OLPCities/Hello World!: Difference between revisions
No edit summary |
No edit summary |
||
| Line 42: | Line 42: | ||
floor=new Sp_Sprite(); |
floor=new Sp_Sprite(); |
||
floor.setImage("floorW05N07.gif",614,390,1,1); |
floor.setImage("floorW05N07.gif",614,390,1,1); |
||
floor.setXlimits( 0, |
floor.setXlimits( 0,614); |
||
floor.setYlimits( 0,390); |
floor.setYlimits( 0,390); |
||
floor.setFrame(0); |
floor.setFrame(0); |
||
| Line 68: | Line 68: | ||
</pre> |
</pre> |
||
A Lot always have a "floor" whose dimension is |
A Lot always have a "floor" whose dimension is 614 x 390 pixels because this is the useful area at the OLPC station screen. |
||
[[Image:Tut1-0.jpg|center ]] |
[[Image:Tut1-0.jpg|center ]] |
||
The "Z" axis is that going to the user and "5" is the level of a floor. Some things that need to be hided will have a Z = 0. Is a convention that "normal" objects are at Z = 12. |
|||
The position of an sprite is that of the left superior corner of its "box" (the rectangle that contains it). |
|||
WOW! It's very easy to create a Lot. (We don't have an avatar walking on it, yet...) |
|||
Look that Lot (we said that it's a web page) at our web server: [http://www.dmu.com/olpctut/tut1.html http://www.dmu.com/olpctut/tut1.html ] |
|||
Revision as of 22:47, 20 September 2006
It's a tradition. The first application of a programer, when learning a new language, will write: "Hello World!"
Ok... but here "world" is too much! We are creating a "City"... Or, better our first exercice will be to create a "Lot".
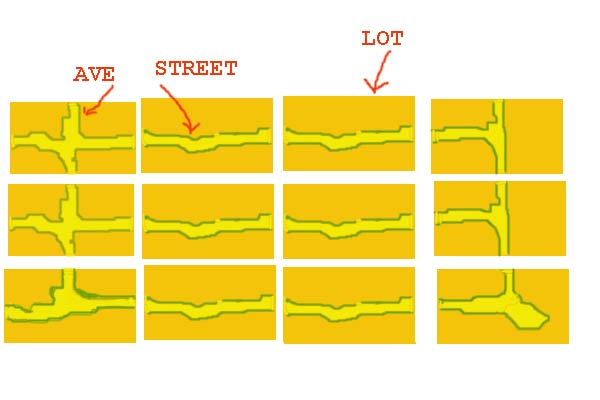
What is a "Lot"?
In the figure you see a "City" having 12 "Lots". They are empty. At a real OLPCity each Lot has an activity that can be an educational game, a link to some article etc. etc.
A Lot is really a "normal" webpage created using objects of the "OLPCities Inventory". We are talking about objects in the OOPL sense. Some of these objects will have a graphic representation that are "sprites".
You can use one of the sprites of our Inventory downloading from one of the pages:
Or you can create a new one (remember to put it available for everybody). You can modify something in the downloaded sprite. You can use the free GIMP to do it. t the exercice we will create only a floor having a plaque (it's one of the "Hard objects") where can be readed: "HELLO WORLD!"
At the OLPCities JavaScript Libraries you will find the "reference" of all the Classes of the OLPCities API.
At this exercice we will use some methods of the Class Sprites.
Like we said, a Lot is a web page. Look the code. We will do some explanation after it:
<html>
<head>
<script language="Javascript" src="http://www.dmu.com/olpc/gamelib_core.js"></script>
<script language="Javascript" src="http://www.dmu.com/olpc/gamelib_sprites.js"></script>
<script language="Javascript">
function init(){
Sp_linuxcompatible=true;
floor=new Sp_Sprite();
floor.setImage("floorW05N07.gif",614,390,1,1);
floor.setXlimits( 0,614);
floor.setYlimits( 0,390);
floor.setFrame(0);
floor.moveTo(0 , 0 );
floor.setZ(5);
floor.switchOn();
pl=new Sp_Sprite();
pl.setImage("plaquehello.gif",179,101,1,1);
pl.setXlimits( 0,614);
pl.setYlimits( 0,390);
pl.setFrame(0);
pl.moveTo(355 , 45 );
pl.setZ(12);
pl.switchOn()
}
</script>
</head>
<title>TUTCITY </title>
<body bgcolor="black" onload="init()" >
</html>
A Lot always have a "floor" whose dimension is 614 x 390 pixels because this is the useful area at the OLPC station screen.
The "Z" axis is that going to the user and "5" is the level of a floor. Some things that need to be hided will have a Z = 0. Is a convention that "normal" objects are at Z = 12.
The position of an sprite is that of the left superior corner of its "box" (the rectangle that contains it).
WOW! It's very easy to create a Lot. (We don't have an avatar walking on it, yet...)
Look that Lot (we said that it's a web page) at our web server: http://www.dmu.com/olpctut/tut1.html