OLPC Human Interface Guidelines/The Sugar Interface/Controls: Difference between revisions
No edit summary |
No edit summary |
||
| Line 26: | Line 26: | ||
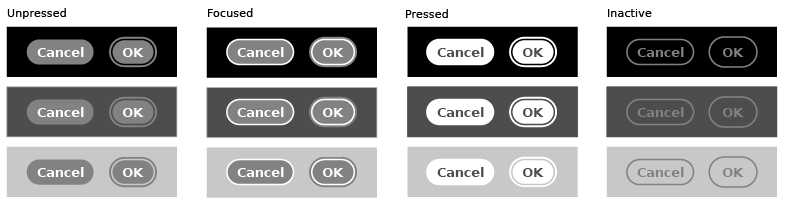
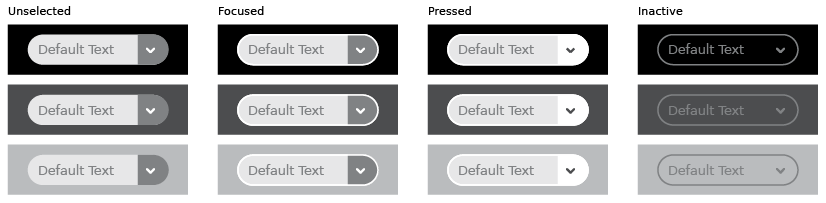
=====Text Buttons===== |
=====Text Buttons===== |
||
[[Image:buttons_text.png]] |
[[Image:buttons_text.png]] |
||
=====Text with Icon Buttons===== |
=====Text with Icon Buttons===== |
||
[[Image:buttons_icon-text.png]] |
[[Image:buttons_icon-text.png]] |
||
=====Icon Buttons===== |
=====Icon Buttons===== |
||
=====Toggle Buttons===== |
=====Toggle Buttons===== |
||
====Basic Selection controls==== |
====Basic Selection controls==== |
||
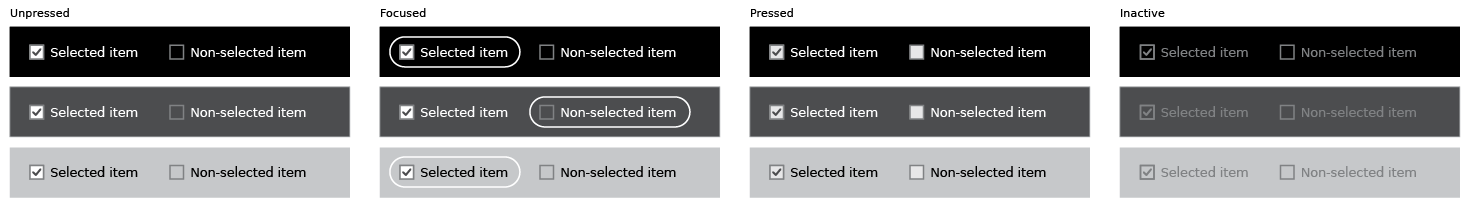
=====Checkboxes===== |
=====Checkboxes===== |
||
[[Image:checkbox.png]] |
[[Image:checkbox.png]] |
||
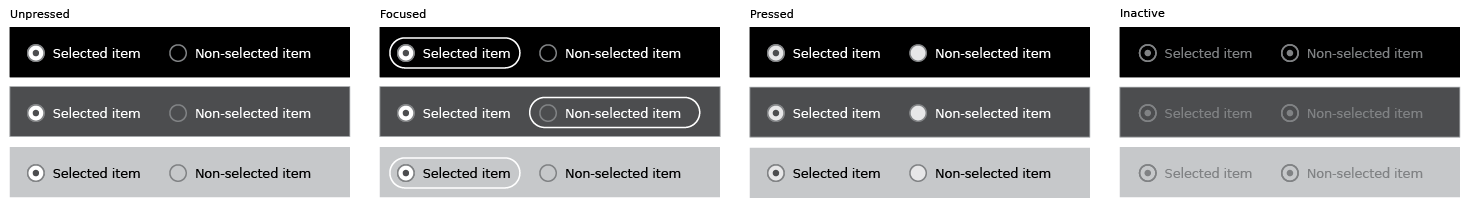
=====Radio Buttons===== |
=====Radio Buttons===== |
||
[[Image:radio.png]] |
[[Image:radio.png]] |
||
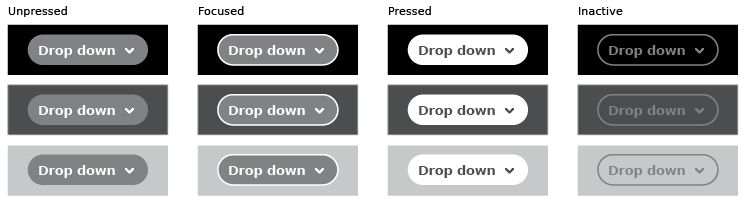
=====Popup Lists===== |
=====Popup Lists===== |
||
[[Image:popup_text.png]] |
[[Image:popup_text.png]] |
||
[[Image:popup_menu_text.png]] |
[[Image:popup_menu_text.png]] |
||
[[Image:popup_menu_icon-text.png]] |
[[Image:popup_menu_icon-text.png]] |
||
[[Image:popup_icon.png]] |
[[Image:popup_icon.png]] |
||
[[Image:popup_palette_icon.png]] |
[[Image:popup_palette_icon.png]] |
||
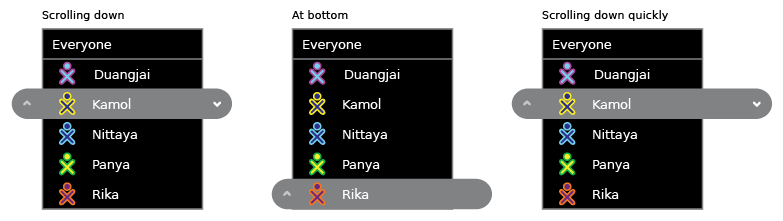
=====Combination Popup Lists===== |
=====Combination Popup Lists===== |
||
[[Image:combobox.png]] |
[[Image:combobox.png]] |
||
