OLPCities/Changing avatares and auto-save: Difference between revisions
No edit summary |
No edit summary |
||
| Line 67: | Line 67: | ||
Replace "address-of-this-lot.html" by the adress of the page that has the Lot. |
Replace "address-of-this-lot.html" by the adress of the page that has the Lot. |
||
Look the code of the page: avatarcust.html: |
|||
<pre><html> |
|||
<head> |
|||
<script language="Javascript" src="http://www.dmu.com/olpc/gamelib_core.js"></script> |
|||
<script language="Javascript" src="http://www.dmu.com/olpc/gamelib_sprites.js"></script> |
|||
<script language="Javascript" src="http://www.dmu.com/olpc/gamelib_keyboard.js"></script> |
|||
<script language="Javascript" src="http://www.dmu.com/olpc/gamelib_mouse.js"></script> |
|||
<script language="Javascript" src="http://www.dmu.com/olpc/gamelib_interface.js"></script> |
|||
<script language="Javascript"> |
|||
Gl_preloader("avat1.gif"); |
|||
Gl_preloader("avat2.gif"); |
|||
Gl_preloader("astronaut.gif"); |
|||
function init(){ |
|||
Sp_linuxcompatible=true; |
|||
mymouse=Ms_initmouse(); |
|||
avatcust = new Gl_cookie("avatx"); |
|||
av1=new Sp_Sprite(); |
|||
av1.setImage("avat1.gif",32,32,4,2); |
|||
av1.setXlimits(0,614); |
|||
av1.setYlimits(0,480); |
|||
av1.moveTo( 20,10); |
|||
av1.setFrame(3); |
|||
av1.setZ(20); |
|||
av1.onclickdown='avatcust.setvalue("avat1.gif")'; |
|||
av1.onclickup='window.location="index.html"'; |
|||
av1.switchOn(); |
|||
av2=new Sp_Sprite(); |
|||
av2.setImage("avat2.gif",32,32,4,2); |
|||
av2.setXlimits(0,614); |
|||
av2.setYlimits(0,480); |
|||
av2.moveTo( 50,10); |
|||
av2.setFrame(3); |
|||
av2.setZ(20); |
|||
av2.onclickdown='avatcust.setvalue("avat2.gif")'; |
|||
av2.onclickup='window.location="index.html"'; |
|||
av2.switchOn(); |
|||
ava=new Sp_Sprite(); |
|||
ava.setImage("astronaut.gif",32,32,4,2); |
|||
ava.setXlimits(0,614); |
|||
ava.setYlimits(0,480); |
|||
ava.moveTo( 80,10); |
|||
ava.setFrame(3); |
|||
ava.setZ(20); |
|||
ava.onclickdown='avatcust.setvalue("astronaut.gif")'; |
|||
ava.onclickup='window.location="index.html"'; |
|||
ava.switchOn(); |
|||
} |
|||
</script> |
|||
</head> |
|||
<title>TUTCity</title> |
|||
<body bgcolor="yellow" onload="init()" > |
|||
<p><br><br> |
|||
<hr> |
|||
<p><h1>CHOOSING AN AVATAR</h1> |
|||
<p><font color="red">Welcome! Click in the avatar you like more. |
|||
<p>In the future, if you like to replace him, |
|||
<p>click in the avatar at any place of the city. |
|||
<p>Soon many new avatares</font> </center> |
|||
</body> |
|||
</html> |
|||
</pre> |
|||
Revision as of 18:06, 28 September 2006
At this last lesson of our tutorials serie we will learn how to make our OLPCity more sophisticated. It will be possible to choice an avatar and, if the kid go out of the OLPCity at some Lot X, when it comes back it will be at the same Lot X.
Look the figure. The folder having the Lots will have a file: index.html.
