Help Activity refresh/Chapter/Turtle Art: Difference between revisions
Tonyforster (talk | contribs) |
|||
| Line 15: | Line 15: | ||
==Using Turtle Art== |
==Using Turtle Art== |
||
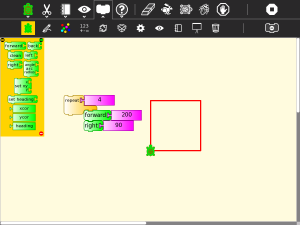
[[Image:Screenshot of |
[[Image:300px-Screenshot of 'Turtle Art Activity' getting started.png|300px]] |
||
Start by clicking on (or dragging) blocks from the Turtle palette. Use multiple blocks to create drawings; as the turtle moves under your control, colorful lines are drawn. |
Start by clicking on (or dragging) blocks from the Turtle palette. Use multiple blocks to create drawings; as the turtle moves under your control, colorful lines are drawn. |
||
| Line 87: | Line 87: | ||
===<Activity-specific descriptions>=== |
===<Activity-specific descriptions>=== |
||
==Learning with Turtle Art== |
==Learning with Turtle Art== |
||
Revision as of 04:58, 12 April 2012
About Turtle Art
Turtle Art, also known as Turtle Blocks, is an activity with a Logo-inspired graphical "turtle" that draws colorful art based on snap-together visual programming elements. Its "low floor" provides an easy entry point for beginners. It also has "high ceiling" programming, graphics, mathematics, and Computer Science features which will challenge the more adventurous student.
The current version of Turtle Art is 114.
Where to get Turtle Art
http://activities.sugarlabs.org/en-US/sugar/addon/4027
Note: There are two inter-compatible programs: Turtle Art and Turtle Blocks. Turtle Art, which closely parallels the Java version of Turtle Art maintained by Brian Silverman, offers a small subset of the functionality of Turtle Blocks. This is the version included in the Sugar distribution. Sugar users probably want to use Turtle Blocks rather than Turtle Art. (Also see Turtle Confusion, a collection of programming challenges designed by Barry Newell.)
Using Turtle Art
Start by clicking on (or dragging) blocks from the Turtle palette. Use multiple blocks to create drawings; as the turtle moves under your control, colorful lines are drawn.
You add blocks to your program by clicking on or dragging them from the palette to the main area. You can delete a block by dragging it back onto the palette. Click anywhere on a "stack" of blocks to start executing that stack or by clicking in the Rabbit (fast) , Turtle (slow) or Bug (debug) buttons ![]() on the Project Toolbar.
on the Project Toolbar.
The basics
- TA-pensize.png
'set pen size' block
- Penupdown.jpg
'pen up' and 'pen down'
Drawing shapes
- Turtlesquare.jpg
Use the 'repeat' block to draw shapes
- Turtlepolygon.jpg
This can be generalised to n sided polygons, n is stored in 'box 1'
- Turtlefilledtriangle.jpg
Use 'start fill' and 'end fill' to draw filled shapes
- TA-sample4.png
There's no limit
Displaying things
- Hello world.jpg
Use 'print' to display in the print window
- TA-text.png
'show' block used to display at the turtle
- TA-image.png
'show' an image or video
- Showcamera.jpg
'show' the camera output
- Showsound.jpg
'show' plays sounds as well
- Printnumber.jpg
'print' and 'show' can display text or numbers including results of calculations
- Stringsandnumbers.jpg
'print' or 'show' mixed text and numbers, using '+'
- Speech.jpg
Text to speech. Load the Python block with the inbuilt sample code speak.py
Boxes, Stacks and the Heap
(aka variables, subroutines and the stack)
- TA-box-eample.png
Named variables: store a variable in 'box'
- Namedstacks.jpg
Named 'stacks' of blocks can be reused
- Collapsestack.jpg
Collapse a 'stack' of blocks to save space
- Pushpop.jpg
Store data in the first in last out heap using 'push' and 'pop'
- Turtlearray.jpg
Box names (and stack names) can be boxes, in this case 10 boxes are created. This is a powerful programming feature. A one dimensional array of variables has effectively been created.