| Line 48: | Line 66: | ||
====Advanced Selection Controls==== |
====Advanced Selection Controls==== |
||
=====Color Picker===== |
=====Color Picker===== |
||
=====Date Picker===== |
=====Date Picker===== |
||
=====Object Picker===== |
=====Object Picker===== |
||
=====Find Palette===== |
=====Find Palette===== |
||
====Adjustment Controls==== |
====Adjustment Controls==== |
||
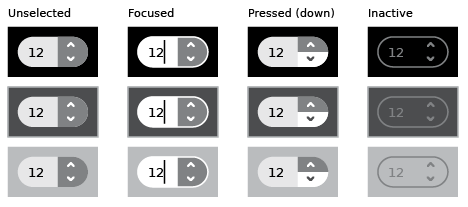
=====Steppers===== |
=====Steppers===== |
||
[[Image:stepper.png]] |
[[Image:stepper.png]] |
||
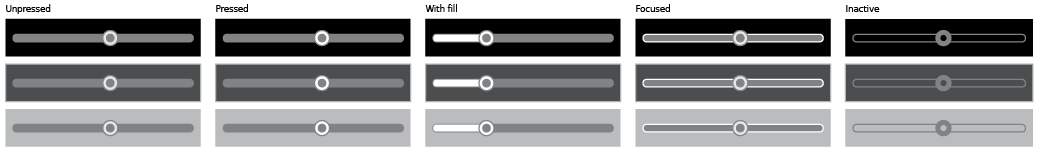
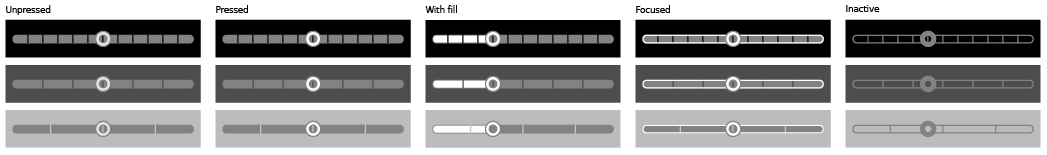
=====Sliders===== |
=====Sliders===== |
||
[[Image:sliders.png]] |
[[Image:sliders.png]] |
||
[[Image:sliders_indication.png]] |
[[Image:sliders_indication.png]] |
||
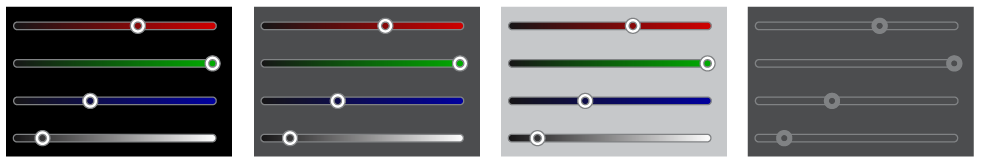
[[Image:sliders_color.png]] |
[[Image:sliders_color.png]] |
||
| Line 63: | Line 95: | ||
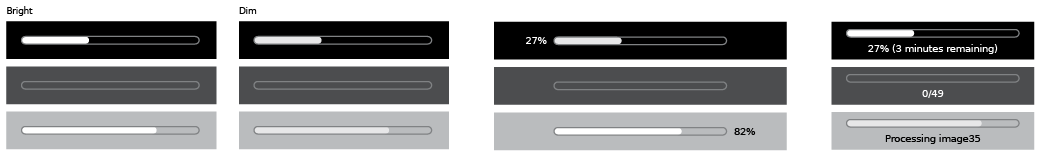
=====Determinate Progress Indicator===== |
=====Determinate Progress Indicator===== |
||
[[Image:progress_determinate.png]] |
[[Image:progress_determinate.png]] |
||
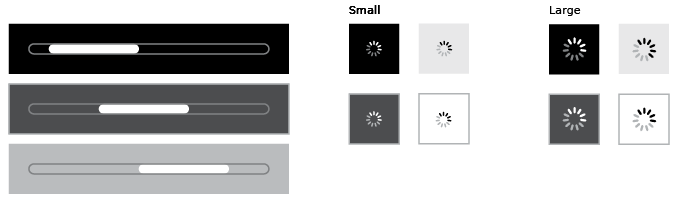
=====Indeterminate Progress Indicators===== |
=====Indeterminate Progress Indicators===== |
||
[[Image:progress_indeterminate.png]] |
[[Image:progress_indeterminate.png]] |
||
=====Level Indicators===== |
=====Level Indicators===== |
||
[[Image:indicator_level.png]] |
[[Image:indicator_level.png]] |
||
=====Rating Indicators===== |
=====Rating Indicators===== |
||
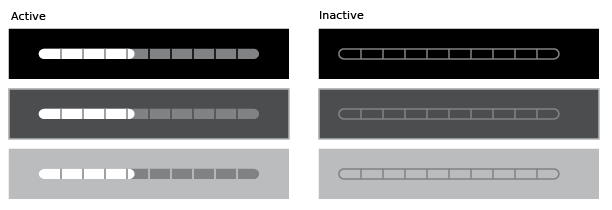
