Paint act: Difference between revisions
m (Tagging for merge with Draw) |
(Removing delete tag) |
||
| Line 1: | Line 1: | ||
{{merge| |
{{merge|Drawing Activity}} |
||
{{Translations}} |
{{Translations}} |
||
=Description & Goals= |
|||
{{Olpcboxtop|toptext=[[{{PAGENAME}}|Draw]]}} |
|||
{{ OBX activity |[[Image:drawing.svg]]|core|[http://www.lsi.usp.br/nate/oficina-doc/ Documentation] }} |
|||
{{ OBX source dev|projects/oficina}} |
|||
{{ OBX test <!--|[[Tests/Write|Write]]|2007-09-18--> }} |
|||
{{ OBX devtickets |paint/drawing-activity%20(oficina)}} |
|||
{{ OBX pootle|1=http://dev.laptop.org/git?p=projects/oficina;a=blob_plain;f=po/Paint.pot;hb=HEAD|2=xocore}} |
|||
{{ OBX team |Manusheel Gupta, [[User:Walter|Walter Bender]](Advisor), [[User:Eben|Eben Eliason]] (UI Design) | [[NATE-LSI]]}} |
|||
<small>see more [[:Category:OBX templates|templates]] or [[OBX proposals|propose new]]</small> |
|||
{{Olpcboxbottom}} |
|||
{{Status box |
|||
== Drawing Activity: A collaborative space for creation == |
|||
|activity=Draw |
|||
|icon=drawing.svg |
|||
|status=unknown |
|||
|version=4 |
|||
|base=Yes |
|||
|source=[http://dev.laptop.org/git.do?p=projects/oficina;a=summary Source] [http://dev.laptop.org/query?status=new&status=assigned&status=reopened&component=paint+%28oficina%29&order=priority Tickets] |
|||
|l10n=[[Oficina_de_Desenho/Localization|here]] |
|||
|contributors=[[NATE-LSI]], Manusheel Gupta, [[Walter Bender]](Advisor), Eben Eliason(UI Design) |
|||
}} |
|||
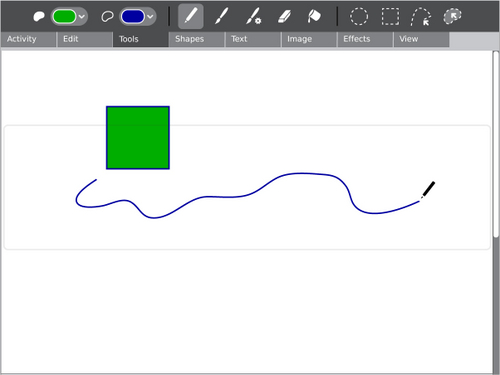
[[Image:activity_paint_tools.jpg|right|500px|thumb|Draw activity]] |
|||
It is being developed and adapted to the XO using Python for the team [[NATE-LSI]] (Integrated Systems Laboratory), in the [[Escola Politécnica|Polytechnical School]] at [[Universidade de São Paulo|University of São Paulo]], Brazil. |
|||
===Summary=== |
|||
== Graphical Interface == |
|||
[[Image:Oficina.jpg|350px|right|User interface]] |
|||
The Draw activity will provide a canvas for an individual or a group of children to express themselves creatively through drawing. |
|||
Its interface already is translated into diverse languages: Portuguese, English, French, Spanish, German, Chinese, Korean, Arab and Greek. |
|||
=== |
===Goals=== |
||
====Powerful Drawing Tools==== |
|||
The navigation through tabs facilitates the localization of the diverse available tools for category. |
|||
=====Drawing===== |
|||
Below, there are each tab and the tools that contain. |
|||
The paintbrush and the pencil will be the primary freeform drawing tools. The eraser will also come in handy as well. Brush and eraser sizes, shapes, and parameters may be adjusted via their secondary palettes. |
|||
==== |
=====Selection===== |
||
The Draw activity will support various selection styles. The simplest of these are the square and circular selection tools, whose behavior follows from their description. A unique approach to freeform selection will take the place of both the lasso and the polygon select tools we are familiar with. While in freeform selection mode, single clicks will create new points in the freeform shape, just as a polygon selection tool would. However, when the mouse button is held down, a freeform curve will be created. These two techniques can be used independently or in conjunction for creating complex selections shapes. Finally, we will support a very simple smart selection tool, akin to the magic wand in Photoshop. |
|||
<table border = "1"> |
|||
<tr> |
|||
<td><b>Tool</b></td> |
|||
<td><b>Description</b></td> |
|||
<td><b>Status</b></td> |
|||
</tr> |
|||
<tr> |
|||
<td>Share</td> |
|||
<td></td> |
|||
