Sugar Standard Icons: Difference between revisions
Jump to navigation
Jump to search
Crazy-chris (talk | contribs) m (pygane & sugar icons) |
(update repository links) |
||
| (6 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
<noinclude> |
|||
[[Category:Sugar UI]] |
|||
</noinclude> |
|||
This page is a quick tutorial on how to use the standard icons in your activities. |
This page is a quick tutorial on how to use the standard icons in your activities. |
||
| Line 4: | Line 7: | ||
<div style="float:right">[[Image:Sugar-00.png]]</div> |
<div style="float:right">[[Image:Sugar-00.png]]</div> |
||
They are available at [http:// |
They are available at [http://git.sugarlabs.org/projects/sugar-artwork/repos/mainline/trees/master/cursor/sugar git.sugarlabs.org/projects/sugar-artwork] |
||
=== usage with pygame === |
=== usage with pygame === |
||
# Download the Sugar-Icons from [http:// |
# Download the Sugar-Icons from [http://git.sugarlabs.org/projects/sugar-artwork/repos/mainline/blobs/master/cursor/sugar/sugar-00.png here] |
||
# Extract the icon you want to use (36x36 px) |
# Extract the icon you want to use (36x36 px) |
||
# Enlarge the canvas to be 40x40px (or any multiple of 8) |
|||
# Save it as an .xbm image (width dividable by 8 (eg. 40x40 px)) |
|||
# Save it as an .xbm image (note that if you are using Gimp, choose "Export" and do not choose "X10 Format Bitmap" for the resulting file) |
|||
# Create a mask. This is done with the tool [http://www.cit.gu.edu.au/~anthony/icons/support/scripts/xbm-mask xbm-mask]<br>("''xbm-mask my_cursor_file.xbm''" creates a file called "''my_cursor_file_mask.xbm''") |
# Create a mask. This is done with the tool [http://www.cit.gu.edu.au/~anthony/icons/support/scripts/xbm-mask xbm-mask]<br>("''xbm-mask my_cursor_file.xbm''" creates a file called "''my_cursor_file_mask.xbm''") |
||
# Now, in pygame you can use this code: |
# Now, in pygame you can use this code: |
||
a, b, c, d = pygame.cursors.load_xbm("my_cursor_file.xbm", " |
a, b, c, d = pygame.cursors.load_xbm("my_cursor_file.xbm", "my_cursor_file_mask.xbm") |
||
pygame.mouse.set_cursor(a, b, c, d) |
pygame.mouse.set_cursor(a, b, c, d) |
||
| Line 21: | Line 31: | ||
*# Remove the black border around the white one |
*# Remove the black border around the white one |
||
*# Save and enjoy! |
*# Save and enjoy! |
||
=== Pre-converted Examples === |
|||
* [http://dev.laptop.org/git/projects/productive/plain/Productive.activity/data/standardcursor.xbm Arrow Cursor] |
|||
* [http://dev.laptop.org/git/projects/productive/plain/Productive.activity/data/standardcursor_mask.xbm Arrow Cursor Mask] |
|||
* [http://dev.laptop.org/git/projects/productive/plain/Productive.activity/data/handcursor.xbm Hand Cursor] |
|||
* [http://dev.laptop.org/git/projects/productive/plain/Productive.activity/data/handcursor_mask.xbm Hand Cursor Mask] |
|||
Latest revision as of 23:11, 6 July 2010
This page is a quick tutorial on how to use the standard icons in your activities.
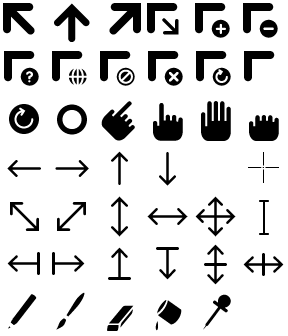
Standard Sugar Cursors
They are available at git.sugarlabs.org/projects/sugar-artwork
usage with pygame
- Download the Sugar-Icons from here
- Extract the icon you want to use (36x36 px)
- Enlarge the canvas to be 40x40px (or any multiple of 8)
- Save it as an .xbm image (note that if you are using Gimp, choose "Export" and do not choose "X10 Format Bitmap" for the resulting file)
- Create a mask. This is done with the tool xbm-mask
("xbm-mask my_cursor_file.xbm" creates a file called "my_cursor_file_mask.xbm")
- Now, in pygame you can use this code:
a, b, c, d = pygame.cursors.load_xbm("my_cursor_file.xbm", "my_cursor_file_mask.xbm")
pygame.mouse.set_cursor(a, b, c, d)
- To get the white border around the icons, you need to make another mask:
- Draw a black line around the white border of the icons
- Save it as .xbm (eg. black pointer > white border > black border > transparency)
- Create a (and overwrite the old) mask-file again
- Remove the black border around the white one
- Save and enjoy!