Pango: Difference between revisions
| Line 182: | Line 182: | ||
<pre> |
<pre> |
||
#Set the markup for our pango layout. |
#Set the markup for our pango layout. |
||
self.pango_layout.set_markup('<span foreground=\"blue\">This is some sample markup</span> |
self.pango_layout.set_markup('<span foreground=\"blue\">This is some sample markup</span> |
||
<sup>text</sup> that <span style=\"normal\" size=\"small\">is displayed with pango</span>\n\n <u>Current time:</u> ') |
|||
</pre> |
</pre> |
||
Revision as of 18:31, 17 July 2008
Pango is "the core text and font handling library used in GNOME applications. It has extensive support for the different writing systems used throughout the world."<ref>Pango Reference Manual</ref>. The end of this section points to some standard documentation of Pango that should help you walk through most of what you want to do. We will simply discuss a few representative examples to help you get started in using Pango to display text in your activity.
How do I create a simple canvas that can render fonts using Pango?
Pango is built upon several other technologies, most notably gtk and Cairo. So to get pango working, you have to do a little coordinating between all of these players.
The diagram below explains the general relationship. Sugar and GTK arrange and control basic UI widgets (labels, notebooks, drawing areas, scroll bars, pull down menus, etc.). On top of these widgets, you can create Cairo and Pango contexts that coordinate the rendering of graphics and text respectively. <ref>PYGTK's gtk.gdk Class Referencegtk.gdk.PangoRenderer</ref> Pango is built on top of Cairo, which is a general purpose graphics rendering library. Pango is specialized for text.
Given this broad architecture, text rendered through Pango requires a UI widget where the text will show up and then a Cairo context that will be used to help do the graphics rendering needed by Pango. The code below shows how I first create an extension of a gtk.DrawingArea class that will be the UI widget where our Pango text will display. This widget, which I call TextWidget, can then be placed somewhere in the larger gtk/sugar UI (we put it on the first page of the main notebook widget for our activity).
In this structure, most of the meaty code is in the expose_cb() method, which is called when an "expose_event" signal is sent out.
import gtk
from gtk import gdk
import cairo
import pango
class TextWidget(gtk.DrawingArea):
def __init__(self):
gtk.DrawingArea.__init__(self)
self.context = None
#create a pango layout. Leave text argument to be empty string since we want to use markup
self.pango_context = self.create_pango_context()
self.pango_layout = self.create_pango_layout('')
#Use pango markup to set the text within the pango layout
self.pango_layout.set_markup('<span foreground=\"blue\">This is some sample markup</span> <sup>text</sup> that <u>is displayed with pango</u>')
#Make sure to detect and handle the expose_event signal so you can always
#redraw the pango layout as appropriate.
self.connect("expose_event", self.expose_cb)
self.set_size_request(450, -1)
#The expose method is automatically called when the widget
#needs to be redrawn
def expose_cb(self, widget, event):
#create a CAIRO context (to use with pango)
self.context = widget.window.cairo_create()
#Show the pango_layout in the Cairo context just created.
self.context.show_layout(self.pango_layout)
Below is the code we put in our initial class that will create the larger UI for the activity. Note how we create a sugar.graphics.notebook.Notebook object as the main container for the "stuff" in our activity. Then we populate this notebook with more UI widget. The one widget of interest for us is the TextWidget object that is placed on the first page of the activity.
from TextWidget import TextWidget
from sugar.graphics.notebook import Notebook
...
top_container = Notebook()
#Create pages for the notebook
first_page = gtk.VBox()
#Create a TextWidget object that can display pango markup text and add it to the first page
tw = TextWidget()
first_page.pack_start(tw)
second_page = gtk.VBox()
third_page = gtk.Frame()
#Add the pages to the notebook.
top_container.add_page('First Page', first_page)
top_container.add_page('Second Page', second_page)
top_container.add_page('Third Page', third_page)
return top_container
How do I dynamically set the text in a pango layout?
You will often want to change or reset the text in a pango layout during the life of your activity. To create such dynamic layouts, the main thing you need to do is reset the text or markup for your pango layout (usually using set_markup()) and to then call the queue_draw()<ref>PyGtk Documentation: gtk.Widget.queue_draw</ref> method which schedules a redraw (effectively forcing an expose_event signal to be thrown).
