OLPCities/TextArea: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
"TextArea" is a Class that is part of the DOM (Document Object Model). This "library" is referenced automaticaly by the browser of the OLPC station and you don't need to add anything in the program to use it. |
"TextArea" is a Class that is part of the DOM (Document Object Model). This "library" is referenced automaticaly by the browser of the OLPC station and you don't need to add anything in the program to use it. |
||
You will use textareas when you have muptiple |
You will use textareas when you have muptiple lines of text to display or to write. You specify the number of rows and columns you want. It will have automatically scroolbars if needed. |
||
To create an object of the Class you will use the <b>tag</b> TEXTAREA defining a TYPE=TEXT, NAME and COLS (=size, it's not a table) and ROWS. Eventually: VALUE. <b>The tag TEXTAREA needs to be closed</b>. The object will be used in a chain of objects. Something like this will work : |
To create an object of the Class you will use the <b>tag</b> TEXTAREA defining a TYPE=TEXT, NAME and COLS (=size, it's not a table) and ROWS. Eventually: VALUE. <b>The tag TEXTAREA needs to be closed</b>. The object will be used in a chain of objects. Something like this will work : |
||
| Line 30: | Line 30: | ||
</html></pre> |
</html></pre> |
||
[[Image: |
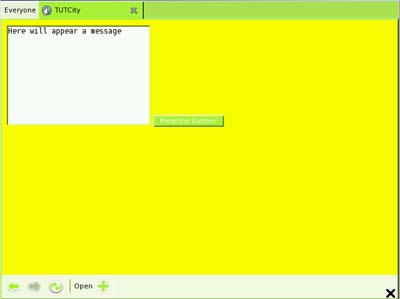
[[Image: TextArea.jpg]] |
||
==Properties== |
==Properties== |
||
<pre> |
<pre> |
||
value [=String] Is R/w .The String inside the text area. |
value [=String] Is R/w .The String inside the text area. You can capture a text |
||
that was wrote. |
|||
size [=n] |
|||
</pre> |
</pre> |
||
Revision as of 11:25, 1 October 2006
"TextArea" is a Class that is part of the DOM (Document Object Model). This "library" is referenced automaticaly by the browser of the OLPC station and you don't need to add anything in the program to use it.
You will use textareas when you have muptiple lines of text to display or to write. You specify the number of rows and columns you want. It will have automatically scroolbars if needed.
To create an object of the Class you will use the tag TEXTAREA defining a TYPE=TEXT, NAME and COLS (=size, it's not a table) and ROWS. Eventually: VALUE. The tag TEXTAREA needs to be closed. The object will be used in a chain of objects. Something like this will work :
<html>
<head>
<form name="form1">
<textarea name="ta1" cols=30 rows=10 >Here will appear a message</TEXTAREA>
<input type=button name="bt1" onClick="WriteHello()" >
</form>
<script language="Javascript">
function init(){
document.form1.bt1.value ="Press the button!";
}
function WriteHello(){
document.form1.ta1.value ="HelloWorld!";
document.form1.bt1.value ="WOW!";
}
</script>
</head>
<title>TUTCity</title>
<body bgcolor="yellow" onload=init()>
</html>
Properties
value [=String] Is R/w .The String inside the text area. You can capture a text
that was wrote.