OLPCities/ListBox: Difference between revisions
No edit summary |
No edit summary |
||
| (4 intermediate revisions by 2 users not shown) | |||
| Line 3: | Line 3: | ||
Usually we use a ListBox when we have many items to be selected or when we create the list dynamically. We can have a discreet selection (only one item) or not. |
Usually we use a ListBox when we have many items to be selected or when we create the list dynamically. We can have a discreet selection (only one item) or not. |
||
To create an object of the Class you will use the <b>tag</b>: SELECT defining a NAME. Before to close this tag we need to define the items using some tags: OPTION. The event <B>onChange</b> is a trigger to a function, by example: "itemSelected()". There are a property that is an array of all the items, whose name is <b>options</b>. For an item of the array there are the |
To create an object of the Class you will use the <b>tag</b>: SELECT defining a NAME. Before to close this tag we need to define the items using some tags: OPTION. The event <B>onChange</b> is a trigger to a function, by example: "itemSelected()". There are a property that is an array of all the items, whose name is <b>options</b>. For an item of the array there are the properties: <b>selected</b> and <b>text</b>. The object will be used in a chain of objects. Something like this will work : |
||
<pre> |
<pre> |
||
| Line 38: | Line 38: | ||
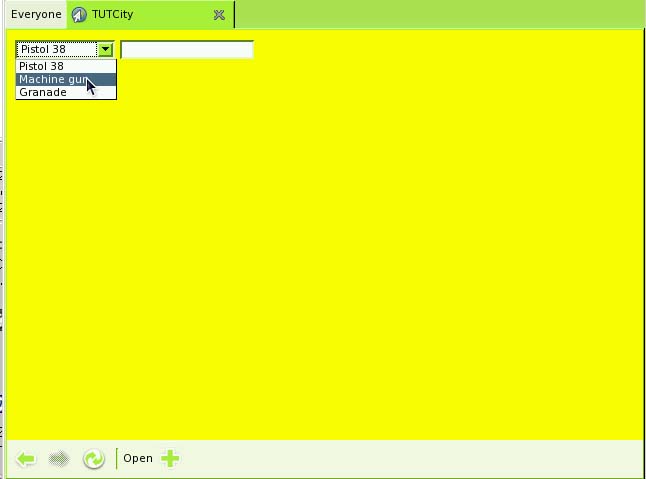
[[Image: Listbox.jpg]] |
[[Image: Listbox.jpg]] |
||
== |
==Properties== |
||
<pre> |
<pre> |
||
| Line 51: | Line 51: | ||
</pre> |
</pre> |
||
Link to the Classes:[[Document]] [[Form]] |
Link to the Classes:[[OLPCities/Document|Document]] | [[OLPCities/Form|Form]] |
||
[[Category: |
[[Category:OLPCities_JavaScript_Libraries]] |
||
Latest revision as of 03:23, 14 February 2007
"ListBox" is a Class that is part of the DOM (Document Object Model). This "library" is referenced automaticaly by the browser of the OLPC station and you don't need to add anything in the program to use it.
Usually we use a ListBox when we have many items to be selected or when we create the list dynamically. We can have a discreet selection (only one item) or not.
To create an object of the Class you will use the tag: SELECT defining a NAME. Before to close this tag we need to define the items using some tags: OPTION. The event onChange is a trigger to a function, by example: "itemSelected()". There are a property that is an array of all the items, whose name is options. For an item of the array there are the properties: selected and text. The object will be used in a chain of objects. Something like this will work :
<html>
<head>
<script language="Javascript">
function init(){
}
function toBeUsed() {
for(i=0;i<document.form1.sl1.length;i++){
if(document.form1.sl1.options[i].selected){
document.form1.t1.value = document.form1.sl1.options[i].text;
}
}
}
</script>
</head>
<title>TUTCity</title>
<body bgcolor="yellow" onload=init()>
<form name="form1">
<select name="sl1" onChange="toBeUsed()">
<option>Pistol 38
<option>Machine gun
<option>Granade
</select>
<input type=text name="t1" size=20></form>
</body>
</html>
Properties
length Quantity of items
selectedIndex the index-1 of the item selected
options An array having all the items.
We can use: options[i].selected to capture the item selected.
We can use: options[i].text to capture the text of the item.