Map (activity)/v3page: Difference between revisions
| Line 127: | Line 127: | ||
<br /> |
<br /> |
||
<br /> |
<br /> |
||
In addition to '''wiki::''' , you can add a language code to make '''wikiES::''' for Spanish or '''wikiFR::''' for French. |
|||
= How to Install = |
= How to Install = |
||
Download this '''.xo''' file using the Browse activity: (http://maptonomy.appspot.com/Map-3b.xo download) |
Download this '''.xo''' file using the Browse activity: (http://maptonomy.appspot.com/Map-3b.xo download) |
||
Revision as of 03:49, 1 September 2009
The Map activity allows children to create geo-tagged media mashups. Children can place images, videos, and audio recordings onto maps of their communities. They can use the XO's mesh network and the internet to collaborate on maps, or save the map they're working on to their Journal.
Version 3 speeds up the activity and adds new features: http://maptonomy.appspot.com/Map-3b.xo
This activity needs your help to get out of Beta. Please edit this or the discussion page if you have a question. The Log activity should have information on any errors.
|
Tutorial
(Página en Español)
Getting Started
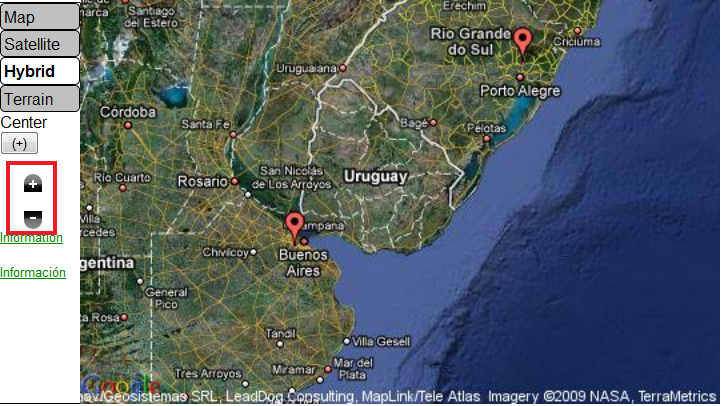
Navigate the map using the compass arrows on the sides of the map. You can zoom in and out using the + and - buttons, or double-clicking. Enter a location into the Find bar to jump to a new part of the world. Like other activities, you can invite other XOs in your network to view the map.

Adding Media
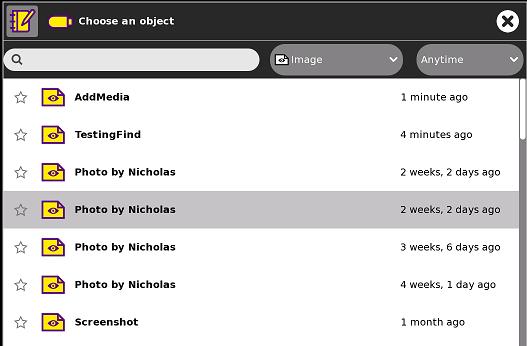
To add media from your journal onto the map, click on the Add Media button.

This will open a file chooser dialog. Select a picture or video you made in the Record activity.

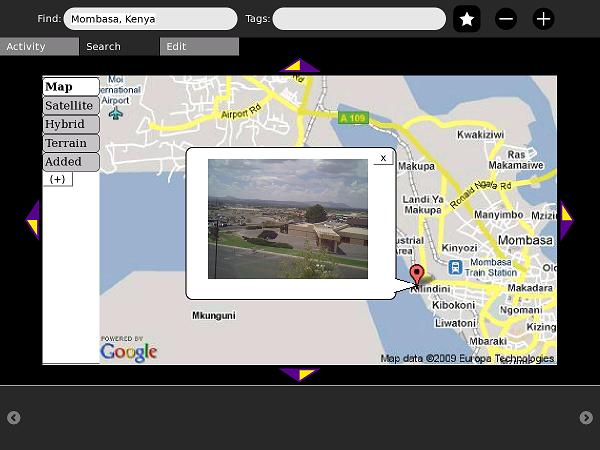
Your mouse will become a crosshair. Click the map to place the marker.