<td><font color="red">Não Implementado</font></td> |
|||
</tr> |
|||
<tr> |
|||
<td>Stop</td> |
|||
<td></td> |
|||
<td><font color="green">Implementado</font></td> |
|||
</tr> |
|||
</table> |
|||
==== |
=====Shapes===== |
||
The Draw activity escalates the idea of shapes to a level that most other drawing applications don't. Instead of a supporting a few shapes hidden among the other tools, the Draw activity will have a toolbar dedicated to them. By clicking and dragging, a child can create an instance of the currently selected shape at any size she chooses. The interactive placement system makes the shape too even more powerful. Additionally, each shape will have a secondary palette which allows various parameters to be set, such as the number of edges on a polygon, the number of points on a star, or the angles of a triangle. |
|||
<table border = "1"> |
|||
<tr> |
|||
<td><b>Tool</b></td> |
|||
<td><b>Description</b></td> |
|||
<td><b>Status</b></td> |
|||
</tr> |
|||
<tr> |
|||
<td>Undo</td> |
|||
<td></td> |
|||
<td><font color="green">Implementado</font></td> |
|||
</tr> |
|||
<tr> |
|||
<td>Redo</td> |
|||
<td></td> |
|||
<td><font color="green">Implementado</font></td> |
|||
</tr> |
|||
<tr> |
|||
<td>Copy</td> |
|||
<td></td> |
|||
<td><font color="green">Implementado</font></td> |
|||
</tr> |
|||
<tr> |
|||
<td>Paste</td> |
|||
<td></td> |
|||
<td><font color="green">Implementado</font></td> |
|||
</tr> |
|||
</table> |
|||
==== |
=====Text===== |
||
Simple text support will allow children to include typographic language within their drawings. This support will include fonts, colors, size, and placement of the type. |
|||
=====Image===== |
|||
<table border = "1"> |
|||
<tr> |
|||
<td><b>Tool</b></td> |
|||
<td><b>Description</b></td> |
|||
<td><b>Status</b></td> |
|||
</tr> |
|||
<tr> |
|||
<td>Pencil</td> |
|||
<td></td> |
|||
<td><font color="green">Implementado</font></td> |
|||
</tr> |
|||
<tr> |
|||
<td>Brush</td> |
|||
<td></td> |
|||
<td><font color="green">Implementado</font></td> |
|||
</tr> |
|||
<tr> |
|||
<td>Eraser</td> |
|||
<td></td> |
|||
<td><font color="green">Implementado</font></td> |
|||
</tr> |
|||
<tr> |
|||
<td>Freeform</td> |
|||
<td></td> |
|||
<td><font color="green">Implementado</font></td> |
|||
</tr> |
|||
<tr> |
|||
<td>Bucket</td> |
|||
<td></td> |
|||
<td><font color="green">Implementado</font></td> |
|||
</tr> |
|||
<tr> |
|||
<td>Rectangular Marquee</td> |
|||
<td></td> |
|||
<td><font color="green">Implementado</font></td> |
|||
</tr> |
|||
</table> |
|||
Children may import images into their drawing as well. They will have the option to paste an image and place it interactively, or turn the image into a stamp. As a stamp, it is effectively a brush that they can paint with as they please. |
|||
==== Tab Shapes ==== |
|||
====Interactive Placement==== |
|||
<table border = "1"> |
|||
<tr> |
|||
<td><b>Tool</b></td> |
|||
<td><b>Description</b></td> |
|||
<td><b>Status</b></td> |
|||
</tr> |
|||
<tr> |
|||
<td>Ellipse</td> |
|||
<td></td> |
|||
<td><font color="green">Implementado</font></td> |
|||
</tr> |
|||
<tr> |
|||
<td>Rectangle</td> |
|||
<td></td> |
|||
<td><font color="green">Implementado</font></td> |
|||
</tr> |
|||
<tr> |
|||
<td>Line</td> |
|||
<td></td> |
|||
<td><font color="green">Implementado</font></td> |
|||
</tr> |
|||
<tr> |
|||
<td>Polygon</td> |
|||
<td></td> |
|||
<td><font color="yellow">Em Implementação</font></td> |
|||
</tr> |
|||
<tr> |
|||
<td>Parallelogram</td> |
|||
<td></td> |
|||
<td><font color="green">Implementado</font></td> |
|||
</tr> |
|||
<tr> |
|||
<td>Arrow</td> |
|||
<td></td> |
|||
<td><font color="green">Implementado</font></td> |
