Designs/Frame: Difference between revisions
< Designs
Jump to navigation
Jump to search
(New page: __NOTOC__ ====01==== back | next thumb | center | 640px | Description... ====02==== back | next [[Image:Frame-02.jpeg | thumb ...) |
(Migrated_to_sl.o) |
||
| (19 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
{{Migrated to sl.o}} |
|||
{{OLPC}} |
|||
{{Translations}} |
|||
{{Translationlist | es | origlang=en}} |
|||
__NOTOC__ |
__NOTOC__ |
||
| Line 5: | Line 9: | ||
[[Image:Frame-01.jpeg | thumb | center | 640px | |
[[Image:Frame-01.jpeg | thumb | center | 640px | |
||
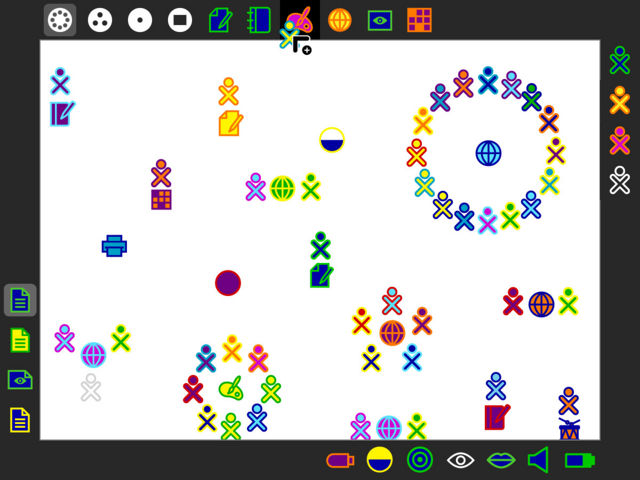
The Frame surrounds the viewable screen area, remaining just out of sight until activated. This persistent UI element provides useful functionality and information across activities and zoom levels, including info about people in a collaboration, places and activities, objects on the clipboard, and both internal and external devices. |
|||
Description... |
|||
]] |
]] |
||
====02==== |
====02==== |
||
| Line 13: | Line 16: | ||
[[Image:Frame-02.jpeg | thumb | center | 640px | |
[[Image:Frame-02.jpeg | thumb | center | 640px | |
||
The top edge of the Frame represents the list of "places" available in the UI. These include the four zoom levels as well as all of the currently running activities. This makes the Frame a visual activity switcher, and a nice complement to the standard ALT-TAB behavior. |
|||
Description... |
|||
]] |
]] |
||
| Line 21: | Line 24: | ||
[[Image:Frame-03.jpeg | thumb | center | 640px | |
[[Image:Frame-03.jpeg | thumb | center | 640px | |
||
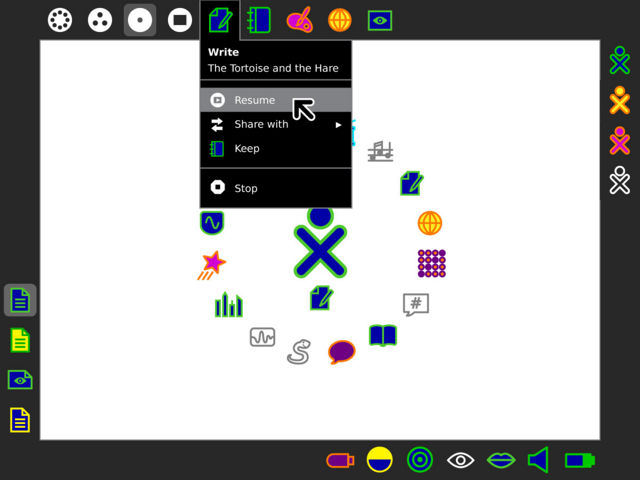