Adding Text
You can add a text marker by clicking the i button in the Edit section. A text marker is shared with other XOs in your network. You can edit your own or others' text markers by clicking the marker and clicking the Edit button.
You can add images from the internet using the code img::www.example.org/picture.jpg
You can add articles from Simple English Wikipedia using the code wiki::Article Name
You can add articles from other languages' Wikipedias by adding its language code. For example, Spanish (ES) is wikies:: and French (FR) is wikifr::
((adding screenshot))
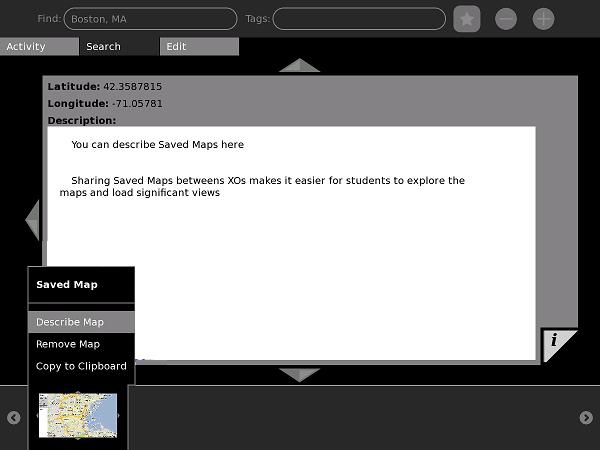
Saving Maps
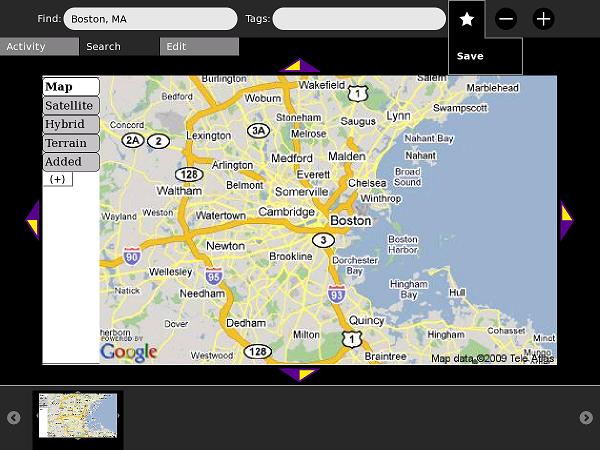
You can save a map by clicking the star button. Saved maps are added to the tray at the bottom of the activity. If you click a map button, the map will be returned to the location and zoom level as when the map was saved.

You can copy an image of this map state to the clipboard if you want to use it in other activities, such as Write or Paint.
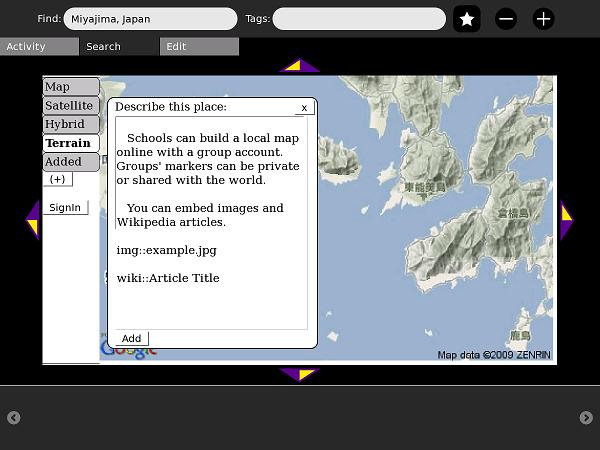
You can also describe this map as seen in the next screenshot:

