Paint act: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
|||
| Line 1: | Line 1: | ||
{{Translations}} |
{{Translations}} |
||
=Description & Goals= |
|||
{{Status box |
{{Status box |
||
|activity=Draw |
|||
|icon=drawing.svg |
|icon=drawing.svg |
||
|activity=Drawing Activity |
|||
|status=unknown |
|||
|status=Trial-2 |
|||
|version=4 |
|||
|version=7 |
|||
|base=Yes |
|||
|base=None |
|||
|source=[http://dev.laptop.org/git.do?p=projects/oficina;a=summary Source] [http://dev.laptop.org/query?status=new&status=assigned&status=reopened&component=paint+%28oficina%29&order=priority Tickets] |
|||
|source=[http://dev.laptop.org/git.do?p=projects/oficina;a=summary Source] [http://dev.laptop.org/query?status=new&status=assigned&status=reopened&component=paint+%28oficina%29&order=priority Tickets] [http://www.lsi.usp.br/nate/oficina-doc/ Documentation]. |
|||
|l10n=[[Oficina_de_Desenho/Localization|here]] |
|l10n=[[Oficina_de_Desenho/Localization|here]] |
||
|contributors=[[NATE-LSI]] |
|contributors=[[NATE-LSI]] |
||
}} |
}} |
||
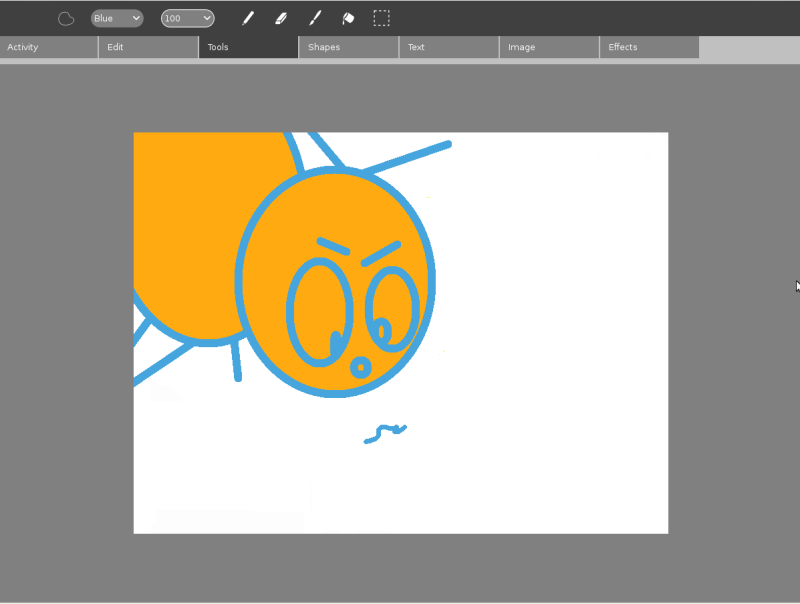
[[Image:activity_paint_tools.jpg|right|500px|thumb|Draw activity]] |
|||
== Drawing Activity: A collaborative space for creation == |
|||
===Summary=== |
|||
It is being developed and adapted to the XO using Python for the team [[NATE-LSI]] (Integrated Systems Laboratory), in the [[Escola Politécnica|Polytechnical School]] at [[Universidade de São Paulo|University of São Paulo]], Brazil. |
|||
The Draw activity will provide a canvas for an individual or a group of children to express themselves creatively through drawing. |
|||
== Graphical Interface == |
|||
===Goals=== |
|||
[[Image:Oficina.jpg]] |
|||
====Powerful Drawing Tools==== |
|||
=== |
=== Tabs === |
||
A navegação através de abas facilita a localização das diversas ferramentas disponíveis por categoria. |
|||
The paintbrush and the pencil will be the primary freeform drawing tools. The eraser will also come in handy as well. Brush and eraser sizes, shapes, and parameters may be adjusted via their secondary palettes. |
|||
Abaixo, há cada aba e as ferramentas que contém. |
|||
=====Selection===== |
|||
==== Tab Activity ==== |
|||
The Draw activity will support various selection styles. The simplest of these are the square and circular selection tools, whose behavior follows from their description. A unique approach to freeform selection will take the place of both the lasso and the polygon select tools we are familiar with. While in freeform selection mode, single clicks will create new points in the freeform shape, just as a polygon selection tool would. However, when the mouse button is held down, a freeform curve will be created. These two techniques can be used independently or in conjunction for creating complex selections shapes. Finally, we will support a very simple smart selection tool, akin to the magic wand in Photoshop. |
|||
<table border = "1"> |
|||
=====Shapes===== |
|||
<tr> |
|||
<td><b>Tool</b></td> |
|||
<td><b>Description</b></td> |
|||
<td><b>Status</b></td> |
|||
</tr> |
|||
<tr> |
|||
<td>Share</td> |
|||
<td></td> |
|||
<td><font color="red">Não Implementado</font></td> |
|||
</tr> |
|||
<tr> |
|||
<td>Stop</td> |
|||
<td></td> |
|||
<td><font color="green">Implementado</font></td> |
|||
</tr> |
|||
</table> |
|||
==== Tab Edit ==== |
|||