|||
</tr> |
|||
<tr> |
|||
<td>Star</td> |
|||
<td></td> |
|||
<td><font color="green">Implementado</font></td> |
|||
</tr> |
|||
<tr> |
|||
<td>Trapezoid</td> |
|||
<td></td> |
|||
<td><font color="green">Implementado</font></td> |
|||
</tr> |
|||
<tr> |
|||
<td>Triangle</td> |
|||
<td></td> |
|||
<td><font color="green">Implementado</font></td> |
|||
</tr> |
|||
<tr> |
|||
<td>Heart</td> |
|||
<td></td> |
|||
<td><font color="red">Não Implementado</font></td> |
|||
</tr> |
|||
</table> |
|||
Although the Draw activity will be in raster format in its early iterations, it will have a powerful interactive placement system which prevents this from limiting creative output. Whenever a shape, image, textbox, or pasted graphic is created, it will live within a layer above the drawing. Here it will sport manipulation handles, allowing the child to resize it, rotate it, and move it around before committing it (destructively) to the raster image below. This second step will become part of the undo stack, so that the child can easily pluck the shape back out of the image and reposition it without having to draw it again. |
|||
==== Tab Text ==== |
|||
To understand the usefulness of this feature, consider attempting to draw an ice cream cone. You can select a triangle shape, but by default the triangle is equilateral and sits on its base. With interactive placement mode, a child may create the triangle, rotate it 180 degrees, stretch it vertically, and then proceed to draw some spherical scoops of ice cream on top. |
|||
<table border = "1"> |
|||
<tr> |
|||
<td><b>Tool</b></td> |
|||
<td><b>Description</b></td> |
|||
<td><b>Status</b></td> |
|||
</tr> |
|||
<tr> |
|||
<td>Type</td> |
|||
<td></td> |
|||
<td><font color="green">Implementado</font></td> |
|||
</tr> |
|||
</table> |
|||
==== |
====Tablet Support==== |
||
The resistive tablet feature distinguishes our laptops from many others. We aim to take full advantage of this within the Draw activity. A single touch to the tablet area with a stylus will reveal an outline on screen mapping the tablet to the drawing canvas with absolute positioning. The outline will remain fixed in the center of the screen at all times. In order to allow drawing on all portions of the canvas, the canvas edges will be allowed to scroll into the middle of the screen. In order to make scrolling natural while using the tablet, input events received while the grab key is held will scroll the canvas instead of making marks. |
|||
<table border = "1"> |
|||
<tr> |
|||
<td><b>Tool</b></td> |
|||
<td><b>Description</b></td> |
|||
<td><b>Status</b></td> |
|||
</tr> |
|||
<tr> |
|||
<td>Insert Image</td> |
|||
<td></td> |
|||
<td><font color="green">Implementado</font></td> |
|||
</tr> |
|||
<tr> |
|||
<td>Rotate Left</td> |
|||
<td></td> |
|||
<td><font color="yellow">Em Implementação</font></td> |
|||
</tr> |
|||
<tr> |
|||
<td>Rotate Right</td> |
|||
<td></td> |
|||
<td><font color="yellow">Em Implementação</font></td> |
|||
</tr> |
|||
</table> |
|||
The tablet can be used in conjunction with any of the drawing tools; When a drawing tool is not selected at time of activation, the pencil tool will be selected automatically, focusing the Tools toolbar. While drawing, the outline will appear at ~80% opacity so as to be readily visible without completely obscuring the image beneath it. When the stylus leaves the tablet, the outline will dim to ~15% opacity, allowing the child to view her new strokes as part of the larger image while hinting at position so that she may resume drawing again at the point she desires. |
|||
==== Tab Effects ==== |
|||
