User:HoboPrimate: Difference between revisions
HoboPrimate (talk | contribs) |
HoboPrimate (talk | contribs) |
||
| (56 intermediate revisions by 6 users not shown) | |||
| Line 1: | Line 1: | ||
{{userboxtop}} |
|||
= About me = |
|||
{{User_pt}} |
|||
My name is Eduardo Silva (do not mistake with me another Eduardo Silva highly involved with the project). |
|||
{{user time zone|UTC+1|world}} |
|||
{{User_pt}} |
|||
{{userboxbottom}} |
|||
== About me == |
|||
My name is Eduardo N.H. Silva (the non-programmer, not [[User:Edsiper|Edsiper]]). |
|||
== Stuff I've been doing == |
|||
Sorry, I currently don't have the time to help out much with your art needs (WAS: Feel free to request artwork from me!). Newest to last (more or less). |
|||
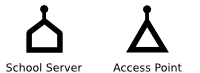
=== Differentiating between School server and Wireless Access Point === |
|||
= Stuff = |
|||
I read at [[Priorities-2008]] that: |
|||
[[Image:Spoon-Sugar.svg]] - An icon for a culinary-like Activity, like [[Cook]], or other. Not yet Sugarized, and work in progress. |
|||
No sure though if such an activity would be necessary. A kid/parent could create a recipe in Write, and tag it appropriately (recipe chocolate cake). |
|||
"MOMA animation is good to show how to get started -- specifically connecting to wifi (G1G1). The way access points are displayed doesn't give kids enough of a clue about the consequences of clicking on it -- not obvious whether it helps you get on the network, for instance." |
|||
= Random Notes = |
|||
, so here is my rough idea of improving and differentiating the random wireless access point and the school server. |
|||
== Etoys == |
|||
[[Image:School server and ap.png]] |
|||
In Etoys, I want a player to move forward 5 steps a certain amount of times. |
|||
But in succession, i.e, 5 steps forward, then +5 steps forward, etc. |
|||
If in the same script I put "Repeat 5 times - Do forward 5", it will be the same as "forward 25" |
|||
If I try create 2 scripts for the player, "player scriptA" contains "player forward by 5", and "player scriptB" contains "Repeat 5 times - Do scriptA", it also moves once 25 pixels. |
|||
I can explain what and why I want to do this. |
|||
I want to have an ovni to move a randon number of times in a direction, then a random number of times in another, and so on infinity. |
|||
oh, and in random directions as well. |
|||
:Figured a way by by looking at the Welcome Screen car script of the OLPC etoys. |
|||
:I created a red polygon square around the screen. Then used this code for the Ovni script (Following the etoys look): |
|||
[http://wiki.laptop.org/images/1/1d/School_server_and_ap.svg SVG] |
|||
::Test ovni's <blue> color sees <red> color |
|||
:::Yes ovni's forwardDirection decrease by (91 + random (90)) |
|||
:: ovni forward by 10 |
|||
:::No |
|||
::ovni forward by 10 |
|||
::ovni bounce silence |
|||
=== Activity Icons === |
|||
There may be a better way, but right now this is how I did it. |
|||
TODO: Make these follow the new activity spec. |
|||
== Review Squad logo == |
|||
[[Image:Spoon-Sugar.svg]] |
|||
Idea. I'll leave out any explanation, to see if this works (what comes up to your mind when you see it?) |
|||
SVG |
|||
A sugarized Activity icon, representing a spoon. |
|||
I will make some fine-tunes to it in the future. |
|||
[[Image:Activity-tuxpaint.svg]] |
|||
SVG |
|||
[[Image:Activity-tuxpaint6.svg]] |
|||
SVG |
|||
2 sugarized Activity icons, painting things. |
|||
[[Image: |
[[Image:Tuxpaint-pinguin-activity.svg]] |
||
SVG |
|||
Sugarized Activity icon for tuxpaint activity. |
|||
[[Image:Activity-XoIRC.svg]] |
|||
SVG |
|||
My proposed icon for [[XoIRC]] |
|||
=== Etoys === |
|||
TODO: Let the etoys team do what they do best, then after the dust is settled a bit on terms on interface, suggest something similar to this. |
|||
It's a plain SVG, made with inkscape. Feel free to mess with it. |
|||