=====Relevance Indicators===== |
=====Relevance Indicators===== |
||
| Line 73: | Line 113: | ||
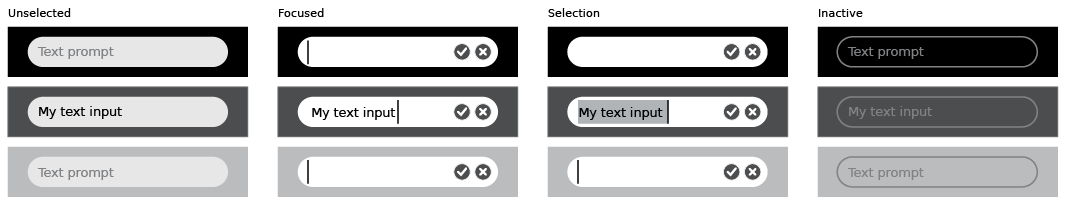
=====Text Fields===== |
=====Text Fields===== |
||
[[Image:textfield.png]] |
[[Image:textfield.png]] |
||
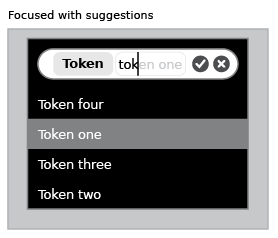
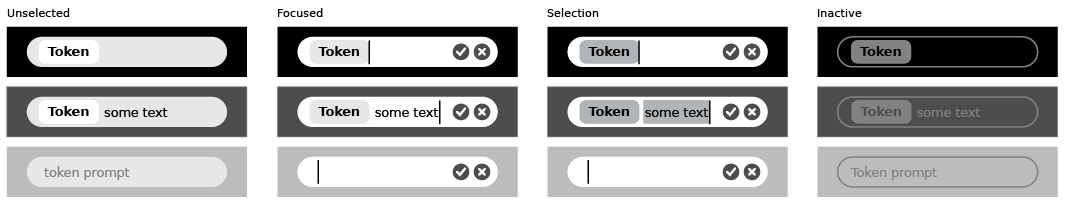
=====Tokenized Text Fields===== |
=====Tokenized Text Fields===== |
||
[[Image:textfield_suggestions.png]] |
[[Image:textfield_suggestions.png]] |
||
[[Image:textfield_tokenized.png]] |
[[Image:textfield_tokenized.png]] |
||
=====Search Fields===== |
=====Search Fields===== |
||
[[Image:searchfield.png]] |
[[Image:searchfield.png]] |
||
[[Image:searchfield_suggestions.png]] |
[[Image:searchfield_suggestions.png]] |
||
=====Password Fields===== |
=====Password Fields===== |
||
[[Image:passwordfield.png]] |
[[Image:passwordfield.png]] |
||
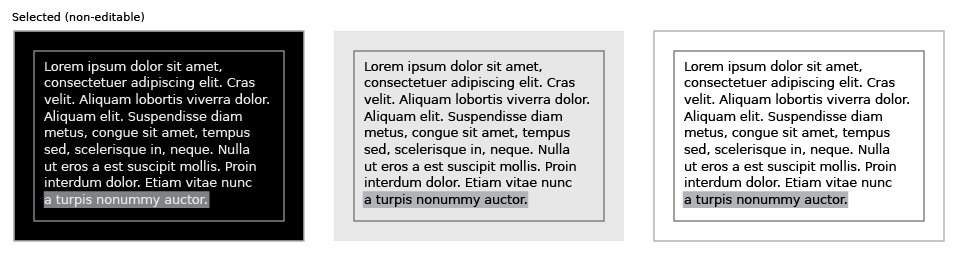
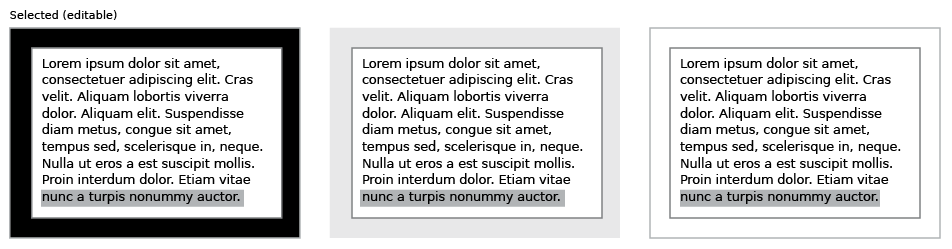
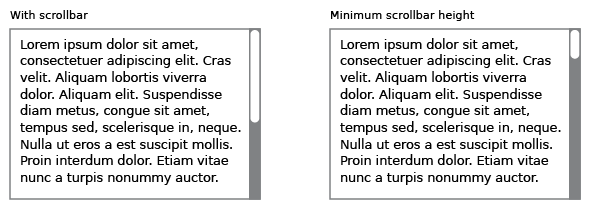
=====Multiline Text Fields===== |
=====Multiline Text Fields===== |
||
[[Image:textfield_multiline.png]] |
[[Image:textfield_multiline.png]] |
||
| Line 91: | Line 139: | ||
=====Vertical Rule===== |
=====Vertical Rule===== |
||
=====Logical Grouping===== |
=====Logical Grouping===== |
||
====View Controls==== |
====View Controls==== |
||
=====Basic Sort Bar===== |
=====Basic Sort Bar===== |
||
=====Advanced Sort Bar===== |
=====Advanced Sort Bar===== |
||
=====Sort Bar View Toggle===== |
=====Sort Bar View Toggle===== |
||
=====Tab Bar===== |
=====Tab Bar===== |