The Draw activity escalates the idea of shapes to a level that most other drawing applications don't. Instead of a supporting a few shapes hidden among the other tools, the Draw activity will have a toolbar dedicated to them. By clicking and dragging, a child can create an instance of the currently selected shape at any size she chooses. The interactive placement system makes the shape too even more powerful. Additionally, each shape will have a secondary palette which allows various parameters to be set, such as the number of edges on a polygon, the number of points on a star, or the angles of a triangle. |
|||
<table border = "1"> |
|||
=====Text===== |
|||
<tr> |
|||
<td><b>Tool</b></td> |
|||
<td><b>Description</b></td> |
|||
<td><b>Status</b></td> |
|||
</tr> |
|||
<tr> |
|||
<td>Undo</td> |
|||
<td></td> |
|||
<td><font color="green">Implementado</font></td> |
|||
</tr> |
|||
<tr> |
|||
<td>Redo</td> |
|||
<td></td> |
|||
<td><font color="green">Implementado</font></td> |
|||
</tr> |
|||
<tr> |
|||
<td>Copy</td> |
|||
<td></td> |
|||
<td><font color="green">Implementado</font></td> |
|||
</tr> |
|||
<tr> |
|||
<td>Paste</td> |
|||
<td></td> |
|||
<td><font color="green">Implementado</font></td> |
|||
</tr> |
|||
</table> |
|||
==== Tab Tools ==== |
|||
Simple text support will allow children to include typographic language within their drawings. This support will include fonts, colors, size, and placement of the type. |
|||
=====Image===== |
|||
<table border = "1"> |
|||
Children may import images into their drawing as well. They will have the option to paste an image and place it interactively, or turn the image into a stamp. As a stamp, it is effectively a brush that they can paint with as they please. |
|||
<tr> |
|||
<td><b>Tool</b></td> |
|||
<td><b>Description</b></td> |
|||
<td><b>Status</b></td> |
|||
</tr> |
|||
<tr> |
|||
<td>Pencil</td> |
|||
<td></td> |
|||
<td><font color="green">Implementado</font></td> |
|||
</tr> |
|||
<tr> |
|||
<td>Brush</td> |
|||
<td></td> |
|||
<td><font color="green">Implementado</font></td> |
|||
</tr> |
|||
<tr> |
|||
<td>Eraser</td> |
|||
<td></td> |
|||
<td><font color="green">Implementado</font></td> |
|||
</tr> |
|||
<tr> |
|||
<td>Freeform</td> |
|||
<td></td> |
|||
<td><font color="green">Implementado</font></td> |
|||
</tr> |
|||
<tr> |
|||
<td>Bucket</td> |
|||
<td></td> |
|||
<td><font color="green">Implementado</font></td> |
|||
</tr> |
|||
<tr> |
|||
<td>Rectangular Marquee</td> |
|||
<td></td> |
|||
<td><font color="green">Implementado</font></td> |
|||
</tr> |
|||
</table> |
|||
==== |
==== Tab Shapes ==== |
||
<table border = "1"> |
|||
Although the Draw activity will be in raster format in its early iterations, it will have a powerful interactive placement system which prevents this from limiting creative output. Whenever a shape, image, textbox, or pasted graphic is created, it will live within a layer above the drawing. Here it will sport manipulation handles, allowing the child to resize it, rotate it, and move it around before committing it (destructively) to the raster image below. This second step will become part of the undo stack, so that the child can easily pluck the shape back out of the image and reposition it without having to draw it again. |
|||
<tr> |
|||
<td><b>Tool</b></td> |
|||
<td><b>Description</b></td> |
|||
<td><b>Status</b></td> |
|||
</tr> |
|||
<tr> |
|||
<td>Ellipse</td> |
|||
<td></td> |
|||
<td><font color="green">Implementado</font></td> |
|||
</tr> |
|||
<tr> |
|||
<td>Rectangle</td> |
|||
<td></td> |
|||
<td><font color="green">Implementado</font></td> |
|||
</tr> |
|||
<tr> |
|||
<td>Line</td> |
|||
<td></td> |
|||
<td><font color="green">Implementado</font></td> |
|||
</tr> |
|||
<tr> |
|||