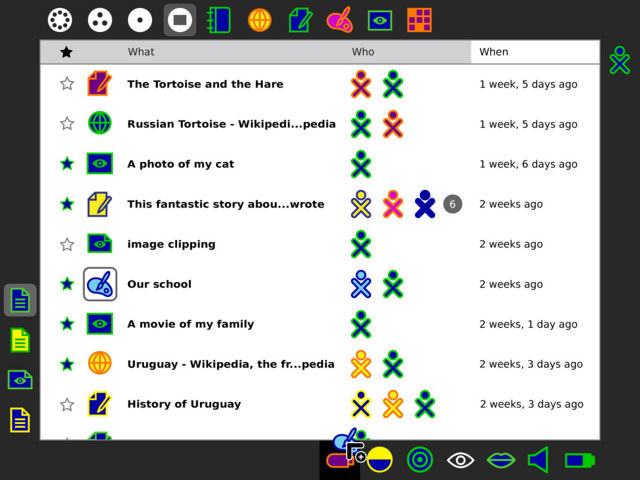
The Journal, too, finds its home amidst the rest of the activities, providing a quick way for a child to delve into the history of objects they have created to resume work on one, or to copy one into another, etc. |
|||
Description... |
|||
]] |
]] |
||
| Line 28: | Line 31: | ||
[[Image:Frame-04.jpeg | thumb | center | 640px | |
[[Image:Frame-04.jpeg | thumb | center | 640px | |
||
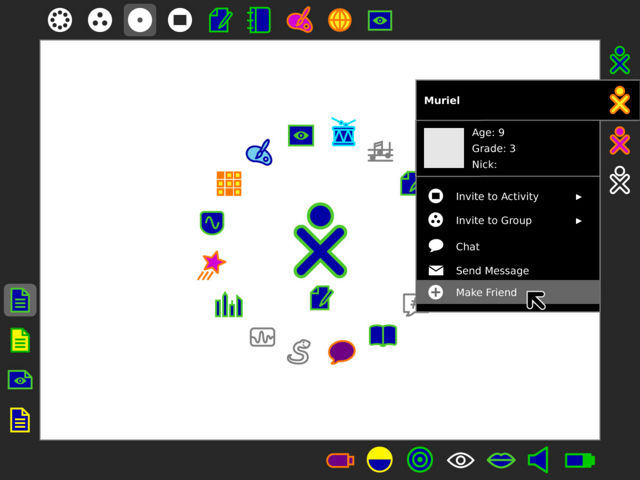
The right edge of the Frame reveals all of the people, represented by their XOs, who share in the collaboration for the child's current activity. Those represented as outlines have been invited, but have yet to accept or decline the invitation. Their palettes offer biographical info about the children, as well as a number of ways to interact with them, making it simple to find out more about new people and make new friends for future collaborations. |
|||
Description... |
|||
]] |
]] |
||
| Line 35: | Line 38: | ||
[[Image:Frame-05.jpeg | thumb | center | 640px | |
[[Image:Frame-05.jpeg | thumb | center | 640px | |
||
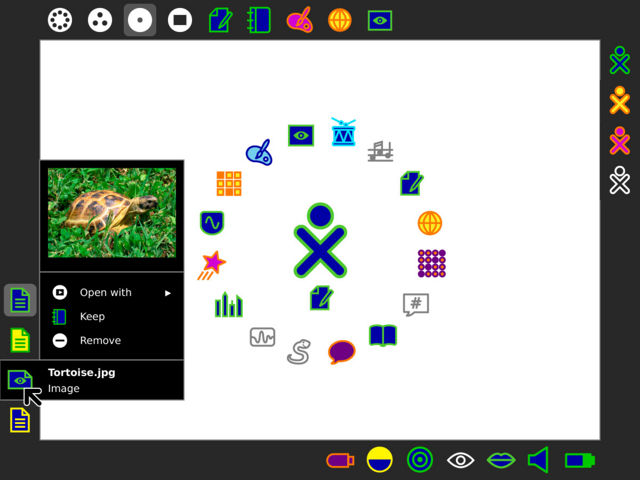
The left edge of the Frame serves as a visual clipboard. As a child copies objects, they land on top of the clipboard "stack", with a number of recent clippings remaining available for use. Their palettes reveal a preview of the image, text, or object when available, providing more feedback and encouraging kids to cut, copy, paste, and otherwise manipulate data across activities. |
|||
Description... |
|||
]] |
]] |
||
| Line 42: | Line 45: | ||
[[Image:Frame-06.jpeg | thumb | center | 640px | |