||
=====Tab Sidebar===== |
=====Tab Sidebar===== |
||
=====Disclosure Triangles===== |
=====Disclosure Triangles===== |
||
====Grouping Controls==== |
====Grouping Controls==== |
||
=====Separators===== |
=====Separators===== |
||
=====Trays===== |
=====Trays===== |
||
====Custom Controls==== |
====Custom Controls==== |
||
=====When to Use Custom Controls===== |
=====When to Use Custom Controls===== |
||
=====Custom Colors===== |
=====Custom Colors===== |
||
=====Control Sizing===== |
|||
====Toolbars==== |
|||
==== |
=====Control Sizing===== |
||
Revision as of 21:54, 5 April 2007
Controls
Sugar defines its own set of control widgets that will create the user interface on the laptops. Though most of the available controls will match developers' expectations, we've also developed some new controls and altered behaviors of others to better suit the user experience on the machines. With these new developments comes a new set of guidelines for their usage and placement which both maintains the broader set of goals and metaphors setup within Sugar and aids in the development of collaborative user interface environments.
Control Regions
In sugar, a predefined set of control regions provide the surfaces upon which controls may be placed. Limiting the background colors that the controls sit on allows for a consistent set of visual rules to define both the type and state of various controls while maintaining sufficient contrast even without the use of color. Shown to the right, the basic regions are the Canvas, Panel, Toolbar, and Palette.