<td>Polygon</td> |
|||
<td></td> |
|||
<td><font color="yellow">Em Implementação</font></td> |
|||
</tr> |
|||
<tr> |
|||
<td>Parallelogram</td> |
|||
<td></td> |
|||
<td><font color="green">Implementado</font></td> |
|||
</tr> |
|||
<tr> |
|||
<td>Arrow</td> |
|||
<td></td> |
|||
<td><font color="green">Implementado</font></td> |
|||
</tr> |
|||
<tr> |
|||
<td>Star</td> |
|||
<td></td> |
|||
<td><font color="green">Implementado</font></td> |
|||
</tr> |
|||
<tr> |
|||
<td>Trapezoid</td> |
|||
<td></td> |
|||
<td><font color="green">Implementado</font></td> |
|||
</tr> |
|||
<tr> |
|||
<td>Triangle</td> |
|||
<td></td> |
|||
<td><font color="green">Implementado</font></td> |
|||
</tr> |
|||
<tr> |
|||
<td>Heart</td> |
|||
<td></td> |
|||
<td><font color="red">Não Implementado</font></td> |
|||
</tr> |
|||
</table> |
|||
==== Tab Text ==== |
|||
To understand the usefulness of this feature, consider attempting to draw an ice cream cone. You can select a triangle shape, but by default the triangle is equilateral and sits on its base. With interactive placement mode, a child may create the triangle, rotate it 180 degrees, stretch it vertically, and then proceed to draw some spherical scoops of ice cream on top. |
|||
<table border = "1"> |
|||
====Tablet Support==== |
|||
<tr> |
|||
<td><b>Tool</b></td> |
|||
<td><b>Description</b></td> |
|||
<td><b>Status</b></td> |
|||
</tr> |
|||
<tr> |
|||
<td>Type</td> |
|||
<td></td> |
|||
<td><font color="green">Implementado</font></td> |
|||
</tr> |
|||
</table> |
|||
==== Tab Image ==== |
|||
The resistive tablet feature distinguishes our laptops from many others. We aim to take full advantage of this within the Draw activity. A single touch to the tablet area with a stylus will reveal an outline on screen mapping the tablet to the drawing canvas with absolute positioning. The outline will remain fixed in the center of the screen at all times. In order to allow drawing on all portions of the canvas, the canvas edges will be allowed to scroll into the middle of the screen. In order to make scrolling natural while using the tablet, input events received while the grab key is held will scroll the canvas instead of making marks. |
|||
<table border = "1"> |
|||
The tablet can be used in conjunction with any of the drawing tools; When a drawing tool is not selected at time of activation, the pencil tool will be selected automatically, focusing the Tools toolbar. While drawing, the outline will appear at ~80% opacity so as to be readily visible without completely obscuring the image beneath it. When the stylus leaves the tablet, the outline will dim to ~15% opacity, allowing the child to view her new strokes as part of the larger image while hinting at position so that she may resume drawing again at the point she desires. |
|||
<tr> |
|||
<td><b>Tool</b></td> |
|||
<td><b>Description</b></td> |
|||
<td><b>Status</b></td> |
|||
</tr> |
|||
<tr> |
|||
<td>Insert Image</td> |
|||
<td></td> |
|||
<td><font color="green">Implementado</font></td> |
|||
</tr> |
|||
<tr> |
|||
<td>Rotate Left</td> |
|||
<td></td> |
|||
<td><font color="yellow">Em Implementação</font></td> |
|||
</tr> |
|||
<tr> |
|||
<td>Rotate Right</td> |
|||
<td></td> |
|||
<td><font color="yellow">Em Implementação</font></td> |
|||
</tr> |
|||
</table> |
|||
==== Tab Effects ==== |
|||
