Designs/Journal: Difference between revisions
< Designs
Jump to navigation
Jump to search
No edit summary |
m (Protected "Designs/Journal": Archived or Superceded ([edit=sysop] (indefinite) [move=sysop] (indefinite))) |
||
| (7 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
{{Migrated to sl.o|http://wiki.sugarlabs.org/go/Design_Team/Designs/Journal}} |
|||
__NOTOC__ |
__NOTOC__ |
||
====This page is presently under construction, and as such the order and descriptions of the slides may be out of sync. Please come back in a little while to see the finished slideshow. Thanks.==== |
|||
====01==== |
====01==== |
||
| Line 28: | Line 22: | ||
[[Image:Journal-03.jpeg | thumb | center | 640px | |
[[Image:Journal-03.jpeg | thumb | center | 640px | |
||
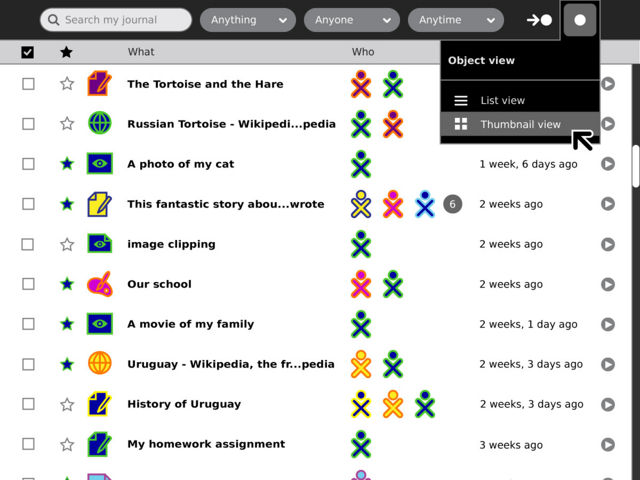
The object-centric view, on the other hand, retains a very similar |
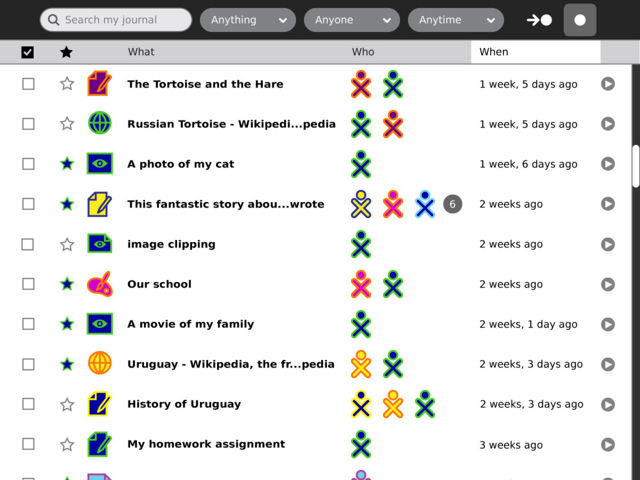
The object-centric view, on the other hand, retains a very similar form to that of the previous Journal. It offers a structured list of all the objects stored on the system, and provides a means to sort them based on various criteria. |
||
]] |
]] |
||
====04==== |
====04==== |
||
[[#03 | back]] | [[#05 | next]] |
[[#03 | back]] | [[#05 | next]] |
||
[[Image:Journal- |
[[Image:Journal-04.jpeg | thumb | center | 640px | |
||
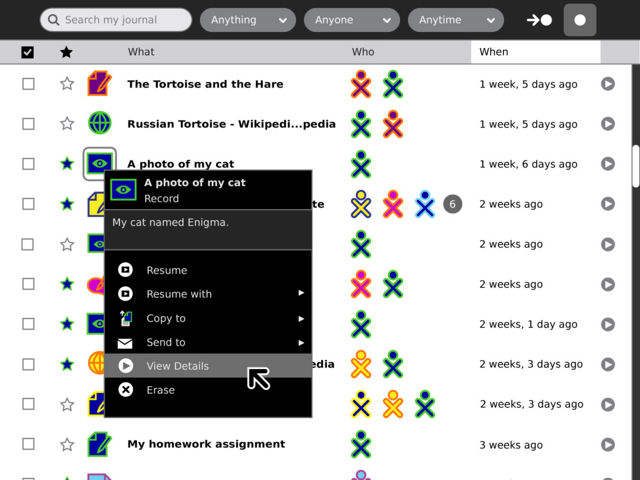
The icons in both views are actionable: A single click will start or resume an object or activity, and each also has a standard palette providing a basic description and a number of actions that may be taken upon it. |
The icons in both views are actionable: A single click will start or resume an object or activity, and each also has a standard palette providing a basic description and a number of actions that may be taken upon it. |
||
| Line 40: | Line 34: | ||
====05==== |
====05==== |
||
[[#04 | back]] | [[#06 | next]] |
[[#04 | back]] | [[#06 | next]] |
||
[[Image:Journal- |
[[Image:Journal-05.jpeg | thumb | center | 640px | |
||
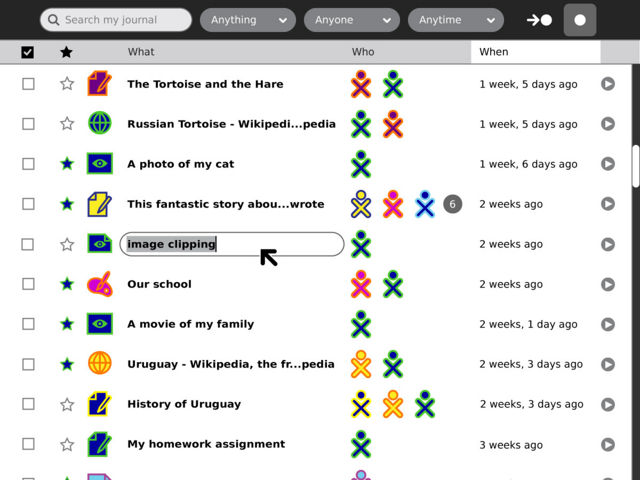
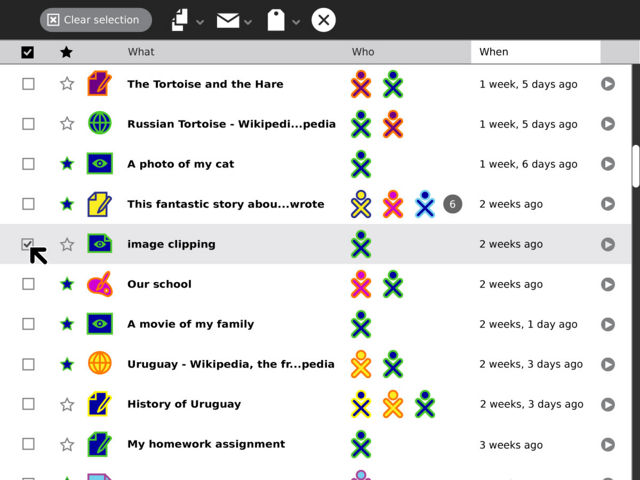