[[Image:Frame-06.jpeg | thumb | center | 640px | |
||
The bottom edge of the frame holds all of the built-in and attached devices, which offer status information as well as a means for the child to interact with them from anywhere. One of the most important, perhaps, is the battery, which clearly indicates its level of charge and whether or not it is presently draining or charging. |
|||
Description... |
|||
]] |
]] |
||
| Line 49: | Line 52: | ||
[[Image:Frame-07.jpeg | thumb | center | 640px | |
[[Image:Frame-07.jpeg | thumb | center | 640px | |
||
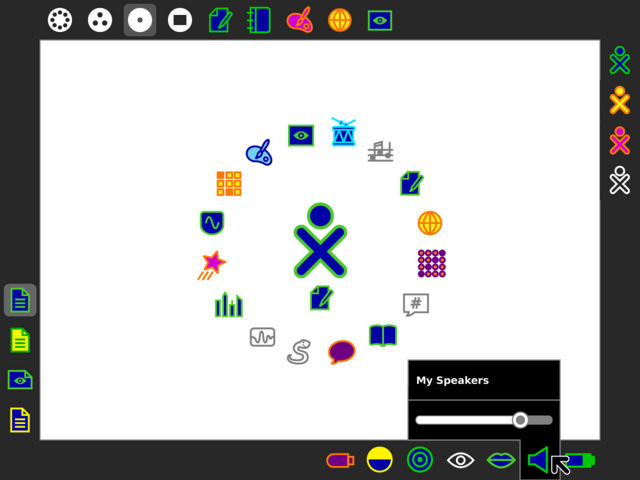
Children can adjust their global volume settings directly from the speaker icon. |
|||
Description... |
|||
]] |
]] |
||
| Line 56: | Line 59: | ||
[[Image:Frame-08.jpeg | thumb | center | 640px | |
[[Image:Frame-08.jpeg | thumb | center | 640px | |
||
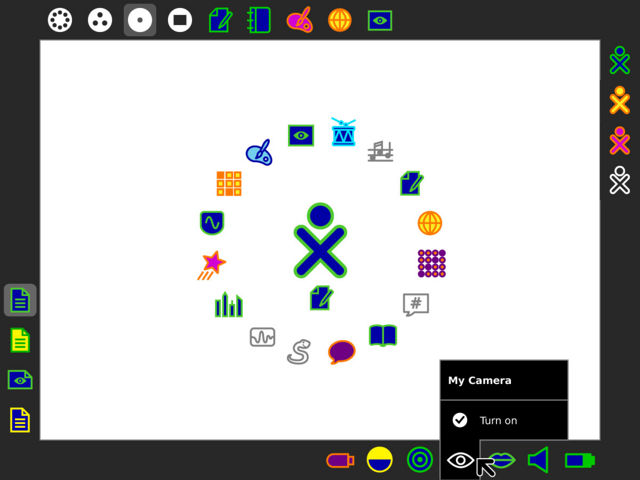
The camera and microphone icons appear in the Frame anytime an activity (or the OS itself) wishes to make use of them. Their presence here provides a global switch for each, allowing the child to mute a conversation or hide her video stream as necessary, for privacy. |
|||
Description... |
|||
]] |
]] |
||
| Line 63: | Line 66: | ||
[[Image:Frame-09.jpeg | thumb | center | 640px | |
[[Image:Frame-09.jpeg | thumb | center | 640px | |
||
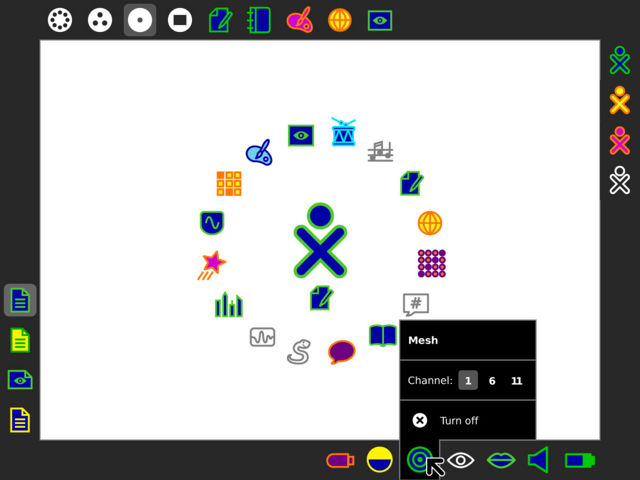
The mesh, treated as a device capability, may be turned on and off at any time. The palette also provides a simple interface for changing the current channel, when necessary. |
|||
Description... |
|||
]] |
]] |
||
| Line 70: | Line 73: | ||
[[Image:Frame-10.jpeg | thumb | center | 640px | |
