Map (activity)/v3page: Difference between revisions
(→Map) |
No edit summary |
||
| (17 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
| ⚫ | |||
[[Category:Science]] |
|||
| ⚫ | |||
{{olpcboxtop|toptext=[[{{PAGENAME}}|Map]]}} |
|||
{{ OBX activity | [[Image:activity-map.svg|40px]]|extra}} |
|||
{{ OBX xobundle| http://maptonomy.appspot.com/Map-3b.xo}} |
|||
{{ OBX team | ndoiron}} |
|||
{{olpcboxbottom}} |
|||
This activity needs your help to get out of Beta. '''Please edit this or the discussion page if you have a question.''' The [[Log]] activity should have information on any errors. |
|||
= Map = |
|||
| ⚫ | |||
[[Map_(activity)/v3pagina|(Página en Español)]] |
|||
| ⚫ | |||
= Tutorial = |
= Tutorial = |
||
== '''[[Map_(activity)/v3pagina|(Página en Español)]]''' == |
|||
== Getting Started == |
== Getting Started == |
||
| Line 38: | Line 37: | ||
<br /> |
<br /> |
||
<br /> |
<br /> |
||
== Adding Text == |
|||
You can add a text marker by clicking the '''i''' button in the '''Edit''' section. A text marker is shared with other XOs in your network. You can edit your own or others' text markers by clicking the marker and clicking the '''Edit''' button. |
|||
You can add images from the internet using the code img::www.example.org/picture.jpg |
|||
You can add articles from Simple English Wikipedia using the code wiki::Article Name |
|||
You can add articles from other languages' Wikipedias by adding its language code. For example, Spanish (ES) is wikies:: and French (FR) is wikifr:: |
|||
[[Image:InfoMarkers.jpg]] |
|||
== Saving Maps == |
== Saving Maps == |
||
You can save a map by clicking the '''star''' button. Saved maps are added to the tray at the bottom of the activity. If you click a map button, the map will be returned to the location and zoom level as when the map was saved. |
You can save a map by clicking the '''star''' button. Saved maps are added to the tray at the bottom of the activity. If you click a map button, the map will be returned to the location and zoom level as when the map was saved. |
||
| Line 75: | Line 85: | ||
== Online Content == |
== Online Content == |
||
===The Maps4xo Library=== |
===The Maps4xo Library=== |
||
Click the Browse icon in the '''Edit''' Menu to view the library. Maps4xo shows new and nearby map content, as well as links to Wikipedia articles and Panoramio photos |
Click the Browse icon in the '''Edit''' Menu to view the library. Maps4xo shows new and nearby map content, as well as links to maps full of '''Wikipedia''' articles and '''Panoramio''' photos. |
||
<br /> |
<br /> |
||
<br /> |
<br /> |
||
| Line 109: | Line 119: | ||
<br /> |
<br /> |
||
<br /> |
<br /> |
||
In addition to '''wiki::''' , you can add a language code to make '''wikiES::''' for Spanish or '''wikiFR::''' for French. |
|||
= How to Install = |
= How to Install = |
||
Download this '''.xo''' file using the Browse activity: (Map- |
Download this '''.xo''' file using the Browse activity: (http://maptonomy.appspot.com/Map-6.xo download) |
||
= Development = |
= Development = |
||
| Line 116: | Line 129: | ||
All of the Map activity's code is under an MIT License. |
All of the Map activity's code is under an MIT License. |
||
---- |
|||
{{Activity page |
|||
|icon=Image:activity-map.svg |
|||
|genre=General Search and Discovery |
|||
|short description=The Map activity allows classes to view maps and collaborate with images, videos, and audio recordings. |
|||
|long description= |
|||
|contact person=User:Ndoiron |
|||
|activity source=__ |
|||
|bundle URL=http://maptonomy.appspot.com/Map-3b.xo |
|||
|activity version=2 |
|||
|releases=8.2.0 (767) |
|||
|devel status=4. Beta |
|||
}} |
|||
Latest revision as of 19:48, 4 January 2010
The Map activity allows children to create geo-tagged media mashups. Children can place images, videos, and audio recordings onto maps of their communities. They can use the XO's mesh network and the internet to collaborate on maps, or save the map they're working on to their Journal.
Version 6 speeds up the activity and adds new features: http://maptonomy.appspot.com/Map-6.xo
This activity needs your help to get out of Beta. Please edit this or the discussion page if you have a question. The Log activity should have information on any errors.
Tutorial
(Página en Español)
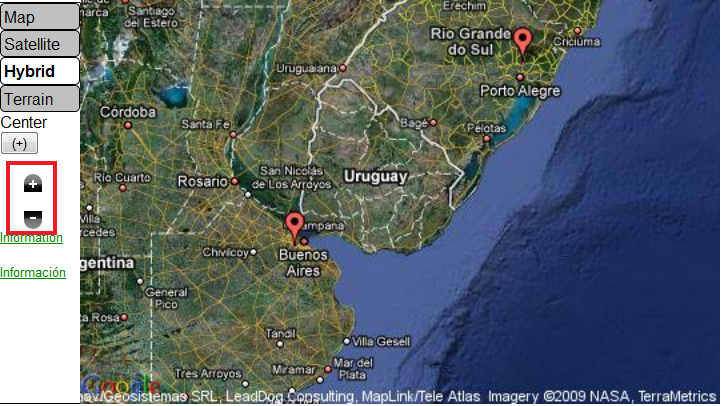
Getting Started
Navigate the map using the compass arrows on the sides of the map. You can zoom in and out using the + and - buttons, or double-clicking. Enter a location into the Find bar to jump to a new part of the world. Like other activities, you can invite other XOs in your network to view the map.

