OLPCities/Using Links: Difference between revisions
No edit summary |
No edit summary |
||
| (7 intermediate revisions by 2 users not shown) | |||
| Line 3: | Line 3: | ||
[[Image:Tut4-1.jpg ]] |
[[Image:Tut4-1.jpg ]] |
||
This sprite is a Link and you can find and copy it from our Inventory at [[Links]]. |
This sprite is a Link and you can find and copy it from our Inventory at [[OLPCities/Links|Links]]. This "Link" is one of the <b>links</b> we have at a OLPCity - we will talk about others soon. |
||
It's not a 3D object because we will use it in the superior part of an "street". But it has a "shadow for collision". So: it is really two sprites: LinkD and LinkS. |
It's not a 3D object because we will use it in the superior part of an "street". But it has a "shadow for collision". So: it is really two sprites: LinkD and LinkS. |
||
| Line 15: | Line 15: | ||
When this icon is clicked, the Lot is reloaded (the avatar is back). |
When this icon is clicked, the Lot is reloaded (the avatar is back). |
||
Our chalenge is that the avatar needs to be near the sprite that is the Link - to create the ilusion that he |
Our chalenge is that the avatar needs to be near the sprite that is the Link - to create the ilusion that he readed the page at the computer over the table. |
||
To do this "trick" we need to use a <b>cookie</b>. You can read the reference of the Class [[Cookie]]. |
To do this "trick" we need to use a <b>cookie</b>. You can read the reference of the Class [[OLPCities/Cookie|Cookie]]. |
||
At this cookie we write a "flag" to define the future "entry" of the avatar returning to the Lot (here we have used: "LTUT"). |
At this cookie we write a "flag" to define the future "entry" of the avatar returning to the Lot (here we have used: "LTUT"). |
||
An avatar can entry inside a Lot comming from many places: another Lot near it (using Transit - we will talk about this soon), a "normal" web page that is linked to the Lot, another OLPCity etc. etc. Any Lot has a "default entry" - the value at the cookie is "G" (general). |
|||
| ⚫ | |||
| ⚫ | |||
<pre> |
<pre> |
||
| Line 171: | Line 173: | ||
created for kids between 8 to 18 years, having |
created for kids between 8 to 18 years, having |
||
explanations of some subjects for their better |
explanations of some subjects for their better |
||
understandment of the context of the notices. |
|||
At any cross street X ave we have a Link to it |
At any cross street X ave we have a Link to it. |
||
The address to go to ALPHACity is |
|||
[http://www.dmu.com/olpc http://www.dmu.com/olpc ] |
|||
You can go there NOW! I know that it's not easy to |
|||
understand portuguese, but you can take a general look. |
|||
| ⚫ | |||
| ⚫ | |||
[[Category:OLPCities]] |
[[Category:OLPCities Tutorials]] |
||
Latest revision as of 00:30, 14 February 2007
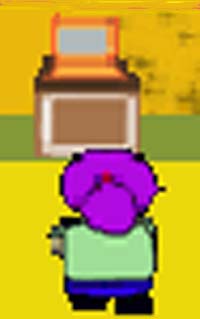
Look the figure. The avatar is going near an sprite that is like an OLPC station over a table.
This sprite is a Link and you can find and copy it from our Inventory at Links. This "Link" is one of the links we have at a OLPCity - we will talk about others soon.
It's not a 3D object because we will use it in the superior part of an "street". But it has a "shadow for collision". So: it is really two sprites: LinkD and LinkS.
When the avatar collides against the "shadow" is open (over the Lot) a "normal" web page having text etc.
At the web page we have the icon:
When this icon is clicked, the Lot is reloaded (the avatar is back).
Our chalenge is that the avatar needs to be near the sprite that is the Link - to create the ilusion that he readed the page at the computer over the table.
To do this "trick" we need to use a cookie. You can read the reference of the Class Cookie.
At this cookie we write a "flag" to define the future "entry" of the avatar returning to the Lot (here we have used: "LTUT").
An avatar can entry inside a Lot comming from many places: another Lot near it (using Transit - we will talk about this soon), a "normal" web page that is linked to the Lot, another OLPCity etc. etc. Any Lot has a "default entry" - the value at the cookie is "G" (general).
To go to the "normal" web page, we capture the collision of the avatar against the "shadow" of the Link and we will use a property of the Class Window. The lines of code (inside the "timestep loop") are:
if(av.hasHit(linkS)){
entryt.setvalue("LTUT"); //a value for the cookie "entryt"
linkD.switchOff(); //the Link disapears
window.location="somepage.html";//loads the new page
}
At the "normal" web page we have the usual HREF to return to the Lot (that is another web page).