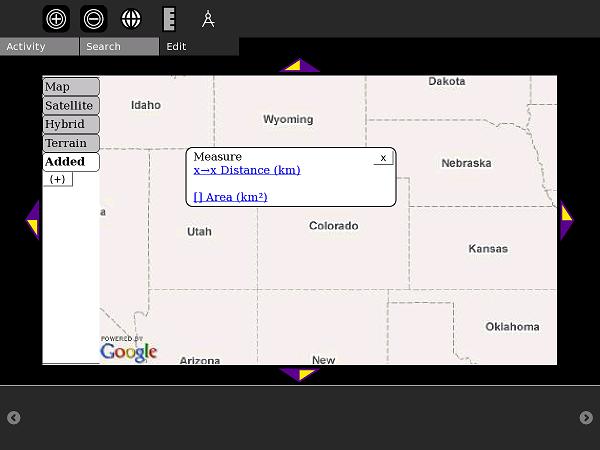
Measuring Distance and Area
The new Measure feature can measure polyline distance or rectangle area. This is useful for geometry, surveying, or learning units.
Click the Ruler icon in the Edit tab.

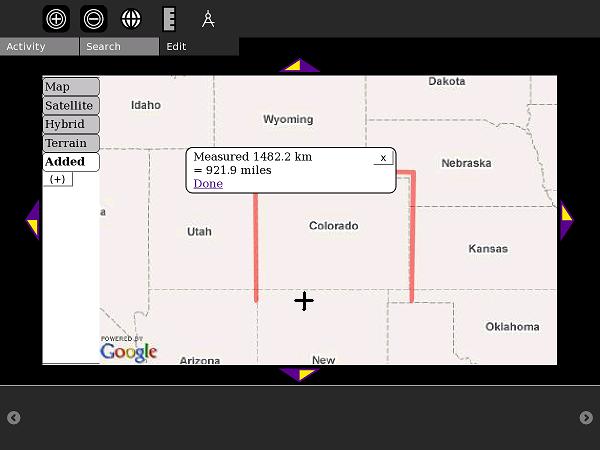
Select Distance and click two points to begin measuring. When you are finished, click Done.

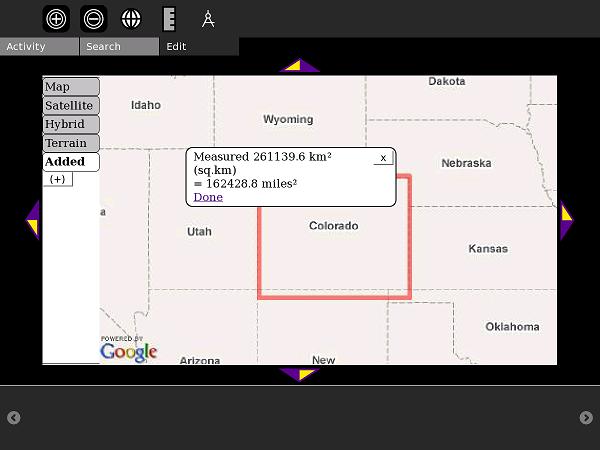
To measure Area, click opposite corners (for example, the northeast and southwest corners of Colorado)

Online Content
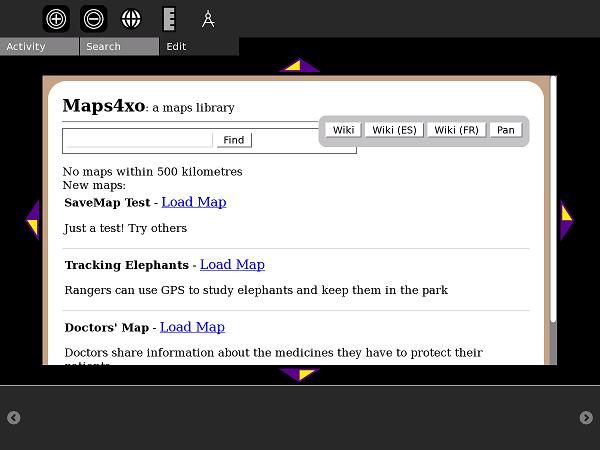
The Maps4xo Library
Click the Browse icon in the Edit Menu to view the library. Maps4xo shows new and nearby map content, as well as links to maps full of Wikipedia articles and Panoramio photos.

