text-to-Speech software, the story comes alive. |
||
The Activity can be [http://activities.sugarlabs.org/en-US/sugar/addon/4602 downloaded here]. |
|||
== Example Screenshot == |
|||
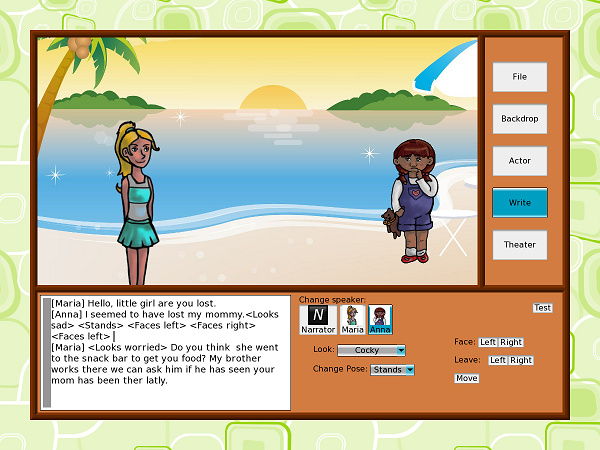
[[File:BroadwayActivity.jpg|Example screenshot of Broadway being used to edit a script]] |
|||
== Usage == |
|||
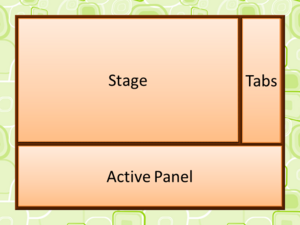
[[File:Bw-ui.png|thumb|alt="Generalized version of Broadway's User Interface"|Generalized version of Broadway's User Interface]] |
|||
There are three main User Interface components in Broadway: |
|||
* Stage: This is where the Actors and Backdrop appear. Any animation and action takes place here. |
|||
* Tabs: This contains buttons that switch the currently active Panel. |
|||
* Panels: This is where the 5 different Panels appear. A Panel is a collection of controls. |
|||
== The Panels == |
|||
{| class="wikitable" |
|||
|- |
|||
! Panel Name |
|||
! Screenshot |
|||
! Description |
|||
|- |
|||
| File Panel |
|||
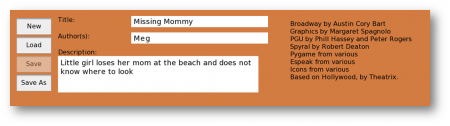
| [[File:Bw-file.png|450px]] |
|||
| Contains controls to save, load, and create Scripts. You can also modify metadata about the current Script from here, including the title, author, and a description. |
|||
|- |
|||
| Backdrop Panel |
|||
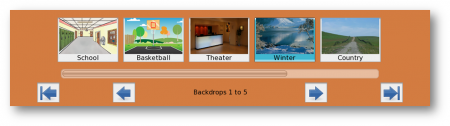
| [[File:Bw-backdrop.png|450px]] |
|||
| Contains controls to change the Backdrop of this Script. |
|||
|- |
|||
| Actor Panel |
|||
| [[File:Bw-actors.png|450px]] |
|||
| Contains controls to add, remove, and edit Actors. You can adjust a variety of settings for each Actor, such as their name, skin, voice. |
|||
|- |
|||
| Write Panel |
|||
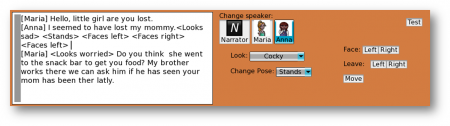
| [[File:Bw-write.png|450px]] |
|||
| Contains Contains controls to write the Script. Besides the dialogue, you can also direct Actor's to perform actions such as moving around, changing pose and expression, or leaving the stage. |
|||
|- |
|||
| Theater Panel |
|||
| [[File:Bw-theater.png|450px]] |
|||
| Contains controls to watch the current Script. |
|||
|} |
|||
== Development == |
|||
Packages used: |
|||
* Pygame |
|||
* Spyral |
|||
* PGU |
|||
* Simplejson |
|||
Broadway was created using Pygame. Spyral is used to simplify the handling of Sprites in the Theater. A modified version of PGU is used to handle the user interface. Finally, Scripts are currently stored using JSON, requiring the Simplejson library. |
|||
== Planned Features == |
|||
* More translations |
|||
* Spellcheck |
|||
* Grammarcheck |
|||
* Export to Youtube |
|||
* More of the existing content: actors, backdrops, twists, emotions, voices, etc. |
|||
* Download content button (from central repository) |
|||
* More example stories |
|||
* Better text editing features (copy/paste, etc.) |
|||
* Props that actors can interact with |
|||
* Animations |
|||
* Sound Effects and Musical Stings |
|||
== Author == |
|||
Austin Cory Bart, for his undergraduate thesis work at the University of Delaware with Dr. Lori Pollock. |
|||
== Github == |
|||
This project has a [https://github.com/acbart/broadway.activity github]. |
|||
Latest revision as of 05:32, 8 October 2012
Broadway is a remake of the classic computer game "Hollywood" by Theatrix, and can be considered a spiritual successor to the Story Builder software. Users create a story by choosing a backdrop, creating actors, and then writing a script. Using animation and the native Text-to-Speech software, the story comes alive.
The Activity can be downloaded here.
Example Screenshot
Usage
There are three main User Interface components in Broadway:
- Stage: This is where the Actors and Backdrop appear. Any animation and action takes place here.
- Tabs: This contains buttons that switch the currently active Panel.
- Panels: This is where the 5 different Panels appear. A Panel is a collection of controls.
The Panels
Development
Packages used:
- Pygame
- Spyral
- PGU
- Simplejson
Broadway was created using Pygame. Spyral is used to simplify the handling of Sprites in the Theater. A modified version of PGU is used to handle the user interface. Finally, Scripts are currently stored using JSON, requiring the Simplejson library.
Planned Features
- More translations
- Spellcheck
- Grammarcheck
- Export to Youtube
- More of the existing content: actors, backdrops, twists, emotions, voices, etc.
- Download content button (from central repository)
- More example stories
- Better text editing features (copy/paste, etc.)
- Props that actors can interact with
- Animations
- Sound Effects and Musical Stings
Author
Austin Cory Bart, for his undergraduate thesis work at the University of Delaware with Dr. Lori Pollock.
Github
This project has a github.