Creating a collection: Difference between revisions
| Line 118: | Line 118: | ||
'''<tt>library/</tt>''' - This directory contains all the metadata associated with the collection. It includes several configuration files which are discussed below in [[Creating_a_content_bundle#Configuration_Files|configuration files]]. |
'''<tt>library/</tt>''' - This directory contains all the metadata associated with the collection. It includes several configuration files which are discussed below in [[Creating_a_content_bundle#Configuration_Files|configuration files]]. |
||
'''<tt>index.html</tt>''' (optional) - This is the top-level navigation page for the collection. |
'''<tt>index.html</tt>''' (optional) - This is the top-level navigation page for the collection. The <tt>index.html</tt> page is the page that is displayed in the main frame of the reader when a child selects the collection from the library sidebar. If <tt>library.xml</tt> is present, the index page is automatically generated from that file. Otherwise, a static <tt>index.html</tt> page must be provided. |
||
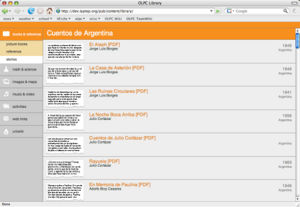
At right are two examples of <tt>index.html</tt> pages. The first is a standard index page auto-generated from a library.xml file |
At right are two examples of <tt>index.html</tt> pages. The first is a standard index page auto-generated from a <tt>library.xml</tt> file using the default library style sheet. The second is an index page adapted from a pre-existing digital collection that uses its own organization scheme and style sheets. For additional examples of index pages, visit the online version of the [http://dev.laptop.org/pub/content/library/ OLPC Library]. For information about various configurations of index pages, xml files, and style sheets, keep on reading! |
||
:''Note: XML automation is not yet in place, so for now, content bundles MUST provide a static index.html page. |
:''Note: XML automation is not yet in place, so for now, content bundles MUST provide a static index.html page. |
||
Revision as of 17:31, 16 July 2007
Overview
The OLPC Library is the set of content and materials (outside of the core OS and Activities) that ships with the XO laptops and school servers. In order to add your content to this repository, you must create a self-contained bundle for your content. This page is a proposed spec for such a bundle, providing the information you need to select, format, and package a content bundle.
Note: These instructions explain how to package browsable content for the OLPC library. Materials in a content bundle that need to be run by an Activity other than Browse will have to have a mime-type registered with the Browse activity so they can launch from there. Activities may be part of content packages for the library as well, for instance as sample code to be read; for more information, skip down to the FAQ.
Content bundles unpack into a directory under /home/olpc/Library.
Selecting Content
The first step to creating your content bundle is to determine what content should be included. In some cases, this is easy: everything! In other cases, however, there are additional considerations:
Size
How big is your collection? If the size of your entire collection is between 5-20MB, you're all set. Otherwise, you'll need to make two bundles-- one bundle of 5-20MB for use on individual laptops, and a second bundle of unlimited (but reasonable) size for inclusion on each school's library server.
Quality
Does your collection have a rating system in place? If so, consider including only top-rated material in your content bundle. Otherwise, think about "curating" a selection of high quality material to be included in your bundle (or bundles).
Relevance
Is your entire collection relevant to children? If so, terrific! If not, consider including only material that will help children learn, explore, and expand their worlds.
Language issues
Does your collection contain material in multiple languages? We hope it does! To the greatest extent possible, please give preference to materials that exist in multiple languages, or that can be easily translated by our localization team.
Licensing issues
What kind of copyright exists on the material in your collection? Do you have legal permission to archive and distribute it? Please be sure to review the licensing terms of your collection. For guidance on licensing, see: http://creativecommons.org/about/licenses/.
Formatting Content
- Add explanatory info about the browser...
Once you've determined the material you'd like to include in your content bundle (or, again, bundles-- since in many cases, you'll have to make two), you'll need to format it for use on the XO.
File Formatting
The first step of this process is to make sure that your collection is formatted in a file format that is supported by the library. (Other file formats may be supported on the XO, but not within the library). The following is a list of file formats supported by the library:
Text
- .txt, .doc, .abw - These formats can be read by AbiWord and will launch it from the browser. AbiWord will write .abw files.
- .pdf - This can be ready by xbook, which launches automatically from the browser when following a link to a pdf.
Multimedia document with layout
- .html - Parsed by the browser. Source will soon be viewable.
- .pdf - Read by xbook.