Adding Media
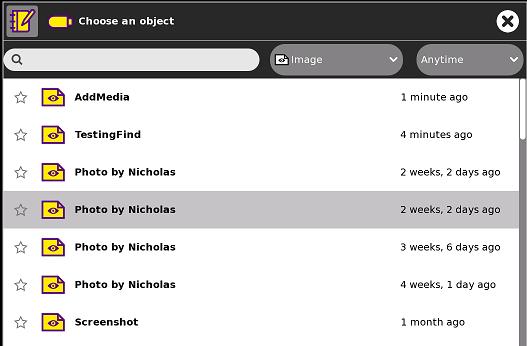
To add media from your journal onto the map, click on the Add Media button.

This will open a file chooser dialog. Select a picture or video you made in the Record activity.

Your mouse will become a crosshair. Click the map to place the marker.

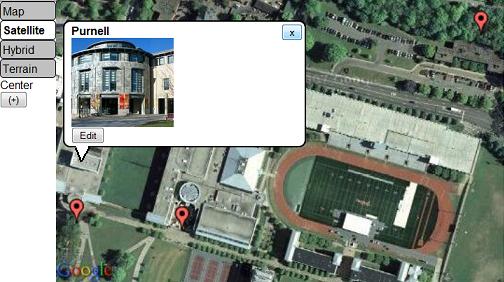
Adding Text
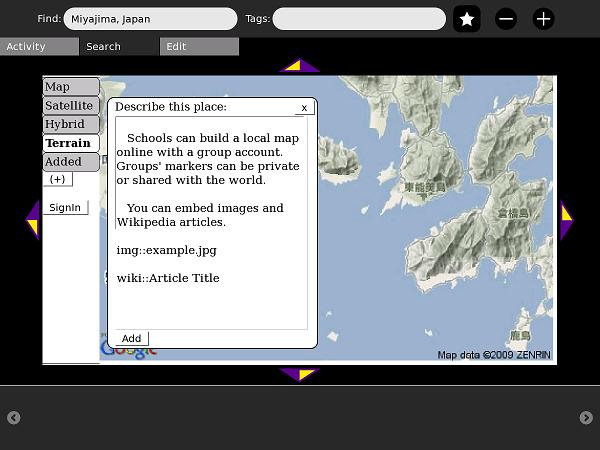
You can add a text marker by clicking the i button in the Edit section. A text marker is shared with other XOs in your network. You can edit your own or others' text markers by clicking the marker and clicking the Edit button.
You can add images from the internet using the code img::www.example.org/picture.jpg
You can add articles from Simple English Wikipedia using the code wiki::Article Name
You can add articles from other languages' Wikipedias by adding its language code. For example, Spanish (ES) is wikies:: and French (FR) is wikifr::
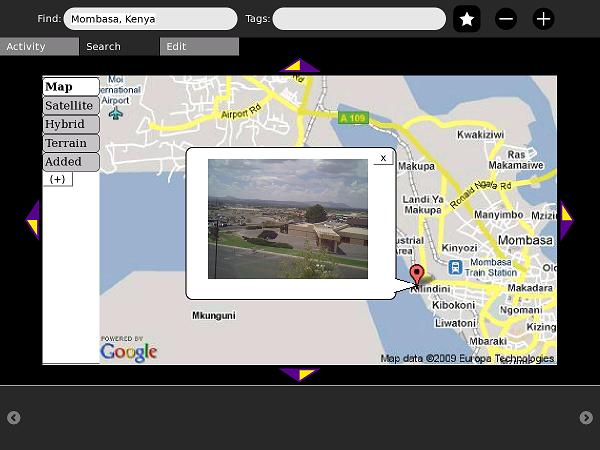
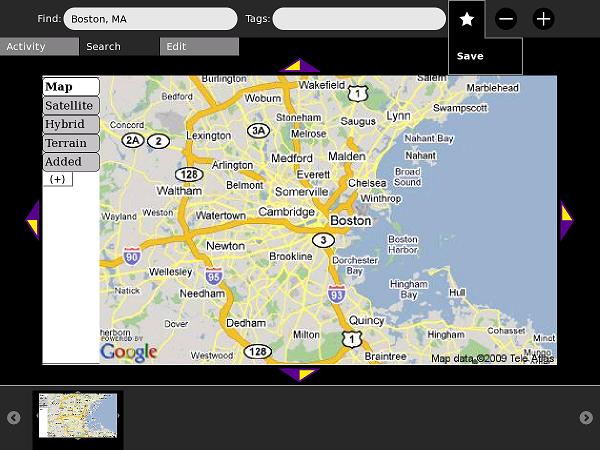
Saving Maps
You can save a map by clicking the star button. Saved maps are added to the tray at the bottom of the activity. If you click a map button, the map will be returned to the location and zoom level as when the map was saved.