[[Image:Frame-10.jpeg | thumb | center | 640px | |
||
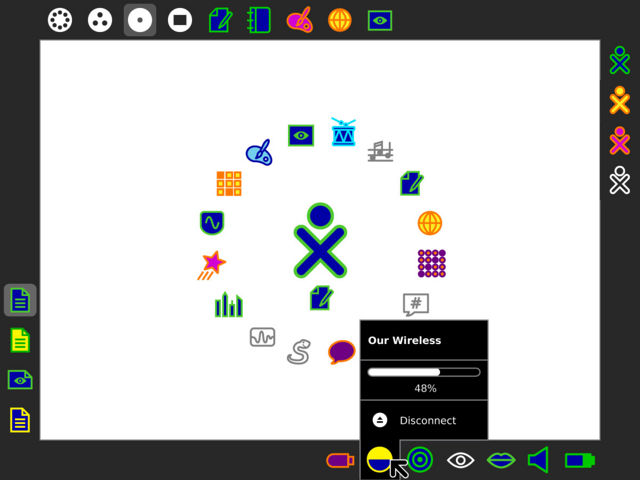
A child's current wireless connection — to a school server or other access point — also appears in the device tray when the child is connected. It represents current signal strength and provides a quick way for the child to disconnect. |
|||
Description... |
|||
]] |
]] |
||
| Line 77: | Line 80: | ||
[[Image:Frame-11.jpeg | thumb | center | 640px | |
[[Image:Frame-11.jpeg | thumb | center | 640px | |
||
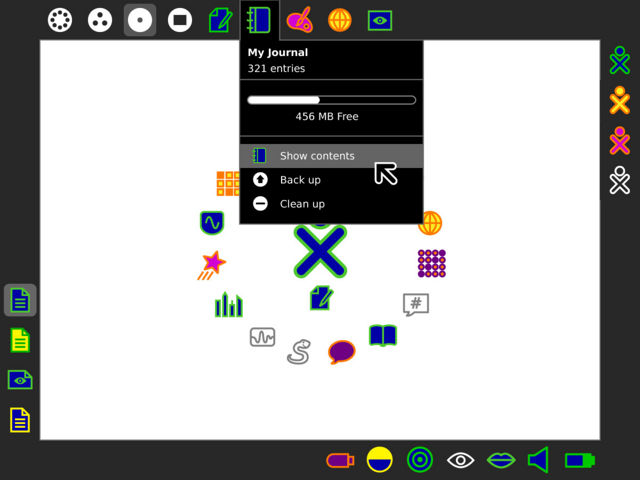
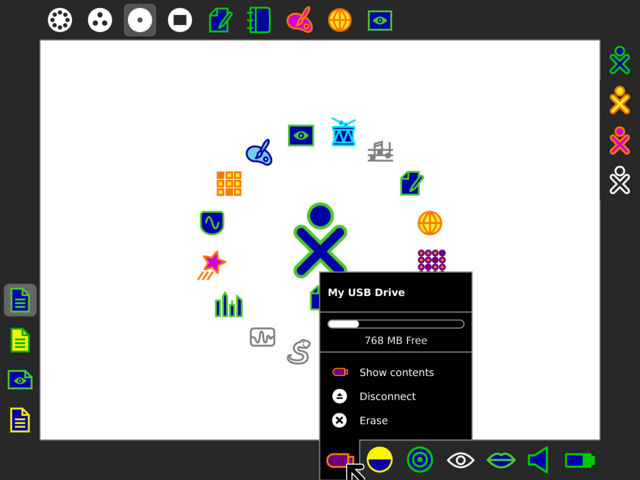
External devices, such as those for storage, also appear here. When appropriate, a visual representation of the available space on a device is clearly shown, next to several actions for interacting with it. |
|||
Description... |
|||
]] |
]] |
||
| Line 84: | Line 87: | ||
[[Image:Frame-12.jpeg | thumb | center | 640px | |
[[Image:Frame-12.jpeg | thumb | center | 640px | |
||
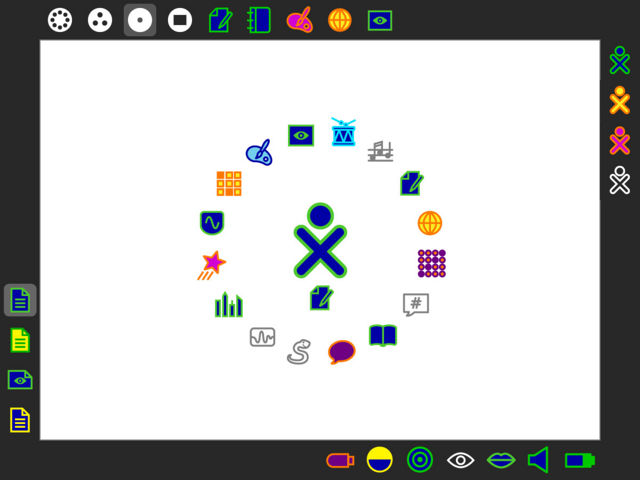
The new arrangement of icons within the Frame associates each edge with a particular corner of the screen. This goes hand in hand with the notification system, which takes advantage of the corners of the screen to provide meaningful yet unobtrusive alerts. These may occur, for instance, when a new invitation arrives, when people join or leave the current activity, when the battery is low, or when clippings are created. |
|||
Description... |
|||
]] |
]] |
||
| Line 91: | Line 94: | ||
[[Image:Frame-13.jpeg | thumb | center | 640px | |
[[Image:Frame-13.jpeg | thumb | center | 640px | |
||
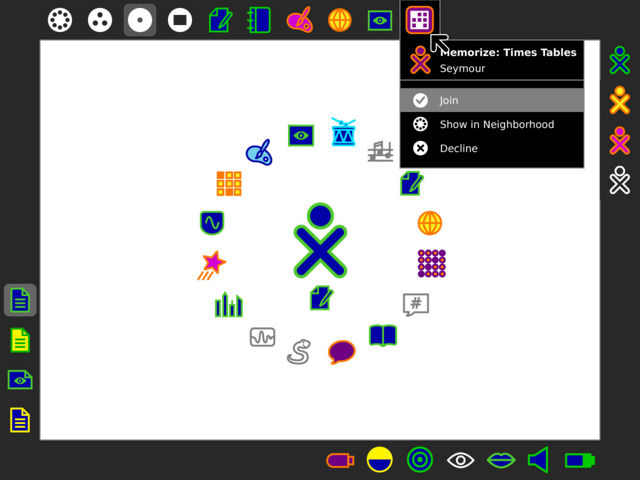