While the tablet is active, a motionless touch will render the cursor for the appropriate drawing tool at the touched location on screen, without making an immediate mark. Only once a stroke (mouse motion over some threshold) has been started will the resulting mark begin drawing on screen. This allows the child to place the stylus, evaluate its position, and then pick it up and readjust as necessary without accidentally making marks in the wrong location. |
|||
<table border = "1"> |
|||
<tr> |
|||
<td><b>Tool</b></td> |
|||
<td><b>Description</b></td> |
|||
<td><b>Status</b></td> |
|||
</tr> |
|||
<tr> |
|||
<td>Grayscale</td> |
|||
<td></td> |
|||
<td><font color="green">Implementado</font></td> |
|||
</tr> |
|||
<tr> |
|||
<td>Negative</td> |
|||
<td></td> |
|||
<td><font color="red">Não Implementado</font></td> |
|||
</tr> |
|||
</table> |
|||
After a period of ~10 seconds without any tablet input, the outline guide will disappear completely, eliminating the visual distraction when the trackpad (or mouse) resumes control. |
|||
== Characteristics == |
|||
* Through the simultaneous sending of messages, it allows that users draw in set despite in different computers. |
|||
* It allows to integrate drawing and texts in one same physical space. |
|||
====Behavior Brushes, Shapes, and Filters==== |
|||
= NATE LSI-USP = |
|||
Behavior tools are an extensible feature which allow children to create and share their own individual brushes, shapes and filters. When viewing a behavior palette, a child will see the name of the selected behavior, its parameters, and a script window that defines the behavior in code. She may adjust the parameters as with any other tool, but she may also add new parameters, edit the script, or create new behaviors from scratch. The activity will automatically expose the appropriate events for the various behaviors (such as start, draw, stop - roughly mapping to mouseDown, enterFrame, mouseUp), including timer events for behaviors that require continuous input. In addition to these events, a list of exposed properties (such as mouse position and velocity) and methods (such as drawing tools) would also be available. |
|||
== Related Links == |
|||
* [[LSI]] |
|||
* [[FACIL]] |
|||
* [[Musical Editor]] |
|||
* Drawing Activity |
|||
* [[LíNGUO]] |
|||
* [[Quebra-Cabeca Musical|Music]] |
|||
* [[Jogo do Piano]] |
|||
* [[Quimera]] |
|||
As an example, a "Mirror" behavior may be a standard behavior brush. It might have a parameters defining the angle at which to mirror. The start event would then set up the axis at the specified angle through the cursor's position. Subsequent draw events would then draw lines as usual, but also mirror them across this axis. This would make drawing all nature of symmetric shapes a breeze. |
|||
== Source Codes and Projects in Development == |
|||
* [http://code.google.com/p/facilhtml Fácil] |
|||
* [http://code.google.com/p/editor-musical Editor Musical] |
|||
* [http://code.google.com/p/oficina Oficina de Desenho Colaborativa] |
|||
* [http://code.google.com/p/qcmusical/ Quebra Cabeça Musical] |
|||
* [http://code.google.com/p/jogodopiano Jogo do Piano] |
|||
These behaviors would be treated as objects within the Journal, and would be passed around and modified. This feature will not make it into the early iterations of Draw, but we hope to add it later. |
|||
===Collaboration=== |
|||
[[Category:Software ideas]] |
|||
[[Category:OLPC Brazil]] |
|||
=Visual Design= |
|||
===Media=== |
|||
{|border=1 cellpadding=3 cellspacing=0 style="border: 1px #666666 solid; border-collapse: collapse; background: #f9f9f9;" |
|||
!style="background:#cccccc;"|Document!!style="background:#cccccc;"|Description |