Clicking directly on the title of a given object will reveal an entry field, allowing the child to rename items without navigating to the detail view for the entry. |
|||
| ⚫ | The checkboxes to the left of each entry select objects in the list. When a selection is made, a contextual toolbar appears offering a number of actions to take upon the selected items, including copy, tag, and erase. When activated, the button above the checkbox column will reveal only the selected items, providing a clear view of the objects the child will act upon. |
||
]] |
]] |
||
====06==== |
====06==== |
||
[[#05 | back]] | [[#07 | next]] |
[[#05 | back]] | [[#07 | next]] |
||
[[Image:Journal- |
[[Image:Journal-06.jpeg | thumb | center | 640px | |
||
| ⚫ | The checkboxes to the left of each entry select objects in the list. When a selection is made, a contextual toolbar appears offering a number of actions to take upon the selected items, including copy, tag, and erase. When activated, the button above the checkbox column will reveal only the selected items, providing a clear view of the objects the child will act upon. |
||
| ⚫ | |||
]] |
]] |
||
====07==== |
====07==== |
||
[[#06 | back]] | [[#08 | next]] |
[[#06 | back]] | [[#08 | next]] |
||
[[Image:Journal- |
[[Image:Journal-07.jpeg | thumb | center | 640px | |
||
| ⚫ | |||
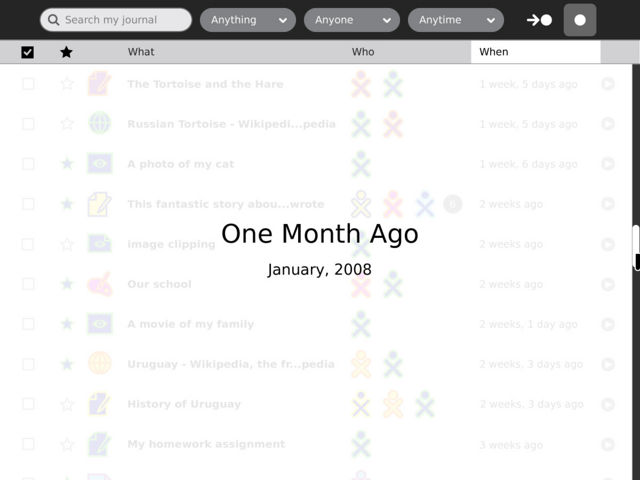
| ⚫ | To further aid in scalability, the Journal has a new scrolling interaction. Smooth pixel-by-pixel scrolling will allow the child to navigate easily through several buffered pages of objects before and after their current location in time. When they scroll beyond the buffer, an overlay will appear to indicate their location in time as they move the scrollbar. Once they reach a point they are interested in, the buffer will be refilled at the new location. |
||
]] |
]] |
||
====08==== |
====08==== |
||
[[#07 | back]] | [[#09 | next]] |
[[#07 | back]] | [[#09 | next]] |
||
[[Image:Journal- |
[[Image:Journal-08.jpeg | thumb | center | 640px | |
||