When a notification appears it will pulse briefly to catch the attention of the child, and will remain in the corner for several seconds thereafter. If the child wishes, they may reveal the notification by moving to the appropriate corner and clicking on its icon. The palette revealed will contain any necessary alert information and the actions, if any exist, to take. An invitation, shown as a "card" bearing the icon of the activity and the colors of the inviter, may be joined, declined, or shown within the mesh view for further information. |
|||
Description... |
|||
]] |
]] |
||
| Line 98: | Line 101: | ||
[[Image:Frame-14.jpeg | thumb | center | 640px | |
[[Image:Frame-14.jpeg | thumb | center | 640px | |
||
Should a child miss or ignore a notification when it arrives, she may later find it within the Frame itself. Notifications "disappear" after a few seconds by sliding off screen and implicitly into the frame to reinforce this concept. |
|||
Description... |
|||
]] |
]] |
||
| Line 105: | Line 108: | ||
[[Image:Frame-15.jpeg | thumb | center | 640px | |
[[Image:Frame-15.jpeg | thumb | center | 640px | |
||
Always available, the Frame provides a host of useful drag'n'drop operations for accomplishing a variety of tasks. For instance, a child may copy an image from the browser by dragging it directly onto the clipboard area. |
|||
Description... |
|||
]] |
]] |
||
| Line 112: | Line 115: | ||
[[Image:Frame-16.jpeg | thumb | center | 640px | |
[[Image:Frame-16.jpeg | thumb | center | 640px | |
||
Instead of copying an image to the clipboard, on the other hand, a child may drag it directly onto her Journal to keep it permanently. She might likewise drag an image onto a Write document to embed it. |
