OLPCities/Changing avatares and auto-save: Difference between revisions
No edit summary |
No edit summary |
||
| Line 153: | Line 153: | ||
... |
... |
||
</pre> |
</pre> |
||
We are not loadind an specific avatar but that whose file is at the cookie <b>avatcust</b> |
We are not loadind an specific avatar but that whose file address is at the cookie <b>avatcust</b>. |
||
<p>But sometimes we would like to load an specific avatar - it's the case of the astronaut at the space travels to the Pink planet. This Lot will not have this lines, but the old: |
<p>But sometimes we would like to load an specific avatar - it's the case of the astronaut at the space travels to the Pink planet. This Lot will not have this lines, but the old: |
||
Revision as of 18:17, 28 September 2006
At this last lesson of our tutorials serie we will learn how to make our OLPCity more sophisticated. It will be possible to choice an avatar and, if the kid go out of the OLPCity at some Lot X, when it comes back it will be at the same Lot X.
Look the figure. The folder having the Lots will have a file: index.html.
The code of this page is:
<html>
<head>
<script language="Javascript" src="http://www.dmu.com/olpc/gamelib_core.js"></script>
<script language="Javascript" src="http://www.dmu.com/olpc/gamelib_sprites.js"></script>
<script language="Javascript" src="http://www.dmu.com/olpc/gamelib_keyboard.js"></script>
<script language="Javascript" src="http://www.dmu.com/olpc/gamelib_mouse.js"></script>
<script language="Javascript" src="http://www.dmu.com/olpc/gamelib_interface.js"></script>
<script language="Javascript">
function init(){
Sp_linuxcompatible=true;
avatcust = new Gl_cookie("avatx");
if(avatcust.value==null ){
window.location="avatarcust.html" ;
}
else{
pointt = new Gl_cookie("ptt");
if(pointt.value!=null && pointt.value!="index.html")window.location=pointt.value;
if(pointt.value==null ){
pointt.setvalue("tut11.html");//the first Lot of your City
window.location="index.html" ;
}
}
}
</script>
</head>
<title>TUTCITY</title>
<center>
<body bgcolor="black" onload="init()" >
</center>
</html>
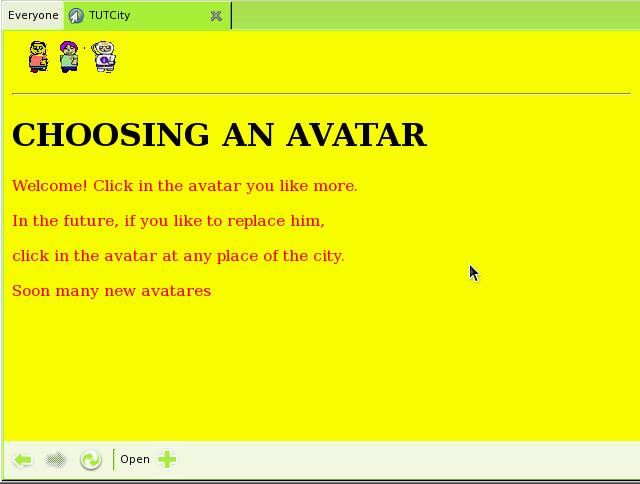
We have here a first cookie (avatcust). This cookie will have the name of the file (.GIF) having the avatar. If it's null this means that no avatar is defined. The kid will go to the page: avatarcust.html (at the figure):

Another cookie is the "pointt" that has the address of the Lot where the kid is. When we will have "auto-save" at our OLPCity, ALL the Lots need to have the lines of code:
pointt = new Gl_cookie("ptt");
pointt.setvalue("address-of-this-lot.html");
Replace "address-of-this-lot.html" by the adress of the page that has the Lot. Look the code of the page: avatarcust.html:
<html>
<head>
<script language="Javascript" src="http://www.dmu.com/olpc/gamelib_core.js"></script>
<script language="Javascript" src="http://www.dmu.com/olpc/gamelib_sprites.js"></script>
<script language="Javascript" src="http://www.dmu.com/olpc/gamelib_keyboard.js"></script>
<script language="Javascript" src="http://www.dmu.com/olpc/gamelib_mouse.js"></script>
<script language="Javascript" src="http://www.dmu.com/olpc/gamelib_interface.js"></script>
<script language="Javascript">
Gl_preloader("avat1.gif");
Gl_preloader("avat2.gif");
Gl_preloader("astronaut.gif");
function init(){
Sp_linuxcompatible=true;
mymouse=Ms_initmouse();
avatcust = new Gl_cookie("avatx");
av1=new Sp_Sprite();
av1.setImage("avat1.gif",32,32,4,2);
av1.setXlimits(0,614);
av1.setYlimits(0,480);
av1.moveTo( 20,10);
av1.setFrame(3);
av1.setZ(20);
av1.onclickdown='avatcust.setvalue("avat1.gif")';
av1.onclickup='window.location="index.html"';
av1.switchOn();
av2=new Sp_Sprite();
av2.setImage("avat2.gif",32,32,4,2);
av2.setXlimits(0,614);
av2.setYlimits(0,480);
av2.moveTo( 50,10);
av2.setFrame(3);
av2.setZ(20);
av2.onclickdown='avatcust.setvalue("avat2.gif")';
av2.onclickup='window.location="index.html"';
av2.switchOn();
ava=new Sp_Sprite();
ava.setImage("astronaut.gif",32,32,4,2);
ava.setXlimits(0,614);
ava.setYlimits(0,480);
ava.moveTo( 80,10);
ava.setFrame(3);
ava.setZ(20);
ava.onclickdown='avatcust.setvalue("astronaut.gif")';
ava.onclickup='window.location="index.html"';
ava.switchOn();
}
</script>
</head>
<title>TUTCity</title>
<body bgcolor="yellow" onload="init()" >
<p><br><br>
<hr>
<p><h1>CHOOSING AN AVATAR</h1>
<p><font color="red">Welcome! Click in the avatar you like more.