Look all the code of our exercice:
<html>
<head>
<script language="Javascript" src="http://www.dmu.com/olpc/gamelib_core.js"></script>
<script language="Javascript" src="http://www.dmu.com/olpc/gamelib_sprites.js"></script>
<script language="Javascript" src="http://www.dmu.com/olpc/gamelib_keyboard.js"></script>
<script language="Javascript">
function init(){
Sp_linuxcompatible=true;
Gl_preloader("floorW05N07.gif");
Gl_preloader("avat1.gif");
Gl_preloader("linkD.gif");
Gl_preloader("linkS.gif");
entryt = new Gl_cookie("entt");
upkey=Kb_trapkey("UP");
downkey=Kb_trapkey("DOWN");
rightkey=Kb_trapkey("RIGHT");
leftkey=Kb_trapkey("LEFT");
av=new Sp_Sprite();
av.setImage("avat1.gif",32,32,4,2);
av.setXlimits(5,610);
av.setYlimits(5,385);
if(entryt.value=="LTUT"){
av.moveTo( 160,95);
av.setFrame(2);
entryt.setvalue("G");
}
else{
av.moveTo( 300,170);
av.setFrame(3);
}
av.setFrameByDirection(90,90,1,180,180,3,270,270,0,0,0,2);
av.setAnimation(0);
av.setZ(10);
av.collides=true;
av.useHitEvents(true);
av.setAnimationSpeed(3);
av.switchOn();
floor=new Sp_Sprite();
floor.setImage("floorW05N07.gif",614,390,1,1);
floor.setXlimits( 0,614);
floor.setYlimits( 0,390);
floor.setFrame(0);
floor.moveTo(0 , 0 );
floor.setZ(5);
floor.switchOn();
linkD=new Sp_Sprite();
linkD.setImage("linkD.gif",20,28,1,1);
linkD.setXlimits( 0,614);
linkD.setYlimits( 0,390);
linkD.setFrame(0);
linkD.moveTo(160 , 70 );
linkD.setZ(6);
linkD.switchOn();
linkS=new Sp_Sprite();
linkS.setImage("linkS.gif",20,13,1,1);
linkS.setXlimits( 0,614);
linkS.setYlimits( 0,390);
linkS.setFrame(0);
linkS.moveTo(160 , 70 );
linkS.setZ(0);
linkS.makeHard();
linkS.switchOn();
Gl_hook("timestep()");
Gl_start();
}
function timestep(){
av.setSpeed(0);
av.setAnimationRepeat(0);
if(rightkey.pressed){
av.setDir(1,0);
av.setAnimationRepeat(-1);
av.setSpeed(2);
}
else if(leftkey.pressed){
av.setDir(-1,0);
av.setAnimationRepeat(-1);
av.setSpeed(2);
}
else if(downkey.pressed){
av.setDir(0,1);
av.setAnimationRepeat(-1);
av.setSpeed(2);
}
else if(upkey.pressed){
av.setDir(0,-1);
av.setAnimationRepeat(-1);
av.setSpeed(2);
}
if(av.hasHit(linkS)){
entryt.setvalue("LTUT");
linkD.switchOff();
window.location="linktut.html";
}
}//timestep
</script>
</head>
<title>TUTCITY </title>
<body bgcolor="black" onload="init()" >
</html>
And the "normal" web page only has:
<html> <title>LINK FROM TUT</title> <p>This is only a test for a "normal" web-page linked by a Lot of an OLPCity. <p>If you like to go back to the Lot, click the icon: <p><a href="tut4.html"><img src="linkback.gif"></a></center> </html>
Look the Lot of the exercice at our web server: http://www.dmu.com/olpctut/tut4.html Go near the Link to go to the "normal" web page. Try to come back clicking the icon in the page.
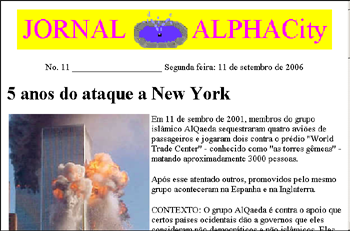
One of the main activities of ALPHACity is a daily newspaper we are publishing (AVAILABLE NOW!) , the "JORNAL DE ALPHACity" (at the figure). It was created for kids between 8 to 18 years, having explanations of some subjects for their better understandment of the context of the notices. At any cross street X ave we have a Link to it. The address to go to ALPHACity is http://www.dmu.com/olpc You can go there NOW! I know that it's not easy to understand portuguese, but you can take a general look.