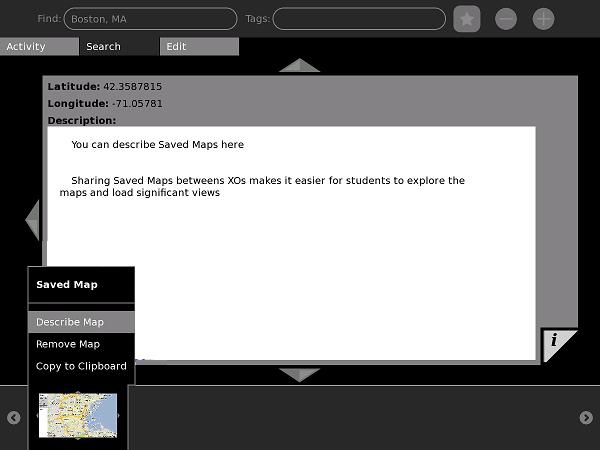
You can copy an image of this map state to the clipboard if you want to use it in other activities, such as Write or Paint.
You can also describe this map as seen in the next screenshot:

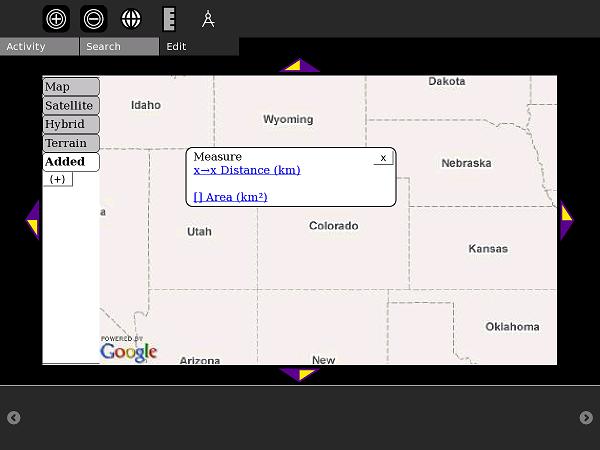
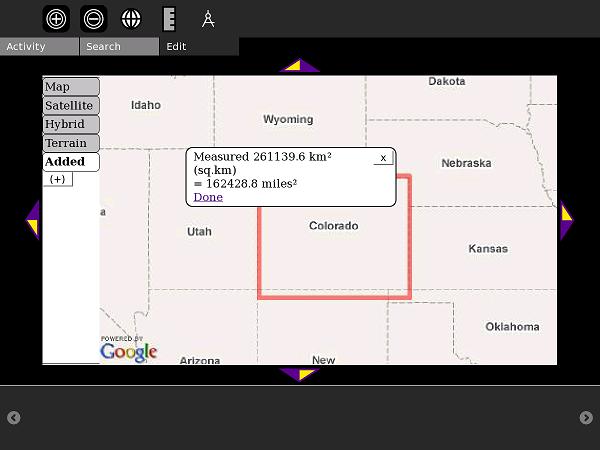
Measuring Distance and Area
The new Measure feature can measure polyline distance or rectangle area. This is useful for geometry, surveying, or learning units.
Click the Ruler icon in the Edit tab.

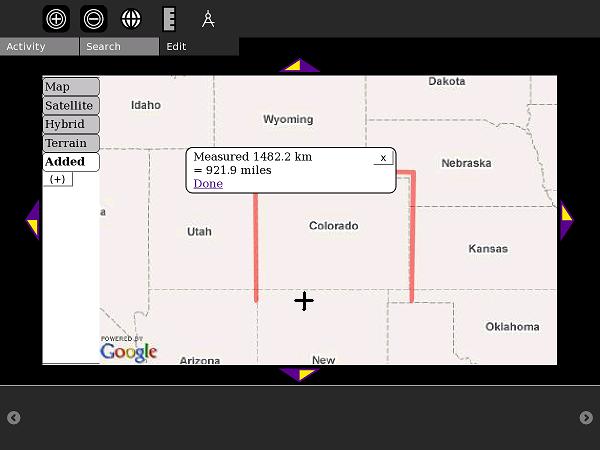
Select Distance and click two points to begin measuring. When you are finished, click Done.