How I think Etoys toolbar could be, to integrate a bit better with Sugar (visually but functionally as well): |
|||
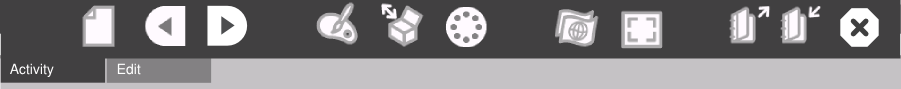
Activity Toolbar: |
|||
[[Image:Etoys-toolbar-activity.png]] |
|||
PNG |
|||
New Project. Next are the project navigation buttons, Previous and Next (was Next removed because there was no space left? It's a usefull button to navigate between nested projects). Next are the tools, the Paint tool and the Toolbox. Next are the configuration options, Language and Screen Size. To the far end are Load and Save, followed by Stop, following the convention of other Sugar activities. |
|||
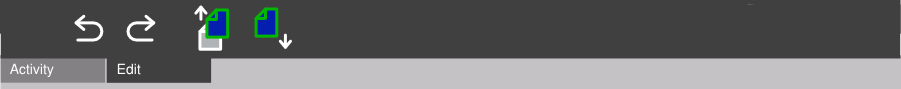
Edit Toolbar: |
|||
[[Image:Etoys-toolbar-edit.png]] |
|||
PNG |
|||
Undo/Redo, then Copy/Paste. Even if etoys right now only supports one level of undo, then so be it. Re-using the undo button to re-do an action is counter-sense. The Copy/Paste buttons are also available in every other activity, and Etoys supports it, so why not follow the convention? In my experiments, things can be dnd to the clipboard and copied, and text inside an etoys project can be copied and paste with Ctrl+C and Ctrl+V. |
|||
=== Books Bundles === |
|||
TODO: Figure out how I could create re-usable graphical components for content bundle creators to use. Something on the lines of these, but give it more thought on what they need. |
|||
[[Image:Types-of-books.svg]] |
|||
SVG |
|||
A Template Book, a Reference Book, a Picture Book, and a Story Book. |
|||
These could be helpfull for Book Curators to use in their website, to advertise their bundles or use them as links to their bundles. Could also be used in the initial html page of the bundle itself, to pretty them up a bit. |
|||
=== Translation/Multilingual/Translate icon === |
|||
TODO: Figure out which context does this icon appear in, both meaningfull and visually. Then re-do it for real now (with help of other graphic arts. Doing things in a group is more interesting, a habit I must shake out a bit) |
|||
The Template: |
|||
[[Image:Translation-Multilingual-Translate.svg]] |
|||
SVG |
|||
With a globe: |
|||
[[Image:Translate7.svg]] |
|||
SVG |
|||
Totally inspired from the Language icon in OLPC Etoys: |
|||
[[Image:Translate9.svg]] |
|||
SVG |
|||
[[Image:Translation.svg]] |
|||
SVG |
|||
[[Image:Translation3.svg]] |
|||
SVG |
|||
PS: There is also a language icon at [http://www.languageicon.org Language Icon Organization] |
|||
=== Annotation icon/logo === |
|||
[[Image:Annotation.svg]] |
|||
SVG |
|||
=== Review Squad logo === |
|||
TODO: Wait out for the dust to settle with regards to the Review Squad proposal, then rethink |
|||
What comes up to your mind when you see it?). |
|||
[[Image:Review-Squad-logo-2.svg]] |
|||
SVG |
|||
Reasoning: I tried to convey in a simple way what people (kids and others) being part of the review groups will be doing, which is to "stamp" their reviews (likes and dislikes) on all kinds of content done for the XO (be it software, static, dynamic, etc). While also keeping in style with the One Laptop Per Child logos at laptop.org. |
|||
How it could fit with the OLPC logos: |
|||
[[Image:Olpc-review3.png]]<BR> |
|||
PNG |
|||
=== Summer of Content logos and posters === |
|||
[[User:HoboPrimate/socon]] |
|||
=== Manual stuff === |
|||
[[User:HoboPrimate/manual]] |
|||
== Content Bundles == |
|||
[[Musical look at waste]] - Instructions on building musical instruments from waste and everyday material. With permission from the author, I compiled into two installable content bundles: |
|||
Portuguese [[Image:Olhar_musical_pelos_residuos-1.xol]] |
|||
English [[Image:Musical_look_at_waste-1.xol]] |
|||
[http://www.jose-lucio.com Homepage] of the previous author, in Portuguese (with many instrumental information, very interesting and fun). |
|||
Latest revision as of 23:13, 22 March 2012
About me
My name is Eduardo N.H. Silva (the non-programmer, not Edsiper).
