OLPCities/Window: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
No edit summary |
||
| Line 8: | Line 8: | ||
==Methods== |
==Methods== |
||
<pre> |
<pre> |
||
alert(String) |
alert(String) Look the example |
||
prompt(String) Look the example |
|||
Example: |
|||
<html> |
|||
<head> |
|||
<script language="Javascript"> |
|||
function init(){ |
|||
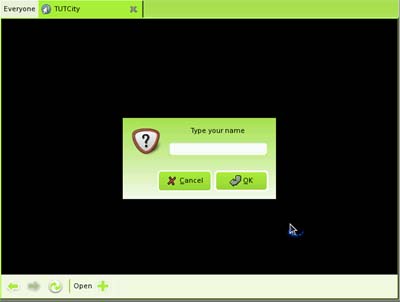
thename = window.prompt("Type your name"); |
|||
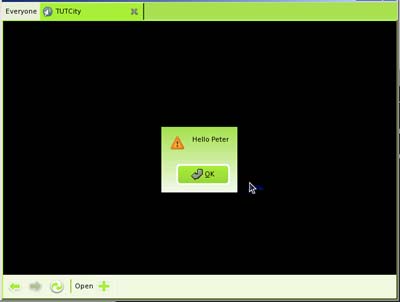
window.alert("Hello "+ thename ); |
|||
} |
|||
</script> |
|||
</head> |
|||
<title>TUTCity</title> |
|||
<center> |
|||
<body bgcolor="black" onload=init()> |
|||
</center> |
|||
</html> |
|||
</pre> |
</pre> |
||
You can see the results at the OPLC emulator (version 59 of the "image") |
|||
| ⚫ | |||
[[Image: prompt.jpg ]] |
|||
| ⚫ | |||
==Properties== |
==Properties== |
||
<pre> |
<pre> |
||
Revision as of 13:18, 30 September 2006
"Window" is a Class that is part of the DOM (Document Object Model). This "library" is referenced automaticaly by the browser of the OLPC station and you don't need to add anything in the program to use it.
We are now (sept 2006) doing tests to verify all the methods and propeties of this Class that is working OK with the OLPC station. So, we have only a few elements presented here.
You don't need to create any object for this Class because it will have only one stantialization for a page. You will use the "prefix": window to call its elements.
Methods
alert(String) Look the example
prompt(String) Look the example
Example:
<html>
<head>
<script language="Javascript">
function init(){
thename = window.prompt("Type your name");
window.alert("Hello "+ thename );
}
</script>
</head>
<title>TUTCity</title>
<center>
<body bgcolor="black" onload=init()>
</center>
</html>
You can see the results at the OPLC emulator (version 59 of the "image")
Properties
location = String Used to call a new webpage whose address is the String