|||
Description... |
|||
]] |
]] |
||
| Line 119: | Line 122: | ||
[[Image:Frame-17.jpeg | thumb | center | 640px | |
[[Image:Frame-17.jpeg | thumb | center | 640px | |
||
As external storage devices also reside in the Frame, it's possible to copy files from the Journal or an activity directly to them. |
|||
Description... |
|||
]] |
]] |
||
====18==== |
====18==== |
||
[[#17 | back]] | next |
[[#17 | back]] | [[#19 | next]] |
||
[[Image:Frame-18.jpeg | thumb | center | 640px | |
[[Image:Frame-18.jpeg | thumb | center | 640px | |
||
From the Groups and Neighborhood views a child can invite another to her current activity by dropping them onto the "people edge" of the Frame. Alternatively, she could drag an XO from the edge into her Friends group to make a friend. |
|||
Description... |
|||
]] |
]] |
||
====19==== |
|||
[[#18 | back]] | next |
|||
[[Image:Frame-19.jpeg | thumb | center | 640px | |
|||
A child could also drag an XO directly onto a running activity to invite them to participate in it. Additionally, dragging activities between the Frame and a given view will join or share them with the appropriate scope when dragging to and from the Frame, respectively. |
|||
]] |
|||
Latest revision as of 21:03, 5 April 2009
| This page has been migrated to the Sugar Labs wiki. This is an archive (and likely, out-of-date) copy of material found on http://wiki.sugarlabs.org . Please edit and comment on it there. If you disagree with its migration, please explain why on its talk page. |
This page is monitored by the OLPC team.