Formatted text
- .xml, .rss - Read by the browser and by penguinTV (as feeds).
Images
- .jpeg, .gif, .png - These can be viewed by many applications, including the browser.
- .svg - 99% supported.
Music
- .csound - This will be playable by TamTam... currently its XO build doesn't provide a way to save or load sound files, however.
- .ogg - See other common audio formats below; can be played by Helix or Gstreamer, not part of the current build.
- .mp3, .wav - These can be played by Helix or Gstreamer, standalone or as a browser plugin, when they are installed.
- .rm, .ra - This can be played by the Helix plugin when installed with a RealAudio codec.
- Currently, audio files selected in the browser will launch a player if it is present.
Video
- .ogg - Can be played by Helix or Gstreamer, standalone or as a plugin. These activities aren't in the current build, but there is a good Helix activity that you can download in a few steps. To play video, please download this activity along with some videos (see for instance this video).
- .mpeg, .mov, .wmv, .rm - See above.
Helix
- The Helix Media Activity has more information about media activity
Python
- The Develop activity will provide one way to view python files; the 'view source key' another.
Javascript
- This will viewable the same way page source can be viewed through the browser.
Etoys projects
- .pr files automatically launch etoys from the browser.
If you have a question about a file format that is not listed above, ask it on the talk page.
Visual Formatting
The second step of the formatting process is to make sure that your collection displays correctly on the XO. (The small screen can sometimes lead to unexpected formatting and display issues).
The easiest way to test the visual display of your material is to view it on an XO. If you don't have access to an XO-- or to another person who has one-- you can install and run the Sugar emulator on your computer. Emulating the XO has installation instructions.
Packaging Content
Once you've selected and formatted your content, the last thing to do is to package it as a bundle.
Bundle Structure


A content bundle is a directory compressed as a .zip file, renamed to end in .xol. Each content bundle must contain an index page called index.html, as well as a subdirectory called library that contains certain configuration files. Here is an example of a content bundle for a collection called "Dictionary":
Dictionary.xol/
dictionary/
A/
aardvark.html
abacus.html
acacia.html
B/
balloon.html
C/
...
library/
library.info
library-dictionary.svg
library.xml
library.css
icons/
index.html
dictionary/ - This is the "content" directory. It contains the content of the collection. The directory should have the same name as the collection's .xol file, except in lower case (and without the ".xol"). As you can see from the example above, the content directory can have any number of subdirectories.
library/ - This directory contains all the metadata associated with the collection. It includes several configuration files which are discussed below in configuration files.
index.html (optional) - This is the top-level navigation page for the collection. The index.html page is the page that is displayed in the main frame of the reader when a child selects the collection from the library sidebar. If library.xml is present, the index page is automatically generated from that file. Otherwise, a static index.html page must be provided.
At right are two examples of index.html pages. The first is a standard index page auto-generated from a library.xml file using the default library style sheet. The second is an index page adapted from a pre-existing digital collection that uses its own organization scheme and style sheets. For additional examples of index pages, visit the online version of the OLPC Library. For information about various configurations of index pages, xml files, and style sheets, keep on reading!
- Note: XML automation is not yet in place, so for now, content bundles MUST provide a static index.html page.
Configuration Files
The "library" directory contains all the metadata associated with the collection. It includes the following files:
library.info - The library.info file is a text file that follows a key/value pair format. It contains information about the source, version, language, and subject of the collection (among other things). An example library.info file, with explanatory information, is here.
library-dictionary.svg - This is the icon that represents the collection in the library navigation sidebar. The icon should have the same name as the collection's .xol file, except with library- at the front. The icon can be in any number of supported file formats, including SVG, JPEG, PNG, and GIF. See Choosing image formats for more information.
library.xml (optional) -
library.css (optional) - You can customize the look and feel of your index page by providing your own style sheet. The default style sheet, with information about classes and IDs, is here. If you do not provide your own style sheet, the default style sheet will be used.
icons/ (optional) -
Language and Localization
At this point, each collection must be in a single language. Library localization is still in development.
Packaging Instructions
Here is a step-by-step guide to packaging your content bundle.
- To
- be
- filled
- in...
FAQ
Can I package an activity as a content bundle?
Yes! Content bundles are designed to coexist with activity bundles. To package your activity as a content bundle, you just need to add the index.html page and the library directory (including relevant configuration files) to your existing activity bundle. Then, rename it as a .xol file and you should be all set.