While the tablet is active, a motionless touch will render the cursor for the appropriate drawing tool at the touched location on screen, without making an immediate mark. Only once a stroke (mouse motion over some threshold) has been started will the resulting mark begin drawing on screen. This allows the child to place the stylus, evaluate its position, and then pick it up and readjust as necessary without accidentally making marks in the wrong location. |
|||
<table border = "1"> |
|||
After a period of ~10 seconds without any tablet input, the outline guide will disappear completely, eliminating the visual distraction when the trackpad (or mouse) resumes control. |
|||
<tr> |
|||
<td><b>Tool</b></td> |
|||
<td><b>Description</b></td> |
|||
<td><b>Status</b></td> |
|||
</tr> |
|||
<tr> |
|||
<td>Grayscale</td> |
|||
<td></td> |
|||
<td><font color="green">Implementado</font></td> |
|||
</tr> |
|||
<tr> |
|||
<td>Negative</td> |
|||
<td></td> |
|||
<td><font color="red">Não Implementado</font></td> |
|||
</tr> |
|||
</table> |
|||
== Characteristics == |
|||
====Behavior Brushes, Shapes, and Filters==== |
|||
* Through the simultaneous sending of messages, it allows that users draw in set despite in different computers. |
|||
* It allows to integrate drawing and texts in one same physical space. |
|||
= NATE LSI-USP = |
|||
Behavior tools are an extensible feature which allow children to create and share their own individual brushes, shapes and filters. When viewing a behavior palette, a child will see the name of the selected behavior, its parameters, and a script window that defines the behavior in code. She may adjust the parameters as with any other tool, but she may also add new parameters, edit the script, or create new behaviors from scratch. The activity will automatically expose the appropriate events for the various behaviors (such as start, draw, stop - roughly mapping to mouseDown, enterFrame, mouseUp), including timer events for behaviors that require continuous input. In addition to these events, a list of exposed properties (such as mouse position and velocity) and methods (such as drawing tools) would also be available. |
|||
== Related Links == |
|||
As an example, a "Mirror" behavior may be a standard behavior brush. It might have a parameters defining the angle at which to mirror. The start event would then set up the axis at the specified angle through the cursor's position. Subsequent draw events would then draw lines as usual, but also mirror them across this axis. This would make drawing all nature of symmetric shapes a breeze. |
|||
* [[LSI]] |
|||
* [[FACIL]] |
|||
* [[Editor Musical]] |
|||
* [[Oficina de Desenho]] |
|||
* [[LíNGUO]] |
|||
* [[Quebra-Cabeca Musical]] |
|||
* [[Jogo do Piano]] |
|||
* [[Quimera]] |
|||
== Source Codes and Projects in Development == |
|||
These behaviors would be treated as objects within the Journal, and would be passed around and modified. This feature will not make it into the early iterations of Draw, but we hope to add it later. |
|||
* [http://code.google.com/p/facilhtml Fácil] |
|||
* [http://code.google.com/p/editor-musical Editor Musical] |
|||
* [http://code.google.com/p/oficina Oficina de Desenho Colaborativa] |
|||
* [http://code.google.com/p/qcmusical/ Quebra Cabeça Musical] |
|||
* [http://code.google.com/p/jogodopiano Jogo do Piano] |
|||
===Collaboration=== |
|||
[[Category:Software ideas]] |
|||
=Visual Design= |
|||
[[Category:OLPC Brazil]] |
|||
===Media=== |
|||
{|border=1 cellpadding=3 cellspacing=0 style="border: 1px #666666 solid; border-collapse: collapse; background: #f9f9f9;" |
|||
!style="background:#cccccc;"|Document!!style="background:#cccccc;"|Description |
|||
|- |
|||