| ⚫ | To further aid in scalability, the Journal has a new scrolling interaction. Smooth pixel-by-pixel scrolling will allow the child to navigate easily through several buffered pages of objects before and after their current location in time. When they scroll beyond the buffer, an overlay will appear to indicate their location in time as they move the scrollbar. Once they reach a point they are interested in, the buffer will be refilled at the new location. |
||
| ⚫ | |||
]] |
]] |
||
====09==== |
====09==== |
||
[[#08 | back]] | [[#10 | next]] |
[[#08 | back]] | [[#10 | next]] |
||
[[Image:Journal- |
[[Image:Journal-09.jpeg | thumb | center | 640px | |
||
| ⚫ | |||
| ⚫ | |||
]] |
]] |
||
====10==== |
====10==== |
||
[[#09 | back]] | [[#11 | next]] |
[[#09 | back]] | [[#11 | next]] |
||
[[Image:Journal- |
[[Image:Journal-10.jpeg | thumb | center | 640px | |
||
| ⚫ | |||
| ⚫ | |||
]] |
]] |
||
====11==== |
====11==== |
||
[[#10 | back]] | [[# |
[[#10 | back]] | [[#12 | next]] |
||
[[Image:Journal- |
[[Image:Journal-11.jpeg | thumb | center | 640px | |
||
| ⚫ | |||
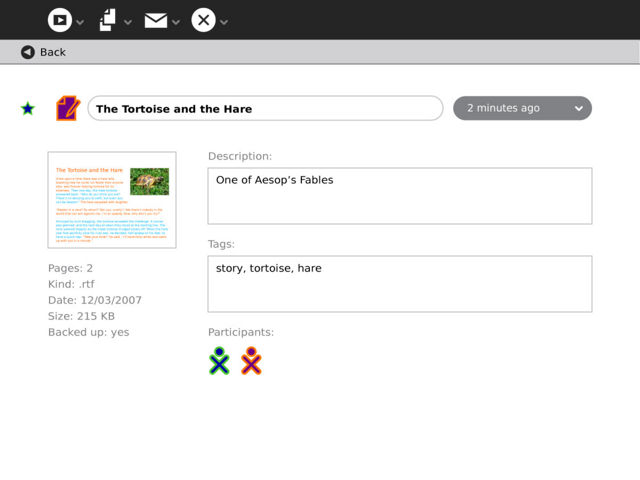
| ⚫ | By clicking on a detail button from any view of the Journal the child will enter a page containing a larger thumbnail, object details such as size and format, and fields for entering a description and tags. By selecting the date popup for a given object, the child can navigate to its previous versions. |
||
]] |
]] |
||
====12==== |
|||
[[#11 | back]] | next |
|||
[[Image:Journal-12.jpeg | thumb | center | 640px | |
|||
| ⚫ | By clicking on a detail button from any view of the Journal the child will enter a page containing a larger thumbnail, object details such as size and format, and fields for entering a description and tags. By selecting the date popup for a given object, the child can navigate to its previous versions. |
||
]] |
|||
See also [[Object chooser]]. |
|||
Latest revision as of 23:55, 11 February 2011
| This page has been migrated to the Sugar Labs wiki. This is an archive (and likely, out-of-date) copy of material found at http://wiki.sugarlabs.org/go/Design_Team/Designs/Journal . Please edit and comment on it there. If you disagree with its migration, please explain why on its talk page. |