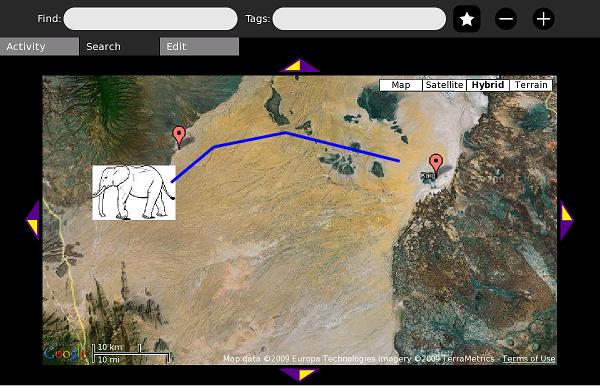
The map content is intended to serve as an introduction to GIS/mapping technology uses and concepts. This example is adapted from the real-life use of GPS to track and protect elephants in East Africa.

The OurMaps Wiki
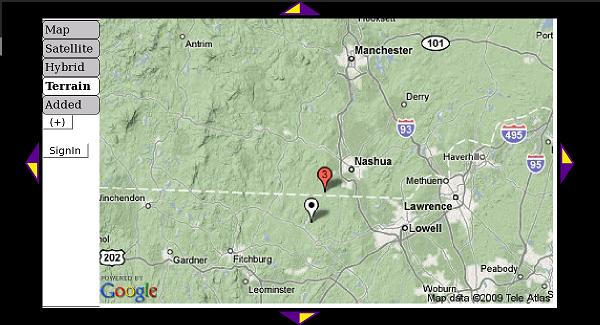
OurMaps is a wiki for storing or sharing map markers online.
When many markers are in one place, they are combined into a red "cluster" marker:

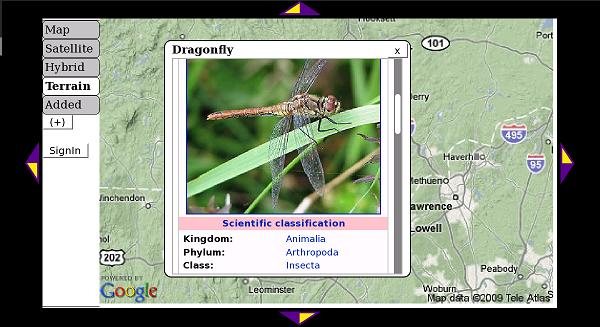
A marker can have an image or Wikipedia article embedded inside. This marker uses Simple Wikipedia's mobile site.

It is easy to create a marker and add to the map. A school can create a private group to collect markers that only they can see. A public group shares its markers with XO users around the world.

In addition to wiki:: , you can add a language code to make wikiES:: for Spanish or wikiFR:: for French.
How to Install
Download this .xo file using the Browse activity: (http://maptonomy.appspot.com/Map-3b.xo download)
Development
The Map activity was written in PyGTK. It relies on javascript files (including prototype.js) to interface with Google Maps V3 and Google's Static Maps API.
All of the Map activity's code is under an MIT License.
Activity Summary
| Icon: | Sugar icon::Image:activity-map.svg |
| Genre: | Activity genre::General Search and Discovery |
| Activity group: | ,|x|Activity group::x}} |
| Short description: | Short description::The Map activity allows classes to view and share maps over the mesh network or online. They can add text, photos and video from Records, and other content. |
| Description: | |
| Maintainers: | ,|x|Contact person::x}} |
| Repository URL: | Source code::http://maptonomy.appspot.com/Map-3b.xo |
| Available languages: | ,|x|Available languages::x}} |
| Available languages (codes): | ,|x|Language code::x}} |
| Pootle URL: | |
| Related projects: | Related projects,|x|Related projects::x}} |
| Contributors: | ,|x|Team member::x}} |
| URL from which to download the latest .xo bundle | Activity bundle::http://maptonomy.appspot.com/Map-3b.xo |
| Last tested version number: | Activity version::3 |
| The releases with which this version of the activity has been tested. | ,|x|Software release::x}} |
| Development status: | Devel status::4. Beta |
| Ready for testing (development has progressed to the point where testers should try it out): | ,|x|Ready for testing::x}} |
| smoke tested : | |
| test plan available : | |
| test plan executed : | |
| developer response to testing : |