|[[Media:activity_paint.ai.zip|Activity Mockup (196KB)]] [[:image:activity_paint.ai.zip| <font color='gray'>history</font>]]||Adobe Illustrator file containing mockups for each toolbar |
|||
|} |
|||
<br clear='all'> |
|||
===Screenshots=== |
|||
{|style="border: solid 1px gray; margin: 1em auto 1em; auto" |
|||
|- |
|||
| valign="top"| |
|||
[[Image:activity_paint_edit.jpg|300px|thumb|center|Editing commands]] |
|||
| valign="top"| |
|||
[[Image:activity_paint_tools.jpg|300px|thumb|center|Drawing tools]] |
|||
| valign="top"| |
|||
[[Image:activity_paint_shapes_polygon.jpg|300px|thumb|center|Creating shapes]] |
|||
|- |
|||
| valign="top"| |
|||
[[Image:activity_paint_text.jpg|300px|thumb|center|Inserting text]] |
|||
| valign="top"| |
|||
[[Image:activity_paint_image.jpg|300px|thumb|center|Manipulating images]] |
|||
|} |
|||
=Development= |
|||
=====[[Talk:Draw#Feature Requests|Feature Requests]]===== |
|||
=====[[Talk:Draw#Implementation Discussion|Implementation Discussion]]===== |
|||
=====[[Draw/Versions|Version History]]===== |
|||
===Source=== |
|||
Since [http://olpc.download.redhat.com/olpc/streams/development/build505/ build 505], code has changed to a new [[Drawing_Activity | Sugarized activity]], fully written in [[Python]]. |
|||
http://dev.laptop.org/git.do?p=projects/oficina |
|||
===RPMs=== |
|||
*none available |
|||
===Resources=== |
|||
=Functional Test= |
|||
[[Paint_Activity_Test_Plan]] |
|||
[[Category:Activity]] |
|||
Revision as of 15:06, 6 September 2007
| Please copy/paste "{{Translationlist | xx | origlang=en | translated={{{translated}}}}}" (where xx is ISO 639 language code for your translation) to Paint act/translations | HowTo [ID# 63678] +/- |
| Drawing Activity | |
| Status: | Trial-2 |
| Version: | 7 |
| Base: | None |
| Source: | Source Tickets Documentation. |
| l10n: | here |
| Contributors | |
| NATE-LSI | |
Drawing Activity: A collaborative space for creation
It is being developed and adapted to the XO using Python for the team NATE-LSI (Integrated Systems Laboratory), in the Polytechnical School at University of São Paulo, Brazil.
Graphical Interface
Tabs
A navegação através de abas facilita a localização das diversas ferramentas disponíveis por categoria.
Abaixo, há cada aba e as ferramentas que contém.
Tab Activity
| Tool | Description | Status |
| Share | Não Implementado | |
| Stop | Implementado |
Tab Edit
| Tool | Description | Status |
| Undo | Implementado | |
| Redo | Implementado | |
| Copy | Implementado | |
| Paste | Implementado |
Tab Tools
| Tool | Description | Status |
| Pencil | Implementado | |
| Brush | Implementado | |
| Eraser | Implementado | |
| Freeform | Implementado | |
| Bucket | Implementado | |
| Rectangular Marquee | Implementado |
Tab Shapes
| Tool | Description | Status |
| Ellipse | Implementado | |
| Rectangle | Implementado | |
| Line | Implementado | |
| Polygon | Em Implementação | |
| Parallelogram | Implementado | |
| Arrow | Implementado | |
| Star | Implementado | |
| Trapezoid | Implementado | |
| Triangle | Implementado | |
| Heart | Não Implementado |
Tab Text
| Tool | Description | Status |
| Type | Implementado |
Tab Image
| Tool | Description | Status |
| Insert Image | Implementado | |
| Rotate Left | Em Implementação | |
| Rotate Right | Em Implementação |
Tab Effects
| Tool | Description | Status |
| Grayscale | Implementado | |
| Negative | Não Implementado |
Characteristics
- Through the simultaneous sending of messages, it allows that users draw in set despite in different computers.
- It allows to integrate drawing and texts in one same physical space.