OLPCities/The avatar: Difference between revisions
No edit summary |
No edit summary |
||
| (14 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
You can find avatares at our Inventory. The link is: [[Avatares]]. |
You can find avatares at our Inventory. The link is: [[OLPCities/Avatares|Avatares]]. |
||
You can use one of them or create a |
You can use one of them or create a new . Remember to put it available for everybody. |
||
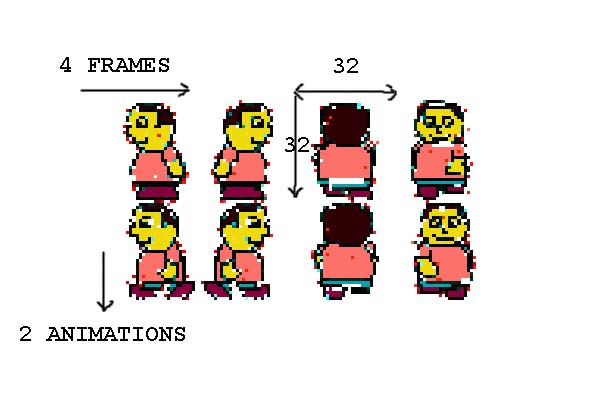
An avatar has some "frames" and some "animations". The size of one "cell" is 32 x 32 pixels. |
An avatar has some "frames" and some "animations". The size of one "cell" is 32 x 32 pixels. |
||
<b>IMPORTANT: Like we said, all the dimensions at these tutorials are for tests at the emulator (Windows). You need to do the adjustements for the final edition to run in the real XO!!!!!</b> |
|||
[[Image:Tut2-1.jpg ]] |
[[Image:Tut2-1.jpg ]] |
||
At this lesson we will add an avatar to the Lot of the previous. We will use (take a look) elements of the Classes: |
At this lesson we will add an avatar to the Lot of the previous. We will use (take a look) elements of the Classes: |
||
*[[Core]] |
*[[OLPCities/Core|Core]] |
||
*[[Sprites]] and |
*[[OLPCities/Sprites|Sprites]] and |
||
*[[Keyboard]] |
*[[OLPCities/Keyboard|Keyboard]] |
||
We will make some comentaries about the code of the page: |
We will make some comentaries about the code of the page: |
||
| Line 107: | Line 109: | ||
We will use the arrow keys to move the avatar. The capture of the press of the key occurs inside a "timer loop". |
We will use the arrow keys to move the avatar. The capture of the press of the key occurs inside a "timer loop". |
||
The first frame of the avatar has the value 0 (zero). For the avatar going down we do: <b>av.setFrame(3)</b>. |
The first frame of the avatar has the value 0 (zero). For the avatar to be going down in the "init", we do: <b>av.setFrame(3)</b>. |
||
setFrameByDirection |
|||
Changing the direction of the movement of the avatar, the frame changes. We use the method: <b>setFrameByDirection</b> to define it. And we change the direction using the arrow keys and the method: <b>setDir</b>. |
Changing the direction of the movement of the avatar, the frame changes. We use the method: <b>setFrameByDirection</b> to define it. And we change the direction using the arrow keys and the method: <b>setDir</b>. |
||
Pay |
Pay attention that: to make the avatar to collide against the plaque, we have used: <b>pl.makeHard()</b>. |
||
The plaque is not one of the [[3D objects]]. For "3D objects" the |
The plaque is not one of the [[OLPCities/3D objects|3D objects]]. For "3D objects" the avatar has a more sophisticated behavior, going in front or behind them. You can make all the objects in your Lot to be 3D, but you will work too much. The idea is to make 3D only objects in the "streets" or inside "houses". At the next lesson we will lear how to use 3D objects. |
||
OBS: If you like to create a character that walks in the Lot you can use this method of [[OLPCities/Sprites|Sprites]]: |
|||
<pre> |
|||
setRoute (Boolean,n,n,...) sets a route for the sprite to follow. The first argument specifies whether |
|||
the sprite should loop (true means loop, false means don't) through the route. |
|||
After the first argument, any number of numeric x,y values |
|||
which specify the co-ordinates the sprite should visit during the route. |
|||
</pre> |
|||
Look the Lot of the exercice (it's a web page) at our web server: [http://www.dmu.com/olpctut/tut2.html http://www.dmu.com/olpctut/tut2.html] |
|||
<center>PREVIOUS LESSON: [[OLPCities/Hello World!|Hello World!]]...........TOC :[[OLPCities/Tutorials|Tutorials]]..........NEXT LESSON : [[OLPCities/Using 3D objects|Using 3D objects]]</center> |
|||
[[Category:OLPCities Tutorials]] |
|||
Latest revision as of 03:19, 14 February 2007
You can find avatares at our Inventory. The link is: Avatares. You can use one of them or create a new . Remember to put it available for everybody. An avatar has some "frames" and some "animations". The size of one "cell" is 32 x 32 pixels.