To measure Area, click opposite corners (for example, the northeast and southwest corners of Colorado)

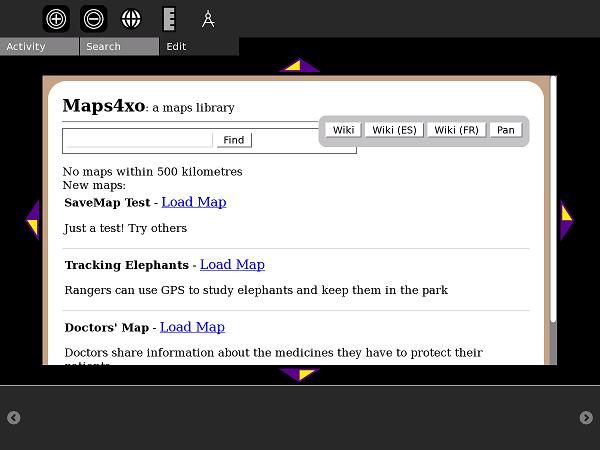
Online Content
The Maps4xo Library
Click the Browse icon in the Edit Menu to view the library. Maps4xo shows new and nearby map content, as well as links to maps full of Wikipedia articles and Panoramio photos.

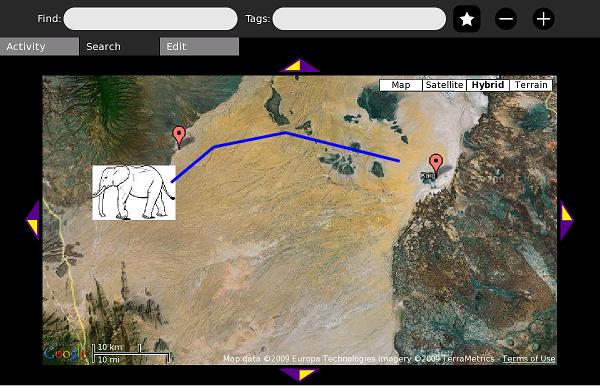
The map content is intended to serve as an introduction to GIS/mapping technology uses and concepts. This example is adapted from the real-life use of GPS to track and protect elephants in East Africa.

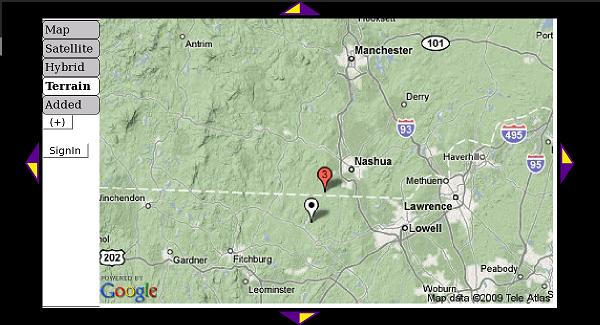
The OurMaps Wiki
OurMaps is a wiki for storing or sharing map markers online.
When many markers are in one place, they are combined into a red "cluster" marker:

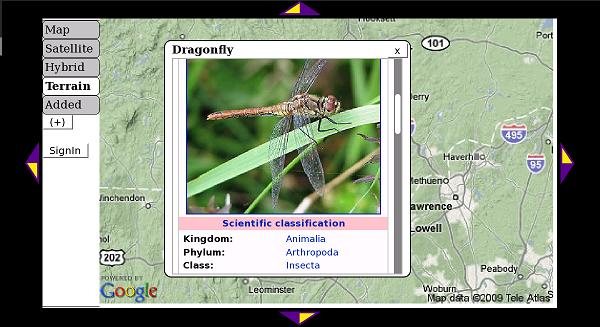
A marker can have an image or Wikipedia article embedded inside. This marker uses Simple Wikipedia's mobile site.

It is easy to create a marker and add to the map. A school can create a private group to collect markers that only they can see. A public group shares its markers with XO users around the world.

In addition to wiki:: , you can add a language code to make wikiES:: for Spanish or wikiFR:: for French.
How to Install
Download this .xo file using the Browse activity: (http://maptonomy.appspot.com/Map-6.xo download)
Development
The Map activity was written in PyGTK. It relies on javascript files (including prototype.js) to interface with Google Maps V3 and Google's Static Maps API.
All of the Map activity's code is under an MIT License.