OLPCities/Animated objects: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
No edit summary |
||
| Line 66: | Line 66: | ||
<pre> |
|||
<html> |
|||
<head> |
|||
<script language="Javascript" src="../olpc/gamelib_core.js"></script> |
|||
<script language="Javascript" src="../olpc/gamelib_sprites.js"></script> |
|||
<script language="Javascript" src="../olpc/gamelib_keyboard.js"></script> |
|||
<script language="Javascript" src="../olpc/gamelib_mouse.js"></script> |
|||
<script language="Javascript" src="../olpc/gamelib_interface.js"></script> |
|||
<script language="Javascript"> |
|||
var cdir=0; |
|||
var upkey=null; // this will trap the "UP" cursor key |
|||
var downkey=null; // this will trap the "DOWN" cursor key |
|||
var rightkey=null; |
|||
var leftkey=null; |
|||
</pre> |
|||
[[Category:OLPCity]] |
[[Category:OLPCity]] |
||
Revision as of 12:48, 20 September 2006
An "animated object" has many frames in one or both axes. We call vertical frames: "frames" and horizontal frames:"animations".
Fountain
Take a look of this object working at this LOT. It's a complement of one of the 3D objects
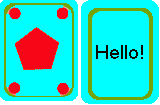
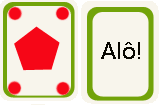
Cards
Take a look of this object working at this LOT.