IMPORTANT: Like we said, all the dimensions at these tutorials are for tests at the emulator (Windows). You need to do the adjustements for the final edition to run in the real XO!!!!!
At this lesson we will add an avatar to the Lot of the previous. We will use (take a look) elements of the Classes:
We will make some comentaries about the code of the page:
<html>
<head>
<script language="Javascript" src="http://www.dmu.com/olpc/gamelib_core.js"></script>
<script language="Javascript" src="http://www.dmu.com/olpc/gamelib_sprites.js"></script>
<script language="Javascript" src="http://www.dmu.com/olpc/gamelib_keyboard.js"></script>
<script language="Javascript">
function init(){
Sp_linuxcompatible=true;
Gl_preloader("floorW05N07.gif");
Gl_preloader("plaquehello.gif");
Gl_preloader("avat1.gif");
upkey=Kb_trapkey("UP");
downkey=Kb_trapkey("DOWN");
rightkey=Kb_trapkey("RIGHT");
leftkey=Kb_trapkey("LEFT");
av=new Sp_Sprite();
av.setImage("avat1.gif",32,32,4,2);
av.setXlimits(5,610);
av.setYlimits(5,385);
av.moveTo( 300,170);
av.setFrame(3);
av.setFrameByDirection(90,90,1,180,180,3,270,270,0,0,0,2);
av.setAnimation(0);
av.setZ(10);
av.collides=true;
av.useHitEvents(true);
av.setAnimationSpeed(3);
av.switchOn();
floor=new Sp_Sprite();
floor.setImage("floorW05N07.gif",614,390,1,1);
floor.setXlimits( 0,616);
floor.setYlimits( 0,390);
floor.setFrame(0);
floor.moveTo(0 , 0 );
floor.setZ(5);
floor.switchOn();
pl=new Sp_Sprite();
pl.setImage("plaquehello.gif",179,101,1,1);
pl.setXlimits( 0,614);
pl.setYlimits( 0,390);
pl.setFrame(0);
pl.moveTo(355 , 45 );
pl.setZ(12);
pl.makeHard();
pl.switchOn()
Gl_hook("timestep()");
Gl_start();
}
function timestep(){
av.setSpeed(0);
av.setAnimationRepeat(0);
if(rightkey.pressed){
av.setDir(1,0);
av.setAnimationRepeat(-1);
av.setSpeed(2);
}
else if(leftkey.pressed){
av.setDir(-1,0);
av.setAnimationRepeat(-1);
av.setSpeed(2);
}
else if(downkey.pressed){
av.setDir(0,1);
av.setAnimationRepeat(-1);
av.setSpeed(2);
}
else if(upkey.pressed){
av.setDir(0,-1);
av.setAnimationRepeat(-1);
av.setSpeed(2);
}
}//timestep
</script>
</head>
<title>TUTCITY </title>
<body bgcolor="black" onload="init()" >
</html>
We are pre-loading all the images. The OLPC browser wait the load of all the images to open the page/Lot.
We will use the arrow keys to move the avatar. The capture of the press of the key occurs inside a "timer loop".
The first frame of the avatar has the value 0 (zero). For the avatar to be going down in the "init", we do: av.setFrame(3).
Changing the direction of the movement of the avatar, the frame changes. We use the method: setFrameByDirection to define it. And we change the direction using the arrow keys and the method: setDir.
Pay attention that: to make the avatar to collide against the plaque, we have used: pl.makeHard(). The plaque is not one of the 3D objects. For "3D objects" the avatar has a more sophisticated behavior, going in front or behind them. You can make all the objects in your Lot to be 3D, but you will work too much. The idea is to make 3D only objects in the "streets" or inside "houses". At the next lesson we will lear how to use 3D objects.
OBS: If you like to create a character that walks in the Lot you can use this method of Sprites:
setRoute (Boolean,n,n,...) sets a route for the sprite to follow. The first argument specifies whether
the sprite should loop (true means loop, false means don't) through the route.
After the first argument, any number of numeric x,y values
which specify the co-ordinates the sprite should visit during the route.
Look the Lot of the exercice (it's a web page) at our web server: http://www.dmu.com/olpctut/tut2.html