Specifications/Palettes: Difference between revisions
(→Layout) |
No edit summary |
||
| Line 5: | Line 5: | ||
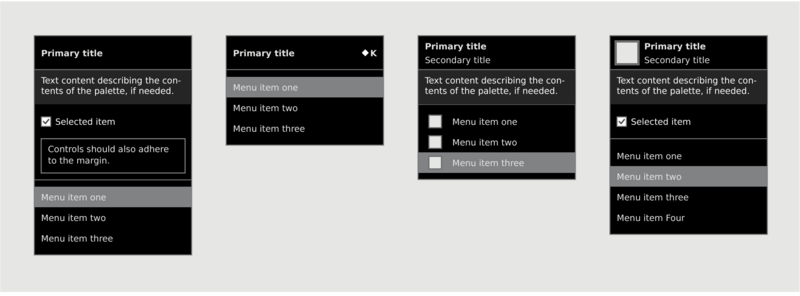
[[Image:Palette_spec.png | 800px]] |
[[Image:Palette_spec.png | 800px]] |
||
==Primary state== |
===Primary state=== |
||
===Size=== |
====Size==== |
||
The primary rollover should be 75px high; the secondary should be as high as needed. Both should be the width required for the secondary. In all cases, the palette should have a minimum width of 150px. |
The primary rollover should be 75px high; the secondary should be as high as needed. Both should be the width required for the secondary. In all cases, the palette should have a minimum width of 150px. |
||
===Parameters=== |
====Parameters==== |
||
The primary rollover needs to support 4 parameters: primary title, secondary title, and icon, shortcut. The primary title is the only required parameter. They can be specified in any combination, with the exception that a secondary title ''can't'' be used in conjunction with a shortcut. From an implementation perspective, you could just drop the secondary title if both are specified. The primary title should be bold. |
The primary rollover needs to support 4 parameters: primary title, secondary title, and icon, shortcut. The primary title is the only required parameter. They can be specified in any combination, with the exception that a secondary title ''can't'' be used in conjunction with a shortcut. From an implementation perspective, you could just drop the secondary title if both are specified. The primary title should be bold. |
||
===Layout=== |
====Layout==== |
||
Both the primary and secondary titles should be left aligned, and when there is no icon specified should have 15px padding to their left. When an icon is specified, it should be centered within the 75px block with no additional padding, and the text should be left aligned at the 75px mark (from left edge of palette). |
Both the primary and secondary titles should be left aligned, and when there is no icon specified should have 15px padding to their left. When an icon is specified, it should be centered within the 75px block with no additional padding, and the text should be left aligned at the 75px mark (from left edge of palette). |
||
The shortcut should be right aligned, with 15px right padding. There should be a minimum of 45px between the right edge of the titles and the left edge of the shortcut text. Ideally we'll provide an easy way to specify the shortcuts via API, akin to shortcut('k', SHIFT | ALT | CTRL), such that the character (always capitalized) and the glyphs for the modifiers specified by the bit flags get arranged in a consistent order (SHIFT, ALT, CTRL, K). |
The shortcut should be right aligned, with 15px right padding. There should be a minimum of 45px between the right edge of the titles and the left edge of the shortcut text. Ideally we'll provide an easy way to specify the shortcuts via API, akin to shortcut('k', SHIFT | ALT | CTRL), such that the character (always capitalized) and the glyphs for the modifiers specified by the bit flags get arranged in a consistent order (SHIFT, ALT, CTRL, K). |
||
==Secondary state== |
===Secondary state=== |
||
===Size=== |
====Size==== |
||
The the secondary rollover should be as high as needed to fit the contents. It's size should not change while it's open, with the possible exception of embedded disclosure controls. In any case, the size of the expanded disclosure controls can be calculated up front and needn't be dynamic. It's width, likewise, should fit the content. |
The the secondary rollover should be as high as needed to fit the contents. It's size should not change while it's open, with the possible exception of embedded disclosure controls. In any case, the size of the expanded disclosure controls can be calculated up front and needn't be dynamic. It's width, likewise, should fit the content. |
||
===Layout=== |
====Layout==== |
||
Most contents within the rollover should be padded on all sides with the same 15px margin. Note, however, that this margin needs to be a guideline, not a hard enforced rule. It's up to the creator of the palette to adhere to this where appropriate, as some controls such as the description text field background, tabs, grouping controls, etc. may stretch to the edge. |
Most contents within the rollover should be padded on all sides with the same 15px margin. Note, however, that this margin needs to be a guideline, not a hard enforced rule. It's up to the creator of the palette to adhere to this where appropriate, as some controls such as the description text field background, tabs, grouping controls, etc. may stretch to the edge. |
||
Latest revision as of 21:17, 23 August 2007
This spec references ticket 2006.
Visual spec
Primary state
Size
The primary rollover should be 75px high; the secondary should be as high as needed. Both should be the width required for the secondary. In all cases, the palette should have a minimum width of 150px.
Parameters
The primary rollover needs to support 4 parameters: primary title, secondary title, and icon, shortcut. The primary title is the only required parameter. They can be specified in any combination, with the exception that a secondary title can't be used in conjunction with a shortcut. From an implementation perspective, you could just drop the secondary title if both are specified. The primary title should be bold.
Layout
Both the primary and secondary titles should be left aligned, and when there is no icon specified should have 15px padding to their left. When an icon is specified, it should be centered within the 75px block with no additional padding, and the text should be left aligned at the 75px mark (from left edge of palette).
The shortcut should be right aligned, with 15px right padding. There should be a minimum of 45px between the right edge of the titles and the left edge of the shortcut text. Ideally we'll provide an easy way to specify the shortcuts via API, akin to shortcut('k', SHIFT | ALT | CTRL), such that the character (always capitalized) and the glyphs for the modifiers specified by the bit flags get arranged in a consistent order (SHIFT, ALT, CTRL, K).
Secondary state
Size
The the secondary rollover should be as high as needed to fit the contents. It's size should not change while it's open, with the possible exception of embedded disclosure controls. In any case, the size of the expanded disclosure controls can be calculated up front and needn't be dynamic. It's width, likewise, should fit the content.
Layout
Most contents within the rollover should be padded on all sides with the same 15px margin. Note, however, that this margin needs to be a guideline, not a hard enforced rule. It's up to the creator of the palette to adhere to this where appropriate, as some controls such as the description text field background, tabs, grouping controls, etc. may stretch to the edge.