Talk:Designs/Frame: Difference between revisions
mNo edit summary |
|||
| Line 38: | Line 38: | ||
== Usability observation == |
== Usability observation == |
||
Definitely nice, but |
Definitely nice, but as far as i see all the pop up menus still keeps the same color schema for items that are click able/selectable and for items that are not. When I let my children to freely play with the XO I registered from them a bit of confusion out of this, and even more in case of explicative/hint labels that pop up from single action buttons( they actually start clicking on the message itself more times than on the button!). I am strongly convinced that all click able/selectable items should be distinguishable by default from informative one even without mouse passing over. -[[User:carlo|Carlo]] 14:17 29 April 2008 (GMT+2) |
||
Revision as of 14:08, 29 April 2008
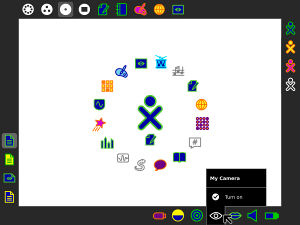
In pictures 09 and 10, the 'turn on' / 'turn off' checkbox seems a bit confusing. I'm presuming that the label switched from 'turn on' to 'turn off' depending on the state of the checkbox, and likewise the box switches from a tick to a cross? If so, this seems inconsistent with the standard checkbox UI on Mac/Windows/etc (and also on the web). Which isn't necessarily a bad thing, but I'd be interested to know if there was a good reason for this, and whether it has been tested or not. Frankie Roberto 05:37, 2 March 2008 (EST)
- This user behavior is similar to how you unmount/mount drives in linux desktops, where there is an option to 'mount' or to 'dismount/eject' depending. Perhaps you are looking at the 'check' icon and assuming it is a 'check box', when it is generally used in Sugar for 'ok', 'go', etc., like you see in the Enter key. P.S.-I'm not involved with the design of Sugar. HoboPrimate 13:18, 2 March 2008 (EST)
- I think you might actually mean slides 8 & 9. The main difference in the approach is that in our design, the menu item represents an action, quite literally, and the icon is meant to add clarity to the textual description of that action. In a "normal" menu, you might expect to find either a) a textual description of an action which changes based on state eg. "show grid" or "hide grid" with no graphical accompaniment, or b) a textual description of a state which remains fixed, but is accompanied by a check when active eg. "grid shown" or "√ grid shown". In our case, the main problem with respect to the "turn off" action is that an empty checkbox would look mostly like a square, which is lacking in meaning. The "close" button, used throughout sugar to mean cancel, close, or erase, we thought would instill the correct idea regarding the action, and is often juxtaposed next to the check which usually means enable or accept. -Eben
- Yes, I did mean 8 & 9, apologies. I've inserted them below for easy reference. As HoboPrimate suggests, I was reading it as checkbox and label, rather than one big action button. Is there a rollover state which shows the icon and the text to be connected? Where I got confused is that, if you read it as a checkbox and label, the 'tick' next to the 'turn on' label can be read as saying that the camera is already turned on. Perhaps a camera or eye icon would be better here? It should be consistent across the UI though of course, and I'm only giving an initial reaction to the mockups, so feel free to ignore! Frankie Roberto 07:14, 12 March 2008 (EDT)
- Well, this is a good observation. To answer your question, it will be quite clear on rollover that this is a single action, with both icon and text. It behaves much like a menu, with a gray band spanning the width of the palette on hover. See, for instance, this slide. -Eben
Configure option in devices palettes
Should the devices have a configure option on the secondary palette, which would open the control-panel showing the device page? Would be a good shortcut and makes sense, when you want to configure a device, you can do it through its object.HoboPrimate 02:46, 16 March 2008 (EDT)
- This is a nice idea. Once we have a robust graphical control panel, it will make sense to add this. -Eben
Download notifications in Browse
Right now, when you start a download, a non-modal dialog appears in browse. I wonder if, now that the Journal icon is allways present in the frame, this information could better be associated with that icon, to visually explain what is going on (a object is being downloaded to the Journal). Or perhaps all it needs is a Journal icon to appear inside the non-modal alert, to explain it is being put in there...HoboPrimate 03:33, 27 March 2008 (EDT)
Highlight "icons the user ought to be paying attention to"
The colors I have chosen are on the dark side - dark blue for the fill and medium green for the stroke.
In the "new design" Joyride, I clicked (in Home view "list" mode) on an Activity icon. I presume this put the Activity's icon in the top left corner of the Frame, and made it pulse there.
BUT I did not notice it there - a dark icon pulsing in a black background (the Frame).
When there is an icon in the Frame that the user __should__ notice (such as "loading an activity", or an "arriving notification"), its presence in the Frame ought to be *highlighted*. In my opinion this is best done by giving that icon a background that contrasts with the rest of the Frame. White will contrast with the black Frame (so would a fluorescent color).
Overall assessment: brilliant
I'm just amazed. Looking through all the sections and all the screens (Frame, Activity, Journal!, etc) I'm just flabbergasted. This is a brilliant new direction. Keep up the fantastic work, and I hope to see this make solid progress in the months ahead! :) -Bbasgen 19:17, 18 April 2008 (EDT)
Usability observation
Definitely nice, but as far as i see all the pop up menus still keeps the same color schema for items that are click able/selectable and for items that are not. When I let my children to freely play with the XO I registered from them a bit of confusion out of this, and even more in case of explicative/hint labels that pop up from single action buttons( they actually start clicking on the message itself more times than on the button!). I am strongly convinced that all click able/selectable items should be distinguishable by default from informative one even without mouse passing over. -Carlo 14:17 29 April 2008 (GMT+2)