Sugar.graphics.alert: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
|||
| Line 11: | Line 11: | ||
<pre> |
<pre> |
||
from sugar.graphics.alert import Alert |
|||
... |
|||
# Create a new simple alert |
# Create a new simple alert |
||
alert = Alert() |
alert = Alert() |
||
| Line 20: | Line 22: | ||
self.add_alert(alert) |
self.add_alert(alert) |
||
alert.show() |
alert.show() |
||
</pre> |
|||
=== How do I create an alert message with a button that allows a user response to the alert? === |
|||
The _alert_user() method below is called to alert the user about something (here it is very generic). In this example, we add a simple 'OK' button that the user can click. When this button is clicked, the _alert_response_cb() method gets called, which removes the alert from the screen. |
|||
<pre> |
|||
from sugar.graphics.alert import Alert |
|||
... |
|||
def _alert_user(self): |
|||
# Create a new simple alert |
|||
alert = Alert() |
|||
# Populate the title and text body of the alert. |
|||
alert.props.title=_('Title of Alert Goes Here') |
|||
alert.props.msg = _('Text message of alert goes here') |
|||
#Add an 'OK' Button |
|||
ok_icon = Icon(icon_name='ok-button') |
|||
ok_icon.set_pixel_size(50) |
|||
alert.add_button(gtk.RESPONSE_OK, _('Okay'), ok_icon) |
|||
alert.connect('response', self._alert_response_cb) |
|||
# Call the add_alert() method (inherited via the sugar.graphics.Window superclass of Activity) |
|||
# to add this alert to the activity window. |
|||
self.add_alert(alert) |
|||
alert.show() |
|||
def _alert_response_cb(self, alert, response_id): |
|||
if response_id is gtk.RESPONSE_OK: |
|||
self.remove_alert(alert) |
|||
</pre> |
</pre> |
||
Revision as of 15:38, 26 June 2008
Class: Alert
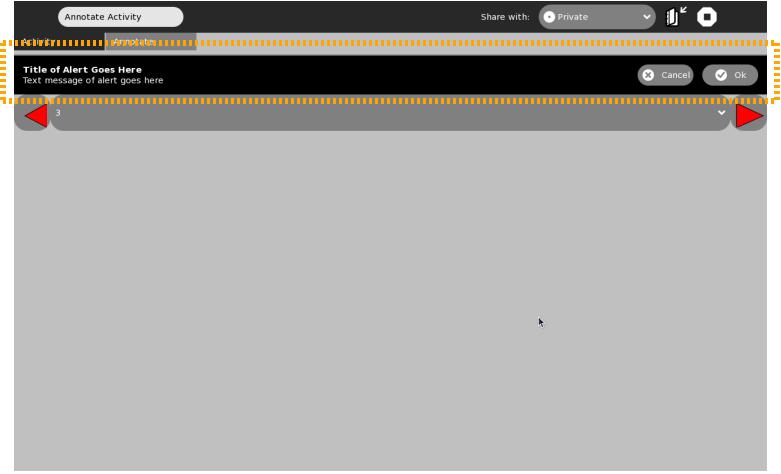
Alerts appear at the top of the body of your activity, just below the toolbox if it is visible. The image below shows what a simple alert without a button looks like.
How do I create a simple alert message?
You can create the most basic alert message by first creating a new instance of the Alert class and then calling the add_alert() method for your activity.
from sugar.graphics.alert import Alert
...
# Create a new simple alert
alert = Alert()
# Populate the title and text body of the alert.
alert.props.title=_('Title of Alert Goes Here')
alert.props.msg = _('Text message of alert goes here')
# Call the add_alert() method (inherited via the sugar.graphics.Window superclass of Activity)
# to add this alert to the activity window.
self.add_alert(alert)
alert.show()
How do I create an alert message with a button that allows a user response to the alert?
The _alert_user() method below is called to alert the user about something (here it is very generic). In this example, we add a simple 'OK' button that the user can click. When this button is clicked, the _alert_response_cb() method gets called, which removes the alert from the screen.
from sugar.graphics.alert import Alert
...
def _alert_user(self):
# Create a new simple alert
alert = Alert()
# Populate the title and text body of the alert.
alert.props.title=_('Title of Alert Goes Here')
alert.props.msg = _('Text message of alert goes here')
#Add an 'OK' Button
ok_icon = Icon(icon_name='ok-button')
ok_icon.set_pixel_size(50)
alert.add_button(gtk.RESPONSE_OK, _('Okay'), ok_icon)
alert.connect('response', self._alert_response_cb)
# Call the add_alert() method (inherited via the sugar.graphics.Window superclass of Activity)
# to add this alert to the activity window.
self.add_alert(alert)
alert.show()
def _alert_response_cb(self, alert, response_id):
if response_id is gtk.RESPONSE_OK:
self.remove_alert(alert)