|||
|- |
|||
|[[Media:activity_paint.ai.zip|Activity Mockup (196KB)]] [[:image:activity_paint.ai.zip| <font color='gray'>history</font>]]||Adobe Illustrator file containing mockups for each toolbar |
|||
|} |
|||
<br clear='all'> |
|||
===Screenshots=== |
|||
{|style="border: solid 1px gray; margin: 1em auto 1em; auto" |
|||
|- |
|||
| valign="top"| |
|||
[[Image:activity_paint_edit.jpg|300px|thumb|center|Editing commands]] |
|||
| valign="top"| |
|||
[[Image:activity_paint_tools.jpg|300px|thumb|center|Drawing tools]] |
|||
| valign="top"| |
|||
[[Image:activity_paint_shapes_polygon.jpg|300px|thumb|center|Creating shapes]] |
|||
|- |
|||
| valign="top"| |
|||
[[Image:activity_paint_text.jpg|300px|thumb|center|Inserting text]] |
|||
| valign="top"| |
|||
[[Image:activity_paint_image.jpg|300px|thumb|center|Manipulating images]] |
|||
|} |
|||
=Development= |
|||
=====[[Talk:Draw#Feature Requests|Feature Requests]]===== |
|||
=====[[Talk:Draw#Implementation Discussion|Implementation Discussion]]===== |
|||
=====[[Draw/Versions|Version History]]===== |
|||
===Source=== |
|||
Since [http://olpc.download.redhat.com/olpc/streams/development/build505/ build 505], code has changed to a new [[Drawing_Activity | Sugarized activity]], fully written in [[Python]]. |
|||
http://dev.laptop.org/git.do?p=projects/oficina |
|||
===RPMs=== |
|||
*none available |
|||
===Resources=== |
|||
=Functional Test= |
|||
[[Paint_Activity_Test_Plan]] |
|||
Revision as of 17:33, 26 October 2007
| Please copy/paste "{{Translationlist | xx | origlang=en | translated={{{translated}}}}}" (where xx is ISO 639 language code for your translation) to Paint act/translations | HowTo [ID# 73409] +/- |
Description & Goals
| Draw | |
| Status: | unknown |
| Version: | 4 |
| Base: | Yes |
| Source: | Source Tickets |
| l10n: | here |
| Contributors | |
| NATE-LSI, Manusheel Gupta, Walter Bender(Advisor), Eben Eliason(UI Design) | |
Summary
The Draw activity will provide a canvas for an individual or a group of children to express themselves creatively through drawing.
Goals
Powerful Drawing Tools
Drawing
The paintbrush and the pencil will be the primary freeform drawing tools. The eraser will also come in handy as well. Brush and eraser sizes, shapes, and parameters may be adjusted via their secondary palettes.
Selection
The Draw activity will support various selection styles. The simplest of these are the square and circular selection tools, whose behavior follows from their description. A unique approach to freeform selection will take the place of both the lasso and the polygon select tools we are familiar with. While in freeform selection mode, single clicks will create new points in the freeform shape, just as a polygon selection tool would. However, when the mouse button is held down, a freeform curve will be created. These two techniques can be used independently or in conjunction for creating complex selections shapes. Finally, we will support a very simple smart selection tool, akin to the magic wand in Photoshop.
Shapes
The Draw activity escalates the idea of shapes to a level that most other drawing applications don't. Instead of a supporting a few shapes hidden among the other tools, the Draw activity will have a toolbar dedicated to them. By clicking and dragging, a child can create an instance of the currently selected shape at any size she chooses. The interactive placement system makes the shape too even more powerful. Additionally, each shape will have a secondary palette which allows various parameters to be set, such as the number of edges on a polygon, the number of points on a star, or the angles of a triangle.