Stuff I've been doing
Sorry, I currently don't have the time to help out much with your art needs (WAS: Feel free to request artwork from me!). Newest to last (more or less).
Differentiating between School server and Wireless Access Point
I read at Priorities-2008 that:
"MOMA animation is good to show how to get started -- specifically connecting to wifi (G1G1). The way access points are displayed doesn't give kids enough of a clue about the consequences of clicking on it -- not obvious whether it helps you get on the network, for instance."
, so here is my rough idea of improving and differentiating the random wireless access point and the school server.
Activity Icons
TODO: Make these follow the new activity spec.
![]() SVG
A sugarized Activity icon, representing a spoon.
I will make some fine-tunes to it in the future.
SVG
A sugarized Activity icon, representing a spoon.
I will make some fine-tunes to it in the future.
![]() SVG
SVG
 SVG
2 sugarized Activity icons, painting things.
SVG
2 sugarized Activity icons, painting things.
 SVG
Sugarized Activity icon for tuxpaint activity.
SVG
Sugarized Activity icon for tuxpaint activity.
 SVG
My proposed icon for XoIRC
SVG
My proposed icon for XoIRC
Etoys
TODO: Let the etoys team do what they do best, then after the dust is settled a bit on terms on interface, suggest something similar to this.
How I think Etoys toolbar could be, to integrate a bit better with Sugar (visually but functionally as well):
Activity Toolbar:
New Project. Next are the project navigation buttons, Previous and Next (was Next removed because there was no space left? It's a usefull button to navigate between nested projects). Next are the tools, the Paint tool and the Toolbox. Next are the configuration options, Language and Screen Size. To the far end are Load and Save, followed by Stop, following the convention of other Sugar activities.
Edit Toolbar:
Undo/Redo, then Copy/Paste. Even if etoys right now only supports one level of undo, then so be it. Re-using the undo button to re-do an action is counter-sense. The Copy/Paste buttons are also available in every other activity, and Etoys supports it, so why not follow the convention? In my experiments, things can be dnd to the clipboard and copied, and text inside an etoys project can be copied and paste with Ctrl+C and Ctrl+V.
Books Bundles
TODO: Figure out how I could create re-usable graphical components for content bundle creators to use. Something on the lines of these, but give it more thought on what they need.
 SVG
A Template Book, a Reference Book, a Picture Book, and a Story Book.
These could be helpfull for Book Curators to use in their website, to advertise their bundles or use them as links to their bundles. Could also be used in the initial html page of the bundle itself, to pretty them up a bit.
SVG
A Template Book, a Reference Book, a Picture Book, and a Story Book.
These could be helpfull for Book Curators to use in their website, to advertise their bundles or use them as links to their bundles. Could also be used in the initial html page of the bundle itself, to pretty them up a bit.
Translation/Multilingual/Translate icon
TODO: Figure out which context does this icon appear in, both meaningfull and visually. Then re-do it for real now (with help of other graphic arts. Doing things in a group is more interesting, a habit I must shake out a bit)
The Template:
 SVG
Totally inspired from the Language icon in OLPC Etoys:
SVG
Totally inspired from the Language icon in OLPC Etoys:
PS: There is also a language icon at Language Icon Organization
Annotation icon/logo
Review Squad logo
TODO: Wait out for the dust to settle with regards to the Review Squad proposal, then rethink
What comes up to your mind when you see it?).
Reasoning: I tried to convey in a simple way what people (kids and others) being part of the review groups will be doing, which is to "stamp" their reviews (likes and dislikes) on all kinds of content done for the XO (be it software, static, dynamic, etc). While also keeping in style with the One Laptop Per Child logos at laptop.org.
How it could fit with the OLPC logos:
Summer of Content logos and posters
Manual stuff
Content Bundles
Musical look at waste - Instructions on building musical instruments from waste and everyday material. With permission from the author, I compiled into two installable content bundles:
Portuguese File:Olhar musical pelos residuos-1.xol English File:Musical look at waste-1.xol
Homepage of the previous author, in Portuguese (with many instrumental information, very interesting and fun).