OLPCities/The avatar: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
No edit summary |
||
| Line 9: | Line 9: | ||
*[[Sprites]] and |
*[[Sprites]] and |
||
*[[Keyboard]] |
*[[Keyboard]] |
||
We will make some comentaries about the code of the page: |
|||
<pre><html> |
|||
<head> |
|||
<script language="Javascript" |
|||
src="http://www.dmu.com/olpc/gamelib_core.js"></script> |
|||
<script language="Javascript" |
|||
src="http://www.dmu.com/olpc/gamelib_sprites.js"></script> |
|||
<script language="Javascript" |
|||
src="http://www.dmu.com/olpc/gamelib_keyboard.js"></script> |
|||
<script language="Javascript"> |
|||
function init(){ |
|||
Sp_linuxcompatible=true; |
|||
Gl_preloader("floorW05N07.gif"); |
|||
Gl_preloader("plaquehello.gif"); |
|||
Gl_preloader("avat1.gif"); |
|||
upkey=Kb_trapkey("UP"); |
|||
downkey=Kb_trapkey("DOWN"); |
|||
rightkey=Kb_trapkey("RIGHT"); |
|||
leftkey=Kb_trapkey("LEFT"); |
|||
av=new Sp_Sprite(); |
|||
av.setImage("avat1.gif",32,32,4,2); |
|||
av.setXlimits(5,610); |
|||
av.setYlimits(5,385); |
|||
av.moveTo( 300,170); |
|||
av.setFrame(3); |
|||
av.setFrameByDirection(90,90,1,180,180,3,270,270,0,0,0,2); |
|||
av.setAnimation(1); |
|||
av.setZ(10); |
|||
av.collides=true; |
|||
av.useHitEvents(true); |
|||
av.setAnimationSpeed(3); |
|||
av.switchOn(); |
|||
var floor=new Sp_Sprite(); |
|||
floor.setImage("floorW05N07.gif",614,390,1,1); |
|||
floor.setXlimits( 0,616); |
|||
floor.setYlimits( 0,390); |
|||
floor.setFrame(0); |
|||
floor.moveTo(0 , 0 ); |
|||
floor.setZ(5); |
|||
floor.switchOn(); |
|||
var pl=new Sp_Sprite(); |
|||
pl.setImage("plaquehello.gif",179,101,1,1); |
|||
pl.setXlimits( 0,614); |
|||
pl.setYlimits( 0,390); |
|||
pl.setFrame(0); |
|||
pl.moveTo(355 , 45 ); |
|||
pl.setZ(12); |
|||
pl.makeHard(); |
|||
pl.switchOn() |
|||
Gl_hook("timestep()"); |
|||
Gl_start(); |
|||
} |
|||
function timestep(){ |
|||
av.setSpeed(0); |
|||
av.setAnimationRepeat(0); |
|||
if(rightkey.pressed){ |
|||
av.setDir(1,0); |
|||
av.setAnimationRepeat(-1); |
|||
av.setSpeed(2); |
|||
} |
|||
else if(leftkey.pressed){ |
|||
av.setDir(-1,0); |
|||
av.setAnimationRepeat(-1); |
|||
av.setSpeed(2); |
|||
} |
|||
else if(downkey.pressed){ |
|||
av.setDir(0,1); |
|||
av.setAnimationRepeat(-1); |
|||
av.setSpeed(2); |
|||
} |
|||
else if(upkey.pressed){ |
|||
av.setDir(0,-1); |
|||
av.setAnimationRepeat(-1); |
|||
av.setSpeed(2); |
|||
} |
|||
}//timestep |
|||
</script> |
|||
</head> |
|||
<title>TUTCITY </title> |
|||
<body bgcolor="black" onload="init()" > |
|||
</html> |
|||
</pre> |
|||
Revision as of 15:53, 21 September 2006
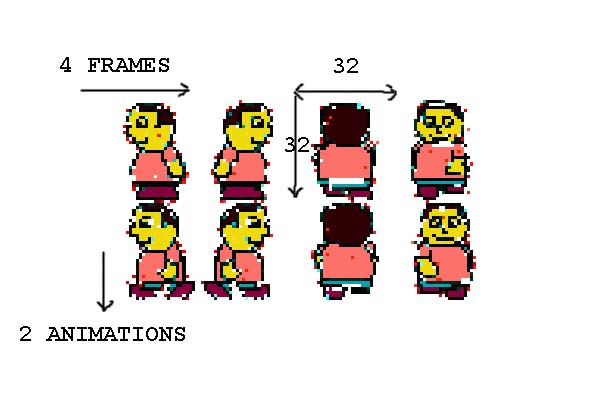
You can find avatares at our Inventory. The link is: Avatares. You can use one of them or create a nes . Remember to put it available for everybody. An avatar has some "frames" and some "animations". The size of one "cell" is 32 x 32 pixels.
At this lesson we will add an avatar to the Lot of the previous. We will use (take a look) elements of the Classes:
We will make some comentaries about the code of the page:
<html>
<head>
<script language="Javascript"
src="http://www.dmu.com/olpc/gamelib_core.js"></script>
<script language="Javascript"
src="http://www.dmu.com/olpc/gamelib_sprites.js"></script>
<script language="Javascript"
src="http://www.dmu.com/olpc/gamelib_keyboard.js"></script>
<script language="Javascript">
function init(){
Sp_linuxcompatible=true;
Gl_preloader("floorW05N07.gif");
Gl_preloader("plaquehello.gif");
Gl_preloader("avat1.gif");
upkey=Kb_trapkey("UP");
downkey=Kb_trapkey("DOWN");
rightkey=Kb_trapkey("RIGHT");
leftkey=Kb_trapkey("LEFT");
av=new Sp_Sprite();
av.setImage("avat1.gif",32,32,4,2);
av.setXlimits(5,610);
av.setYlimits(5,385);
av.moveTo( 300,170);
av.setFrame(3);
av.setFrameByDirection(90,90,1,180,180,3,270,270,0,0,0,2);
av.setAnimation(1);
av.setZ(10);
av.collides=true;
av.useHitEvents(true);
av.setAnimationSpeed(3);
av.switchOn();
var floor=new Sp_Sprite();
floor.setImage("floorW05N07.gif",614,390,1,1);
floor.setXlimits( 0,616);
floor.setYlimits( 0,390);
floor.setFrame(0);
floor.moveTo(0 , 0 );
floor.setZ(5);
floor.switchOn();
var pl=new Sp_Sprite();
pl.setImage("plaquehello.gif",179,101,1,1);
pl.setXlimits( 0,614);
pl.setYlimits( 0,390);
pl.setFrame(0);
pl.moveTo(355 , 45 );
pl.setZ(12);
pl.makeHard();
pl.switchOn()
Gl_hook("timestep()");
Gl_start();
}
function timestep(){
av.setSpeed(0);
av.setAnimationRepeat(0);
if(rightkey.pressed){
av.setDir(1,0);
av.setAnimationRepeat(-1);
av.setSpeed(2);
}
else if(leftkey.pressed){
av.setDir(-1,0);
av.setAnimationRepeat(-1);
av.setSpeed(2);
}
else if(downkey.pressed){
av.setDir(0,1);
av.setAnimationRepeat(-1);
av.setSpeed(2);
}
else if(upkey.pressed){
av.setDir(0,-1);
av.setAnimationRepeat(-1);
av.setSpeed(2);
}
}//timestep
</script>
</head>
<title>TUTCITY </title>
<body bgcolor="black" onload="init()" >
</html>