The code below uses a standard timeout code pattern<ref>PyGtk/Smooth Animation: Timer Objects</ref> to call a method every 1 second. So the text in the Pango is updated to give the current time roughly every 1 second.
import gtk
from gtk import gdk
import cairo
import pango
import gobject
import datetime
class TextWidget(gtk.DrawingArea):
def __init__(self):
self.repeat_period_msec = 1000
gtk.DrawingArea.__init__(self)
self.context = None
#create a pango layout. Leave text argument to be empty string since we want to use markup
self.pango_context = self.create_pango_context()
self.pango_layout = self.create_pango_layout('')
#Use pango markup to set the text within the pango layout
self.pango_layout.set_markup('<span foreground=\"blue\">This is some sample markup</span> <sup>text</sup> that <u>is displayed with pango</u>')
#Make sure to detect and handle the expose_event signal so you can always
#redraw the pango layout as appropriate.
self.connect("expose_event", self.expose_cb)
self.set_size_request(450, -1)
self.repeatedly_update_time()
#The expose method is automatically called when the widget
#needs to be redrawn
def expose_cb(self, widget, event):
#create a CAIRO context (to use with pango)
self.context = widget.window.cairo_create()
#Show the pango_layout in the Cairo context just created.
self.context.show_layout(self.pango_layout)
#This method calls itself every 1 second and updates the time displayed.
def repeatedly_update_time(self):
now = datetime.datetime.now()
self.pango_layout.set_markup("<u>Current time:</u> " + str(now))
self.queue_draw()
gobject.timeout_add(self.repeat_period_msec, self.repeatedly_update_time)
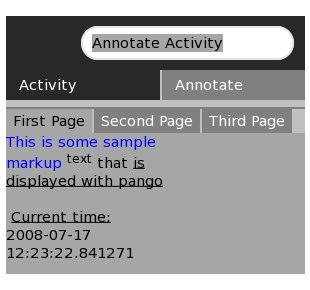
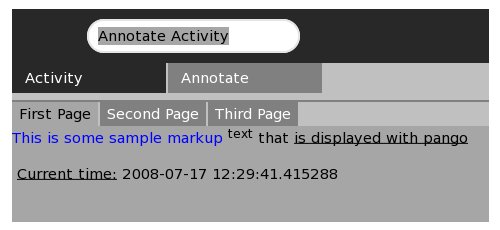
How do I set the width of the layout on which my pango text will be rendered?
As the two images below show, you can set the width of your pango layout so that text is output within a narrow or wide space. To do this, you simply call the set_width method in pango.Layout.
The sample code below shows how this is done. Note how the width argument itself is in relatively large units (at least for sugar-jhbuild).
import pango
...
class TextWidget(gtk.DrawingArea):
def __init__(self):
...
#create a pango layout. Leave text argument to be empty string since we want to use markup
self.pango_context = self.create_pango_context()
self.pango_layout = self.create_pango_layout('')
#Make the width of the pango layout to be relatively narrow
self.pango_layout.set_width(200000)
#Make the width of the pango layout to be relatively wide.
self.pango_layout.set_width(800000)
...
How do I control the appearance of fonts on a Pango layout?
There are two ways in which you can customize how fonts are displayed in your activity.
- You set th default font properties throughout your layout.
- Using Pango markup, you customize specific blocks of text in your Pango layout.
To customize the default font throughout your layout, you call the pango.Layout.set_font_description() method when you create and initialize your Pango layout.
import pango
...
#create a pango layout. Leave text argument to be empty string since we want to use markup
self.pango_context = self.create_pango_context()
self.pango_layout = self.create_pango_layout('')
#Set the default font style for this pango layout
self.pango_layout.set_font_description(pango.FontDescription('serif Ultra-bold italic 14'))
Once you have set the default font, you can change around the appearance of specific blocks of text using Pango markup. This is done by calling the pango.Layout.set_markup() method. The markup below shows how text is customized in Pango. The block of text in the tag specifically overrides some of the default settings made earlier through set_font_description().
#Set the markup for our pango layout.
self.pango_layout.set_markup('<span foreground=\"blue\">This is some sample markup</span>
<sup>text</sup> that <span style=\"normal\" size=\"small\">is displayed with pango</span>\n\n <u>Current time:</u> ')
The screenshot below shows how the text above shows up after setting the default font earlier and then customizing with the markup.
In addition to drawing areas, are there other types of widgets in which I can embed pango layouts?
Notes
<references />