Broadway: Difference between revisions
No edit summary |
|||
| (15 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
Broadway is a remake of the classic computer game [http://en.wikipedia.org/wiki/Hollywood_(video_game) "Hollywood" by Theatrix], and can be considered a spiritual successor to the [http://wiki.sugarlabs.org/go/Activities/Story_Builder Story Builder] software. Users create a story by choosing a backdrop, creating actors, and then writing a script. Using animation and the native Text-to-Speech software, the story comes alive. |
Broadway is a remake of the classic computer game [http://en.wikipedia.org/wiki/Hollywood_(video_game) "Hollywood" by Theatrix], and can be considered a spiritual successor to the [http://wiki.sugarlabs.org/go/Activities/Story_Builder Story Builder] software. Users create a story by choosing a backdrop, creating actors, and then writing a script. Using animation and the native Text-to-Speech software, the story comes alive. |
||
The Activity can be [http://activities.sugarlabs.org/en-US/sugar/addon/4602 downloaded here]. |
|||
== Example Screenshot == |
== Example Screenshot == |
||
| Line 5: | Line 7: | ||
== Usage == |
== Usage == |
||
| ⚫ | |||
There are three main User Interface components in Broadway: |
There are three main User Interface components in Broadway: |
||
| ⚫ | |||
* Stage: This is where the Actors and Backdrop appear. Any animation and action takes place here. |
* Stage: This is where the Actors and Backdrop appear. Any animation and action takes place here. |
||
* Tabs: This contains buttons that switch the currently active Panel. |
* Tabs: This contains buttons that switch the currently active Panel. |
||
* Panels: This is where the 5 different Panels appear. A Panel is a collection of controls. |
* Panels: This is where the 5 different Panels appear. A Panel is a collection of controls. |
||
== |
== The Panels == |
||
{| class="wikitable" |
|||
| ⚫ | |||
|- |
|||
| ⚫ | |||
! Panel Name |
|||
| ⚫ | |||
! Screenshot |
|||
| ⚫ | |||
! Description |
|||
| ⚫ | |||
|- |
|||
| ⚫ | |||
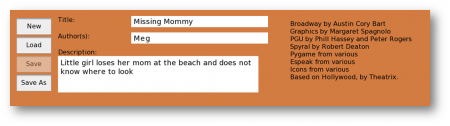
| File Panel |
|||
| ⚫ | |||
| ⚫ | |||
|- |
|||
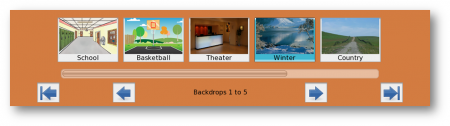
| Backdrop Panel |
|||
| [[File:Bw-backdrop.png|450px]] |
|||
| ⚫ | |||
|- |
|||
| Actor Panel |
|||
| [[File:Bw-actors.png|450px]] |
|||
| ⚫ | |||
|- |
|||
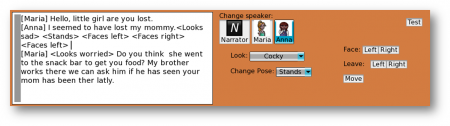
| Write Panel |
|||
| [[File:Bw-write.png|450px]] |
|||
| ⚫ | |||
|- |
|||
| Theater Panel |
|||
| [[File:Bw-theater.png|450px]] |
|||
| ⚫ | |||
|} |
|||
== Development == |
== Development == |
||
| Line 41: | Line 62: | ||
* Animations |
* Animations |
||
* Sound Effects and Musical Stings |
* Sound Effects and Musical Stings |
||
== Requested Features == |
|||
* ...? |
|||
== Author == |
== Author == |
||
Austin Cory Bart, for his undergraduate thesis work at the University of Delaware with Dr. Lori Pollock. |
Austin Cory Bart, for his undergraduate thesis work at the University of Delaware with Dr. Lori Pollock. |
||
== Github == |
|||
This project has a [https://github.com/acbart/broadway.activity github]. |
|||
Latest revision as of 05:32, 8 October 2012
Broadway is a remake of the classic computer game "Hollywood" by Theatrix, and can be considered a spiritual successor to the Story Builder software. Users create a story by choosing a backdrop, creating actors, and then writing a script. Using animation and the native Text-to-Speech software, the story comes alive.
The Activity can be downloaded here.
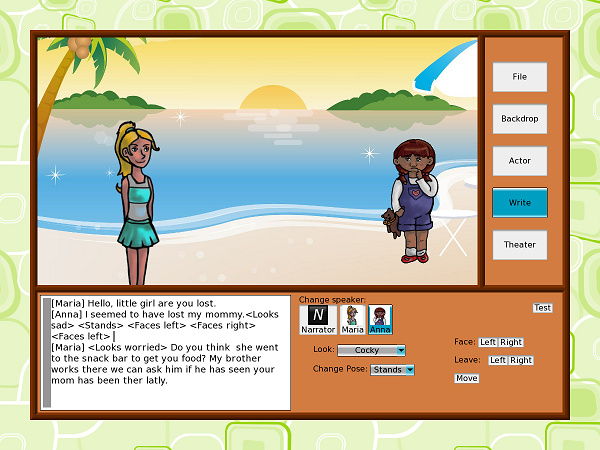
Example Screenshot
Usage
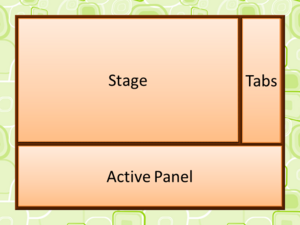
There are three main User Interface components in Broadway:
- Stage: This is where the Actors and Backdrop appear. Any animation and action takes place here.
- Tabs: This contains buttons that switch the currently active Panel.
- Panels: This is where the 5 different Panels appear. A Panel is a collection of controls.
The Panels
Development
Packages used:
- Pygame
- Spyral
- PGU
- Simplejson
Broadway was created using Pygame. Spyral is used to simplify the handling of Sprites in the Theater. A modified version of PGU is used to handle the user interface. Finally, Scripts are currently stored using JSON, requiring the Simplejson library.
Planned Features
- More translations
- Spellcheck
- Grammarcheck
- Export to Youtube
- More of the existing content: actors, backdrops, twists, emotions, voices, etc.
- Download content button (from central repository)
- More example stories
- Better text editing features (copy/paste, etc.)
- Props that actors can interact with
- Animations
- Sound Effects and Musical Stings
Author
Austin Cory Bart, for his undergraduate thesis work at the University of Delaware with Dr. Lori Pollock.
Github
This project has a github.