| Please copy/paste "{{Translationlist | xx | origlang=en | translated={{{translated}}}}}" (where xx is ISO 639 language code for your translation) to Designs/Frame/translations | HowTo [ID# 205820] +/- |
01
back | next

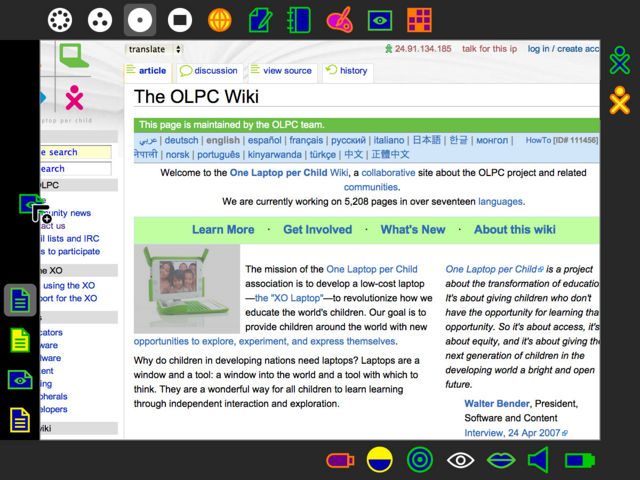
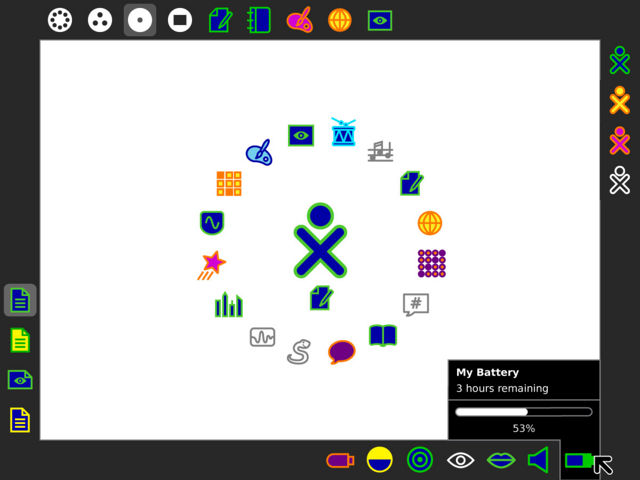
The Frame surrounds the viewable screen area, remaining just out of sight until activated. This persistent UI element provides useful functionality and information across activities and zoom levels, including info about people in a collaboration, places and activities, objects on the clipboard, and both internal and external devices.
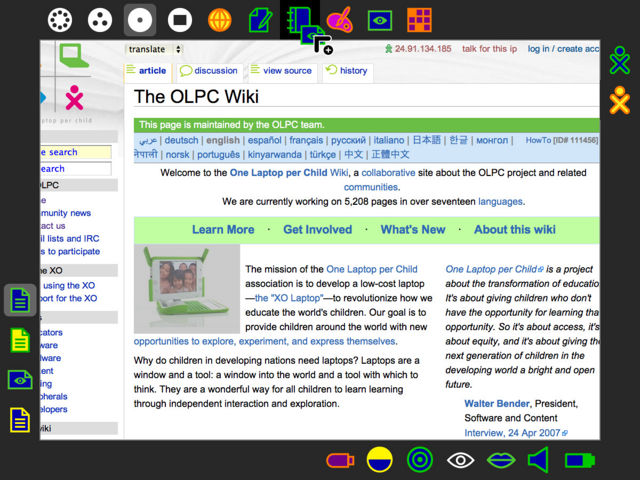
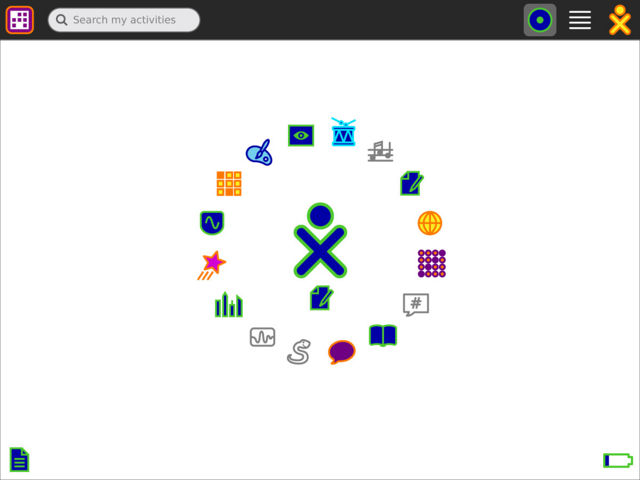
02
03
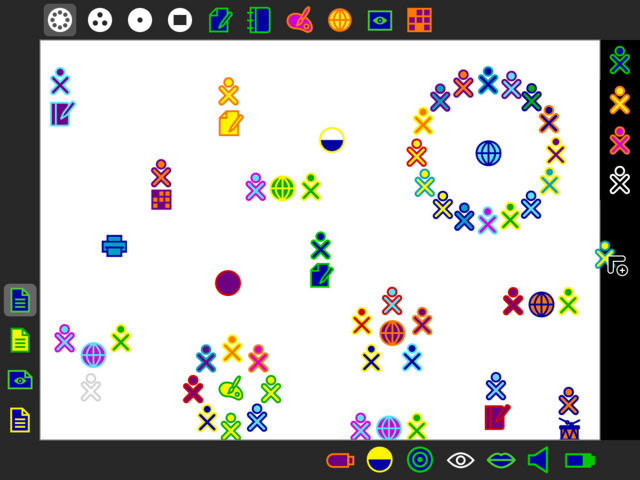
04

The right edge of the Frame reveals all of the people, represented by their XOs, who share in the collaboration for the child's current activity. Those represented as outlines have been invited, but have yet to accept or decline the invitation. Their palettes offer biographical info about the children, as well as a number of ways to interact with them, making it simple to find out more about new people and make new friends for future collaborations.
05

The left edge of the Frame serves as a visual clipboard. As a child copies objects, they land on top of the clipboard "stack", with a number of recent clippings remaining available for use. Their palettes reveal a preview of the image, text, or object when available, providing more feedback and encouraging kids to cut, copy, paste, and otherwise manipulate data across activities.