Text
Simple text support will allow children to include typographic language within their drawings. This support will include fonts, colors, size, and placement of the type.
Image
Children may import images into their drawing as well. They will have the option to paste an image and place it interactively, or turn the image into a stamp. As a stamp, it is effectively a brush that they can paint with as they please.
Interactive Placement
Although the Draw activity will be in raster format in its early iterations, it will have a powerful interactive placement system which prevents this from limiting creative output. Whenever a shape, image, textbox, or pasted graphic is created, it will live within a layer above the drawing. Here it will sport manipulation handles, allowing the child to resize it, rotate it, and move it around before committing it (destructively) to the raster image below. This second step will become part of the undo stack, so that the child can easily pluck the shape back out of the image and reposition it without having to draw it again.
To understand the usefulness of this feature, consider attempting to draw an ice cream cone. You can select a triangle shape, but by default the triangle is equilateral and sits on its base. With interactive placement mode, a child may create the triangle, rotate it 180 degrees, stretch it vertically, and then proceed to draw some spherical scoops of ice cream on top.
Tablet Support
The resistive tablet feature distinguishes our laptops from many others. We aim to take full advantage of this within the Draw activity. A single touch to the tablet area with a stylus will reveal an outline on screen mapping the tablet to the drawing canvas with absolute positioning. The outline will remain fixed in the center of the screen at all times. In order to allow drawing on all portions of the canvas, the canvas edges will be allowed to scroll into the middle of the screen. In order to make scrolling natural while using the tablet, input events received while the grab key is held will scroll the canvas instead of making marks.
The tablet can be used in conjunction with any of the drawing tools; When a drawing tool is not selected at time of activation, the pencil tool will be selected automatically, focusing the Tools toolbar. While drawing, the outline will appear at ~80% opacity so as to be readily visible without completely obscuring the image beneath it. When the stylus leaves the tablet, the outline will dim to ~15% opacity, allowing the child to view her new strokes as part of the larger image while hinting at position so that she may resume drawing again at the point she desires.
While the tablet is active, a motionless touch will render the cursor for the appropriate drawing tool at the touched location on screen, without making an immediate mark. Only once a stroke (mouse motion over some threshold) has been started will the resulting mark begin drawing on screen. This allows the child to place the stylus, evaluate its position, and then pick it up and readjust as necessary without accidentally making marks in the wrong location.
After a period of ~10 seconds without any tablet input, the outline guide will disappear completely, eliminating the visual distraction when the trackpad (or mouse) resumes control.
Behavior Brushes, Shapes, and Filters
Behavior tools are an extensible feature which allow children to create and share their own individual brushes, shapes and filters. When viewing a behavior palette, a child will see the name of the selected behavior, its parameters, and a script window that defines the behavior in code. She may adjust the parameters as with any other tool, but she may also add new parameters, edit the script, or create new behaviors from scratch. The activity will automatically expose the appropriate events for the various behaviors (such as start, draw, stop - roughly mapping to mouseDown, enterFrame, mouseUp), including timer events for behaviors that require continuous input. In addition to these events, a list of exposed properties (such as mouse position and velocity) and methods (such as drawing tools) would also be available.
As an example, a "Mirror" behavior may be a standard behavior brush. It might have a parameters defining the angle at which to mirror. The start event would then set up the axis at the specified angle through the cursor's position. Subsequent draw events would then draw lines as usual, but also mirror them across this axis. This would make drawing all nature of symmetric shapes a breeze.
These behaviors would be treated as objects within the Journal, and would be passed around and modified. This feature will not make it into the early iterations of Draw, but we hope to add it later.
Collaboration
Visual Design
Media
| Document | Description |
|---|---|
| Activity Mockup (196KB) history | Adobe Illustrator file containing mockups for each toolbar |
Screenshots
Development
Feature Requests
Implementation Discussion
Version History
Source
Since build 505, code has changed to a new Sugarized activity, fully written in Python.
http://dev.laptop.org/git.do?p=projects/oficina
RPMs
- none available