Talk:Library: Difference between revisions
m (ital) |
(..) |
||
| Line 1: | Line 1: | ||
A discussion page for library software adn content delivery |
|||
---- |
|||
== Library Tools == |
== Library Tools == |
||
The [[http://www.greenstone.org/ Greenstone Digital Library]] system provides a lightweight digital library in terms of application and collection size if properly configured. Greenstone can deliver collections on very old 16 bit hardware with much lower specs than the the OLPC laptop. |
The [[http://www.greenstone.org/ Greenstone Digital Library]] system provides a lightweight digital library in terms of application and collection size if properly configured. Greenstone can deliver collections on very old 16 bit hardware with much lower specs than the the OLPC laptop. |
||
| Line 17: | Line 17: | ||
* The most efficient ways of including content is to store/compress it as either plain text or html (if linking or lightweight images are needed). This facility already exists in Greenstone. |
* The most efficient ways of including content is to store/compress it as either plain text or html (if linking or lightweight images are needed). This facility already exists in Greenstone. |
||
Stephen De Gabrielle |
- ''Stephen De Gabrielle'' |
||
Revision as of 16:27, 30 April 2007
A discussion page for library software adn content delivery
Library Tools
The [Greenstone Digital Library] system provides a lightweight digital library in terms of application and collection size if properly configured. Greenstone can deliver collections on very old 16 bit hardware with much lower specs than the the OLPC laptop.
- A slightly different [more limited?]notion of library than the one we have in mind.
Stephen's Suggestions
Application configuration;
- Only include the cgi library interface
- lightweight http server (their may already be one on the device that could be reused)
Don't include the GLI interface for library creation, ditto for the supporting code, and perl wrappers/plugins etc. Much of the application in the full download is not required for searching/viewing collections.
Collection configuration;
- Collections can be optimised and compressed in a variety of ways that would easily allow fitting a great deal of content into a small portion of the space available on the OLPC, or even on a small USB flashdrives for distribution.
- The most efficient ways of including content is to store/compress it as either plain text or html (if linking or lightweight images are needed). This facility already exists in Greenstone.
- Stephen De Gabrielle
Some specific thoughts
Definitions
- Library Activity
- -- A way to interface to content on the XOs and school servers. Eventually this may become its own activity; currently this will be a browser interface.
- XO library
- -- the library of materials on an XO.
- School library
- -- the library of materials on a school server.
Interface
The default interface for the library activity can be similar to the journal interface. (Eventually the journal may provide much of this interface.) Browsing the XO library:
- main page (by subject)
Browsing the school library:
- main page -- a page for "what" (by subject) - "who" (by student) ** - "when" (by time) **
There will be a multilingual server collection, linked to from the above:
- literature, picture books and audiobooks - world atlas of maps (with its own mini-portal) - images from around the world - video (movies, tv programs) and sounds - games (a puzzle game, simcity, tetris, an etoys project collection)
Also: dictionary, 'develop' activity (deep links), photos and videos take with capture activity, audio recorded likewise.
Many of the above will be loadable by browsing to them; some will require more technical know-how.
** once a database is set up to store and search through metadata. there can be simple implementations before the full object store is in place. *** assuming a media streamer is working
A main browsing-page:
------------------------
(journal-style search bar)
[ A ] [ B ]
[ C ] [ D ]
------------------------
A : Texts (reading, math, science; project ideas; for teachers, students; ...)
B : Images (photos, snapshots, ...)
C : Video (clips, films, ...)
D : Activities (games, etoys, ...)
Subsidiary browsing pages: at least one for each of the sections listed above. One for each large collection [encyclopedia, dictionary if present, atlas, periodic table]. A variation of each portal for every core language [ideal portals have no text at all, or at branch tiers, text in every language].
Milestones
- get a number of draft sketches of possible main and secondary browsing pages - define what the design and layout will be like - define when we will have final converted media from our own machines and from Real - determine what media player to use - finalize agreements re: use of media works - draft spec for metadata store - have small localization team in place for En, Es, Pt, Ar - find remaining resources needed - revisit full timeline & needs - test XO-customization activities - test character-sets [again]; first run of localization work [on-wiki]
- testing ebook readers x2 (yellow and internet archive readers) - testing datastore on server - testing video streaming, server to XO - test form creation, new games (simcity, puzzle game, &c)
- testing wiki & admin interface (moodle, &c) - test localized sugar, journal. - revisit full timeline & needs
...
- testing on a server
Resources
- Mozilla expert to help perfect the interface via the browser
- Moodle, Mediaplayer, &c. devs to help set up server apps
- designer[s] to help create any images necessary in line with existing interface specs
- developer to help write a database to support storing simple metadata about library materials and simple searching for those materials; and scripts to restructure and reformat text and metadata from existing sources.