<p>In the future, if you like to replace him,
<p>click in the avatar at any place of the city.
<p>Soon many new avatares</font> </center>
</body>
</html>
It's possible to change the avatar clicking it at any Lot of the OLPCity if we have at ALL Lots the lines of code:
avatcust = new Gl_cookie("avatx");
if(avatcust.value==null ){
window.location="avatarcust.html" ;
}
...
av=new Sp_Sprite();
av.setImage(avatcust.value,32,32,4,2);
av.setXlimits(5,610);
...
av.onclickup='window.location="avatarcust.html"';
...
We are not loadind an specific avatar but that whose file address is at the cookie avatcust.
But sometimes we would like to load an specific avatar - it's the case of the astronaut at the space travels to the Pink planet. This Lot will not have this lines, but the old:
...
av=new Sp_Sprite();
av.setImage("astronaut.gif",32,32,4,2);
...
Only to be clearer, here is the code of the page that is the "first" page of the city simulated at the exercice (having only 4 Lots):
<html>
<head>
<script language="Javascript"
src="http://www.dmu.com/olpc/gamelib_core.js"></script>
<script language="Javascript"
src="http://www.dmu.com/olpc/gamelib_sprites.js"></script>
<script language="Javascript"
src="http://www.dmu.com/olpc/gamelib_keyboard.js"></script>
<script language="Javascript"
src="http://www.dmu.com/olpc/gamelib_mouse.js"></script>
<script language="Javascript">
function init(){
Sp_linuxcompatible=true;
mymouse=Ms_initmouse();
Gl_preloader("floorW05N07.gif");
Gl_preloader("transit.gif");
Gl_preloader("avat1.gif");
entryt = new Gl_cookie("entt");
avatcust = new Gl_cookie("avatx");
if(avatcust.value==null ){
window.location="avatarcust.html" ;
}
pointt = new Gl_cookie("ptt");
pointt.setvalue("tut11.html");
upkey=Kb_trapkey("UP");
downkey=Kb_trapkey("DOWN");
rightkey=Kb_trapkey("RIGHT");
leftkey=Kb_trapkey("LEFT");
av=new Sp_Sprite();
av.setImage(avatcust.value,32,32,4,2);
av.setXlimits(5,610);
av.setYlimits(5,385);
if(entryt.value=="E"){
av.moveTo( 550,165);
av.setFrame(0);
entryt.setvalue("G");
}
else if(entryt.value=="W"){
av.moveTo(30,175);
av.setFrame(1);
entryt.setvalue("G");
}
else{
av.moveTo( 300,170);
av.setFrame(3);
entryt.setvalue("G");
}
av.setFrameByDirection(90,90,1,180,180,3,270,270,0,0,0,2);
av.setAnimation(0);
av.setZ(10);
av.collides=true;
av.useHitEvents(true);
av.setAnimationSpeed(3);
av.switchOn();
av.onclickup='window.location="avatarcust.html"';
floor=new Sp_Sprite();
floor.setImage("floorW05N07.gif",614,390,1,1);
floor.setXlimits( 0,616);
floor.setYlimits( 0,390);
floor.setFrame(0);
floor.moveTo(0 , 0 );
floor.setZ(5);
floor.switchOn();
transitW=new Sp_Sprite();
transitW.setImage("transit.gif",20,20,1,1);
transitW.setXlimits( 0,614);
transitW.setYlimits( 0,390);
transitW.setFrame(0);
transitW.moveTo(5 , 180 );
transitW.setZ(12);
transitW.makeHard();
transitW.switchOn();
transitE=new Sp_Sprite();
transitE.setImage("transit.gif",20,20,1,1);
transitE.setXlimits( 0,614);
transitE.setYlimits( 0,390);
transitE.setFrame(0);
transitE.moveTo(590 , 180 );
transitE.setZ(12);
transitE.makeHard();
transitE.switchOn();
Gl_hook("timestep()");
Gl_start();
}
function timestep(){
av.setSpeed(0);
av.setAnimationRepeat(0);
if(rightkey.pressed){
av.setDir(1,0);
av.setAnimationRepeat(-1);
av.setSpeed(2);
}
else if(leftkey.pressed){
av.setDir(-1,0);
av.setAnimationRepeat(-1);
av.setSpeed(2);
}
else if(downkey.pressed){
av.setDir(0,1);
av.setAnimationRepeat(-1);
av.setSpeed(2);
}
else if(upkey.pressed){
av.setDir(0,-1);
av.setAnimationRepeat(-1);
av.setSpeed(2);
}
if(av.hasHit(transitE)){
entryt.setvalue("W");
window.location="tut11e.html";
}
if(av.hasHit(transitW)){
entryt.setvalue("E");
window.location="tut11w.html";
}
}//timestep
</script>
</head>
<title>TUTCITY </title>
<body bgcolor="black" onload="init()" >
</html>