Mathematics
- Mathoperators.jpg
Math operators including + - * / mod sqrt
- TA-if.png
Logical operations: flow control blocks accept >, <, =, and, not, or as input
- Pie2.png
Make pie charts [1]
- Coordinates.png
Cartesian and polar coordinate grids
- CM-coordinate-grid.svg
Centimeter coordinate grid (XO only)
Keyboard, mouse and sensor input
- Keyboardinput.jpg
Reading the keyboard
- Keyboard.png
Converting the keyboard output to a string
- Entertermnumber.jpg
Entering a multi digit number, exits with the number in 'box 1', [[2]]
- Turtlemouse.jpg
Load the Python block with the sample code push_mouse_event.py to read mouse events
- Printloudness.jpg
Read the microphone
- Resistance.jpg
Read sensors plugged into the microphone socket [3]
The Toolbars
<Activity-specific descriptions>
Learning with Turtle Art
Tony Forster and Mokurai have created a number of Turtle Art Tutorials on a wide range of math, programming, art, and Computer Science topics. There is also a substantial literature of educational materials using the Logo programming language, from which Turtle Art and Turtle Blocks derive. The Exploring with Logo series from MIT Press is particularly recommended for showing how far beyond simple graphics Logo can go. Mokurai recommends starting with his first three, specifically designed for helping beginners of all ages, starting with the preliterate in preschool.
- You be the Turtle without the computer.
- Mathematics and art, an introduction to TA.
- Counting
Extending Turtle Art
There are versions of Turtle Art in several programming languages and environments, including Logo, Python, Smalltalk, and others. Turtle Art can export programs in Logo, as explained below. There are programmable blocks in Turtle Art which make it possible to include any Python program within the Turtle Art world. The simplest case is a single function call used in a graphing program, but there is no inherent limit on what capabilities of Python one can add to TA.
Exporting to Berkeley Logo
Turtle Art can export its projects to Berkeley Logo (using either View Source or the Save as Logo button on the Project Toolbar) You can download the Berkeley Logo activity here.
- Taspin.png
A Turtle Art project
- UCB-Logo.png
The UCB Logo version (see "Internals" below)
Logo code generated from your project is viewable in the View Source panel in some versions of Turtle Art, but as of v100, the Turtle Art project itself is shown instead.
- TA-to-square.png
Turtle Art code
- TA-view-source.png
View Source menu
- TA-view-logo-code.png
Logo code
Note: The Save-as-Logo button saves to the Journal as "logosession.lg". UCB Logo does not yet access the Journal directly, so it is necessary to copy the project out of the Journal using the "copy-from-journal" command in the Terminal Activity and then accessing the project using the File menu within the UCB Logo Activity.
copy-from-journal logosession.lg
Alternatively, you can open the logosession in 'Write', copy the Logo code to the clipboard, and then paste it into the UCB Logo Activity.
Python Blocks in Turtle Art
There are two ways to create Python blocks: by loading sample code provided with Turtle Art or by loading Python code the your Journal.
loading sample code
A number of individual sample programs are provided. Clicking on the Load Python Block button on the Load/Save Toolbar File:Loadpythonsamples.jpg will invoke a file-selector dialog. Select the sample that you want and it will be both copied to the Journal and loaded into a Python block.
loading code from the Journal
Clicking on a Python block File:Pythoncodeblock.jpg that has been dragged onto the canvas from the Extras palette will invoke an object-selector dialog.
Select the Python code that that you want and that code will be loaded into the selected block.
You can't run a Python block by clicking on it, as that opens the object selector; instead attach the block to another one and click elsewhere on the stack you have created.
Which ever way you create them, multiple Python blocks can have different code loaded in them.
Modifying Turtle Art
Where to report problems
Credits
Turtle Art and Turtle Blocks were created and are maintained by Walter Bender.