OLPCities/CheckBox: Difference between revisions
No edit summary |
m (CheckBox moved to OLPCities/CheckBox) |
(No difference)
| |
Revision as of 23:00, 13 February 2007
"CheckBox" is a Class that is part of the DOM (Document Object Model). This "library" is referenced automaticaly by the browser of the OLPC station and you don't need to add anything in the program to use it.
Usually we use many checkboxes, labeled square boxes to be clicked. We use checkbox when choices are not discreet (only one selected). For discreet choices use RadioBoxes.
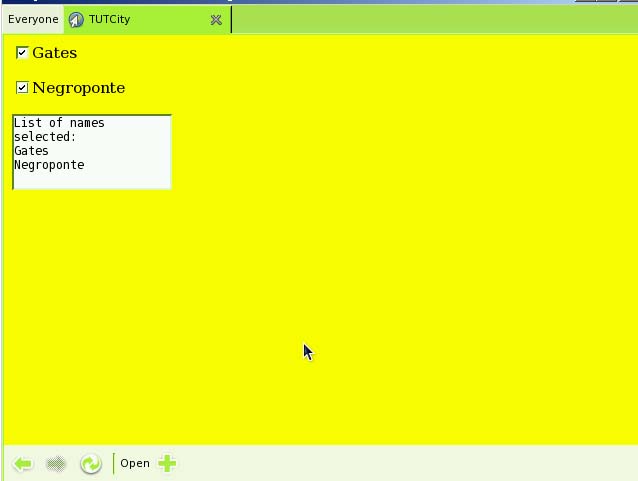
To create an object of the Class you will use the tag INPUT defining a TYPE=CHECKBOX and a NAME. We will connect the first checkbox to an event onClick that is a trigger to a function, byexample: "ck1Clicked()". And so on. When the click is captured you need to define a text to be glued to this click - will be not the label. The object will be used in a chain of objects. Something like this will work :
<html>
<head>
<form name="form1">
<input type=checkbox name="ck1" onClick="ck1Clicked()">Gates
<p><p><input type=checkbox name="ck2" onClick="ck2Clicked()">Negroponte
<p><p><textarea name="t1" cols=20 rows=4></textarea>
</form>
<script language="Javascript">
function init(){
document.form1.t1.value ="List of names selected:";
document.form1.ck1.checked=false;
document.form1.ck2.checked=false;
}
function ck1Clicked() {
document.form1.t1.value = document.form1.t1.value+"\nGates";
}
function ck2Clicked() {
document.form1.t1.value =document.form1.t1.value+ "\nNegroponte";
}
</script>
</head>
<title>TUTCity</title>
<body bgcolor="yellow" onload=init()>
</html>
Property
checked = Boolean To define a situation at the load or refresh of the page.