06

The bottom edge of the frame holds all of the built-in and attached devices, which offer status information as well as a means for the child to interact with them from anywhere. One of the most important, perhaps, is the battery, which clearly indicates its level of charge and whether or not it is presently draining or charging.
07
08
09
10
11
12

The new arrangement of icons within the Frame associates each edge with a particular corner of the screen. This goes hand in hand with the notification system, which takes advantage of the corners of the screen to provide meaningful yet unobtrusive alerts. These may occur, for instance, when a new invitation arrives, when people join or leave the current activity, when the battery is low, or when clippings are created.
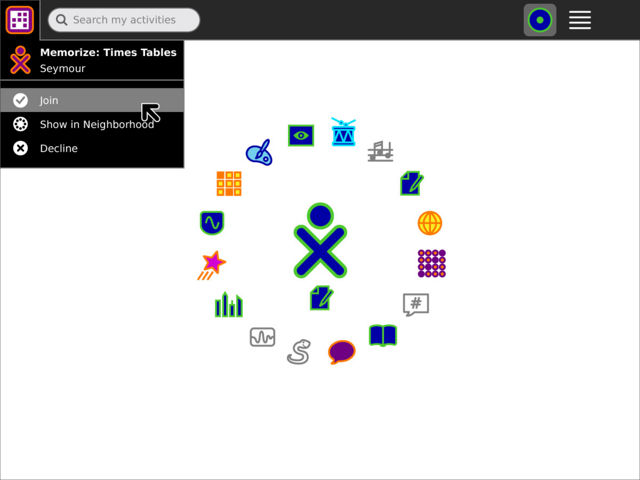
13

When a notification appears it will pulse briefly to catch the attention of the child, and will remain in the corner for several seconds thereafter. If the child wishes, they may reveal the notification by moving to the appropriate corner and clicking on its icon. The palette revealed will contain any necessary alert information and the actions, if any exist, to take. An invitation, shown as a "card" bearing the icon of the activity and the colors of the inviter, may be joined, declined, or shown within the mesh view for further information.
14
15
16
17
18
19
back | next