- group focusing on localization implementation -- activating a language preference, setting up workflows that will work over the longer term.
Library design
Thoughts
A good library should be beautiful, its use inspiring. Specific design ideas:
1) The overall HTML framework should replicate some of the look of the Journal, notably the topmost bar. Images + JS; implements whatever search is available.
2) The main portal page - Megan suggested a circular / annular theme to match the desktop. A central circle containing a library logo, with four sections for text, images, music/video, and games/activities, each represented by small images. This is the top-level browse view.
3) We'll have secondary pages for each section, offering a "browse" view organized by subject ("what") for that section. This can be a two-column view with sections, and icons for each major section -- Eben, this would be similar to a 2-up display similar to what your tv-widget offers.
4) We need a "browse" view for people ("who") showing what each person has in his/her personal collection. This will be needed if the servers are done in time, but takes lower priority than the rest.
5) We should have a template for search results; similar to 3) above but dynamically generated.
Discussion, Mar 30
1930 EST
Feel free to add to the agenda:
- Specific topics needed : bootstrapping materials, images for using each application
- Visual and playful introductions
- Module/topic priorities by country
- Curators and topical/language coordination
- Online v. school servers v. laptops -- finding & using material
- Exposing created works : documents, photos, videos, projects
- Finding project collections online
- Trial library testing
- laptop test materials (weekend)
- server materials, School Server Specification, et al.
- Asides
- Content review and stamping
- microformats, Ratepoint, Connexions' del.icio.us model
- Game development, weekly discussions
- Content review and stamping
This steals storage from the children.
The kids have about 1/3 of a gigabyte free to start with, maybe more like 1/5 after all the software is written. This is supposed to last them for years.
- They should have at least 300MB free. They will have backups elsewhere, and can delete things in their library that they don't like, so it's not quite clear to me what "last them for years" means here.
It's enough space, barely, if it doesn't get filled up with stuff (libraries for example) that isn't all that likely to be useful. Kids will be creating images, sound, and maybe even video. There really isn't room for a library.
- That's roughly the idea. The best local materials are the ones that can be used to learn how to do things, and used as templates, or as part of other creative works.
The school server isn't likely to have lots of space either. It'll be doing backup duty. It'll be serving up textbooks, probably chapter-by-chapter to save space on the XOs. Anything left over could be used as a web cache if there is a net connection.
- It will be serving up books and images and maps and materials in the school library, yes. And it will be part of a cache framework, along with the laptops themselves.
The "web cache" could of course hold a library, if the students wish to use a library.
- Sporadic network access means that some of the active caching will have to take the form of a library that is preloaded or regularly made available, with updates available over time as well. Sj talk 10:58, 30 March 2007 (EDT)
AlbertCahalan 22:02, 18 March 2007 (EDT)
More samples
- Donald in Mathmagic Land
- "Surreal Numbers: How Two Ex-Students Turned on to Pure Mathematics and Found Total Happiness"
library design
Monday, April 9
1. making a library activity that's readily customizable and skinnable (with sugar and html views), + working with country partners to develop a local image in four languages 2. coordination of look and search with the World Digital Library and Internet Archive + html and other; design and usability guidelines 3. default views: by topic, by media, by language, by geography + existing projects and interfaces with view selections. 4. content guidelines: writing for children, for translation, other.
Saturday, April 14
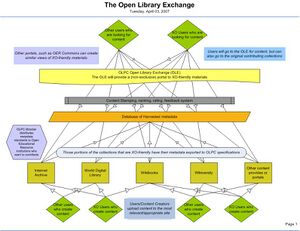
Proposed schema for a [world open library exchange]: This needs defined interchange formats and collection-level style and feed guidelines. Most collections have limited collection or transparency of the fact that new additions or changes have been made (metametadata?).
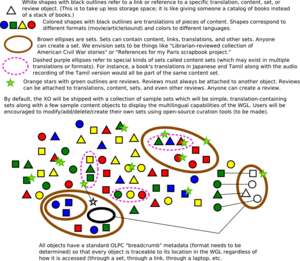
Classification into groups and collections, needing standard "breadcrumb" metadata format for all content providers to reference object locations in the [OLE]. This draws upon the ideas in Content_Stamping and the structure of the current library as well as desires to promote multilingual cooperation.
Format and display issues
- screen resolution questions
- efforts to fix open font solutions
Country materials and existing initiatives
Working through a few countries; looking for university and creative nexus collections. Feel free to add yours here: Library and learning initiatives (notes on Argentina, Alegre, Colombia, Nigeria, Pakistan, Paraguay, Uruguay, Nepal, Panama, Ethiopia, Mexico moved).
Multilingual chat opportunities
How does this impact development?
Fonts
What fonts are needed for interested countries, by priority?