01
back | next

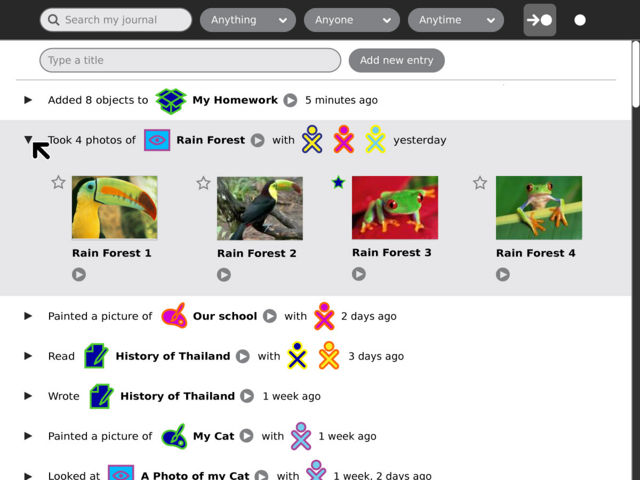
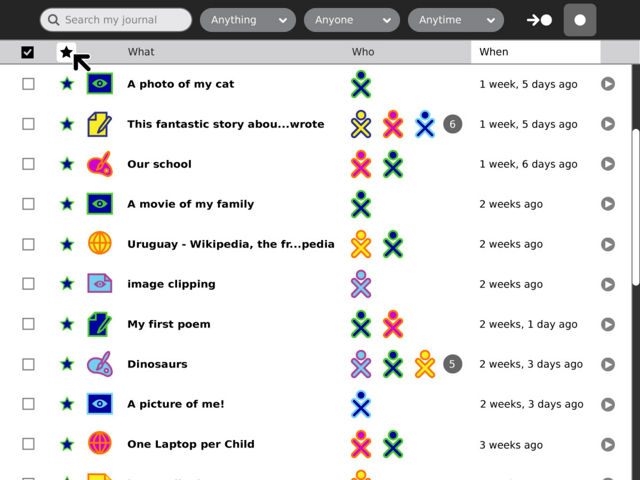
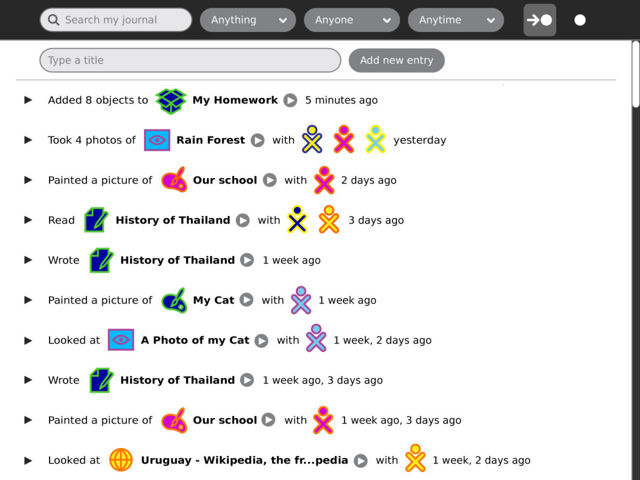
The new Journal captures a child's interactions with their laptop and with others, offering both activity- and object-centric views. The activity-centric view, shown here, provides a friendly browsable interface into the activities a child has participated in, and the actions they've taken. This makes it possible to distinguish between writing a story vs. reading one, and among objects a child creates or modifies vs. those they download, receive from a friend or copy from an external device, etc. This view also makes possible the logging of actions and events with no associated object, such as joining a group, making a friend, or changing global settings.
02
03
04
05
06

The checkboxes to the left of each entry select objects in the list. When a selection is made, a contextual toolbar appears offering a number of actions to take upon the selected items, including copy, tag, and erase. When activated, the button above the checkbox column will reveal only the selected items, providing a clear view of the objects the child will act upon.
07
08

To further aid in scalability, the Journal has a new scrolling interaction. Smooth pixel-by-pixel scrolling will allow the child to navigate easily through several buffered pages of objects before and after their current location in time. When they scroll beyond the buffer, an overlay will appear to indicate their location in time as they move the scrollbar. Once they reach a point they are interested in, the buffer will be refilled at the new location.
09
10
11
12
back | next

By clicking on a detail button from any view of the Journal the child will enter a page containing a larger thumbnail, object details such as size and format, and fields for entering a description and tags. By selecting the date popup for a given object, the child can navigate to its previous versions.
See also Object chooser.