Canvas: The canvas is the general purpose "creation" space within any activity — the region for drawing, writing, or otherwise working within it. Since creation ranks high among our goals, we also hope that this is the dominant region of the screen in most activities. The canvas region is specifically for generating content and 'should not' have any controls placed upon it. As such, the canvas may be any color the activity or the user desires, though Sugar specifies both white and black as the basic defaults.
Toolbars: Activity toolbars have a unique dark gray color which distinguishes them from the other control regions. The Frame also uses this unique shade of gray to indicate its purpose as an omnipresent toolbar that a child may activate from within any view or activity. Each activity will have a toolbar at the top of the screen, though when necessary additional toolbars may also be specified.
Panels: When appropriate, an activity may devote a portion of the screen to additional controls which make more sense outside of the toolbar and within the global activity context. Controls placed in this region should always remain relevant at all times, regardless of any other state associated with the activity or editing context.
Palettes: Palettes serve as multipurpose control regions which appear in several contexts. In an interface without traditional windows and menus, palettes step in to provide a versatile solution in many aspects of the user interface as the second layer of control. For a full description of their uses, please see the section on Palettes and Rollovers.
Controls: The remainder of this section focuses largely on the specific controls and guidelines for their usage within your activity's UI. The designs of all controls presented here follow a basic set of rules regarding colors, line weights, and sizing for each of its various states. More detail about these broader design decisions is discussed in the custom controls section.
Buttons
Text Buttons
Text with Icon Buttons
Icon Buttons
Toggle Buttons
Basic Selection controls
Checkboxes
Radio Buttons
Popup Lists
Combination Popup Lists
Advanced Selection Controls
Color Picker
Date Picker
Object Picker
Find Palette
Adjustment Controls
Steppers
Sliders
Indicator Controls
Determinate Progress Indicator
Indeterminate Progress Indicators
Level Indicators
Rating Indicators
Relevance Indicators
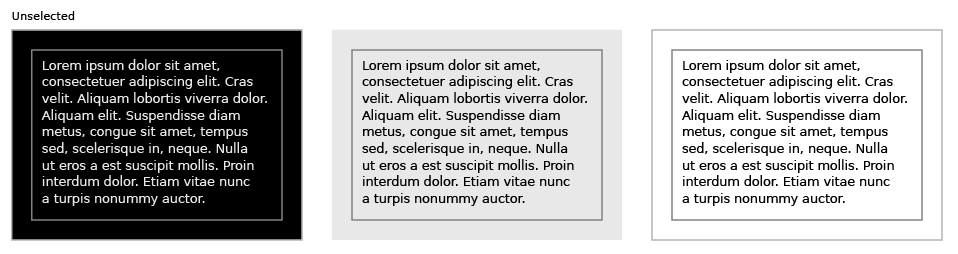
Text Controls
Text Fields
Tokenized Text Fields
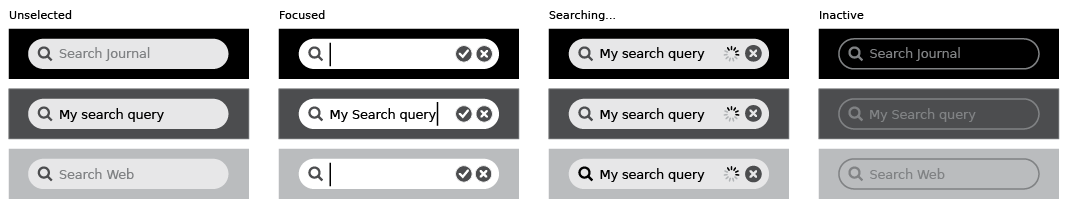
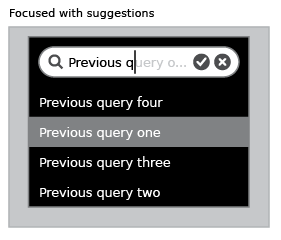
Search Fields
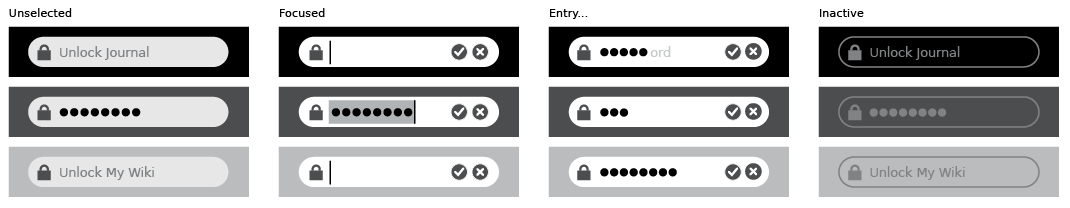
Password Fields