The code of this page is:
<html>
<head>
<script language="Javascript" src="http://www.dmu.com/olpc/gamelib_core.js"></script>
<script language="Javascript" src="http://www.dmu.com/olpc/gamelib_sprites.js"></script>
<script language="Javascript" src="http://www.dmu.com/olpc/gamelib_keyboard.js"></script>
<script language="Javascript" src="http://www.dmu.com/olpc/gamelib_mouse.js"></script>
<script language="Javascript" src="http://www.dmu.com/olpc/gamelib_interface.js"></script>
<script language="Javascript">
function init(){
Sp_linuxcompatible=true;
avatcust = new Gl_cookie("avatx");
if(avatcust.value==null ){
window.location="avatarcust.html" ;
}
else{
pointt = new Gl_cookie("ptt");
if(pointt.value!=null && pointt.value!="index.html")window.location=pointt.value;
if(pointt.value==null ){
pointt.setvalue("tut11.html");//the first Lot of your City
window.location="index.html" ;
}
}
}
</script>
</head>
<title>TUTCITY</title>
<center>
<body bgcolor="black" onload="init()" >
</center>
</html>
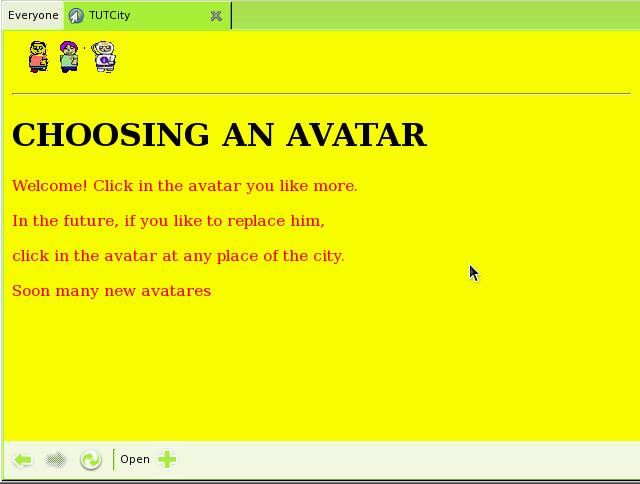
We have here a first cookie (avatcust). This cookie will have the name of the file (.GIF) having the avatar. If it's null this means that no avatar is defined. The kid will go to the page: avatarcust.html (at the figure):

Another cookie is the "pointt" that has the address of the Lot where the kid is. When we will have "auto-save" at our OLPCity, ALL the Lots need to have the lines of code:
pointt = new Gl_cookie("ptt");
pointt.setvalue("address-of-this-lot.html");
Replace "address-of-this-lot.html" by the adress of the page that has the Lot. Look the code of the page: avatarcust.html:
<html>
<head>
<script language="Javascript" src="http://www.dmu.com/olpc/gamelib_core.js"></script>
<script language="Javascript" src="http://www.dmu.com/olpc/gamelib_sprites.js"></script>
<script language="Javascript" src="http://www.dmu.com/olpc/gamelib_keyboard.js"></script>
<script language="Javascript" src="http://www.dmu.com/olpc/gamelib_mouse.js"></script>
<script language="Javascript" src="http://www.dmu.com/olpc/gamelib_interface.js"></script>
<script language="Javascript">
Gl_preloader("avat1.gif");
Gl_preloader("avat2.gif");
Gl_preloader("astronaut.gif");
function init(){
Sp_linuxcompatible=true;
mymouse=Ms_initmouse();
avatcust = new Gl_cookie("avatx");
av1=new Sp_Sprite();
av1.setImage("avat1.gif",32,32,4,2);
av1.setXlimits(0,614);
av1.setYlimits(0,480);
av1.moveTo( 20,10);
av1.setFrame(3);
av1.setZ(20);
av1.onclickdown='avatcust.setvalue("avat1.gif")';
av1.onclickup='window.location="index.html"';
av1.switchOn();
av2=new Sp_Sprite();
av2.setImage("avat2.gif",32,32,4,2);
av2.setXlimits(0,614);
av2.setYlimits(0,480);
av2.moveTo( 50,10);
av2.setFrame(3);
av2.setZ(20);
av2.onclickdown='avatcust.setvalue("avat2.gif")';
av2.onclickup='window.location="index.html"';
av2.switchOn();
ava=new Sp_Sprite();
ava.setImage("astronaut.gif",32,32,4,2);
ava.setXlimits(0,614);
ava.setYlimits(0,480);
ava.moveTo( 80,10);
ava.setFrame(3);
ava.setZ(20);
ava.onclickdown='avatcust.setvalue("astronaut.gif")';
ava.onclickup='window.location="index.html"';
ava.switchOn();
}
</script>
</head>
<title>TUTCity</title>
<body bgcolor="yellow" onload="init()" >
<p><br><br>
<hr>
<p><h1>CHOOSING AN AVATAR</h1>
<p><font color="red">Welcome! Click in the avatar you like more.
<p>In the future, if you like to replace him,
<p>click in the avatar at any place of the city.
<p>Soon many new avatares</font> </center>
</body>
</html>
