OLPC Human Interface Guidelines
Introduction
Who Should Read This Document
These guidelines are targeted primarily at developers who are building tools for the OLPC laptop. They provide an in-depth view of the various features of Sugar, the laptop user interface, and focus closely on the parts of the UI that pertain directly to software development and the ways in which applications, embedded into "activities," interact with the operating system.
However, as these guidelines are intended to provide a comprehensive overview of the user interface, these pages should also be of general interest. Hopefully the descriptions of the various UI elements, particularly in the Laptop Experience section, will quench the thirst of all who want to better understand the project and its goals.
How to Read This Document
Undoubtedly, many who have made it to this page have read at least one set of human-interface guidelines in the past. Nonetheless, we strongly request that you read the content of this document in full. Many of the terms contained within will be quite familiar to you, however, we urge you to review them anyway, since our approach to the user experience shifts away from the traditional desktop. As such, this document may introduce some unfamiliar ideas around such otherwise familiar terms that you should consider throughout development.
While we would urge you to read this document once from start to finish, extensive use of both internal and external hyperlinking allows you to peruse its contents at will. Hopefully this will make revisiting particular parts of the guidelines quick and easy, and will allow you to move naturally through the details that pertain most to you. Additionally, where relevant we have included links to the APIs in order to make the relationship between design and implementation clearer. Please take advantage of this as you develop for the laptops.
Core Ideas
Activities, Not Applications
Though it might take a little while to get used to, there are no software applications in the traditional sense on the laptop. The laptop user focuses around "activities." This is more than a new naming convention; it represents the intrinsic quality of the learning experience we hope the children will have when using the laptop. Activities are distinct from applications in their foci—collaboration and expression—and their implementation—journaling and iteration.
Presence is Always Present
Everyone has the potential of being both a learner and a teacher. We have chosen to put collaboration at the core of the user experience in order to realize this potential. The omnipresence of members of the learning community will facilitate children in taking responsibility for one another's learning as well as their own. The exchange of ideas amongst peers can both make the learning process more engaging and also stimulates critical thinking skills. We hope to encourage this type of social interaction with the laptops.
In order to facilitate a collaborative learning environment, the laptops employ a mesh network that interconnects all laptops within range. By exploiting this connectivity, every activity has the potential to be a networked activity. We aspire that all activities take advantage of the mesh; any activity that is not mesh-aware should perhaps be rethought in light of connectivity. As an example, consider the web-browsing activity bundled with the laptop distribution. Normally one browses in isolation, perhaps on occasion sending a friend a favorite link. On the laptop, however, a link-sharing feature integrated into the browser activity transfors the solitary act of web-surfing into a group collaboration. Where possible, all activities should embrace the mesh and place strong focus on facilitating such collaborative processes.
Tools of Expression
Starting from the premise that we want to make use of what people already know in order to make connections to new knowledge, our approach focuses on thinking, expressing, and communicating with technology. The laptop is a "thing to think with"; we hope to make the primary activity of the children one of creative expression, in whatever form that might take. Thus, most activities will focus on the creation of some type of object, be it a drawing, a song, a story, a game, or a program. In another shift in the language used to describe the user experience, we refer to objects rather than files as the primary stuff of creative expression.
As most software developers would agree, the best way to learn how to write a program is to write one, or perhaps teach someone else how to do so; studying the syntax of the language might be useful, but it doesn't teach one how to code. We hope to apply this principal of "learn through doing" to all types of creation, e.g., we emphasise composing music over downloading music. We also encourage the children to engage in the process of collaborative critique of their expressions and to iterate upon their expression through a process of debugging.
The objectification of the traditional filesystem speaks more directly to real-world metaphors: instead of a sound file, we have an actual sound; instead of a text file, a story. In order to support this concept, activity developers may define object types and associated icons to represent them.
Journaling
The concept of the journal, a written documentation of everyday events, is generally understood, albeit in various forms across cultures. A journal typically chronicles the activities one has done throughout the day. We have chosen to adopt a journaling metaphor for the filesystem as our basic approach to file organization. While the underlying impementation of such a filesystem does not differ significantly from some of those in contemporary operating systems, it also holds less importance than the journal abstraction itself.
At its core, our journal concept embodies the idea that the filesystem records a history of the things you've done, or, more specifically, the activities you've participated in. Its function as the store of the objects created while performing those activities is secondary, although also important. The journal naturally lends itself to a chronological organization (although it can be tagged, searched, and sorted by a variety of means). As a record of things you've done—not just the things you've saved—the journal will read much like a portfolio or scrapbook history of the children's interactions with their machine and also with their peers. The journal combines entries explicitly created by the children with those which are implicitly created through participation in activities; developers must think carefully about how an activity integrates with the journal more so than with a traditional filesystem that functions independently of an application. The activities, the objects, and the means of recording all tightly integrate to create a different kind of computer experience.
Design Fundamentals
Know Your Audience
Inexperienced
The goal of OLPC is to provide children with new opportunities to explore, experiment, and express themselves. Many children in need of such opportunities have previously had little or no access to computing, and so will be unfamiliar with the laptop and how to interact with it. This will undoubtedly have effects on some aspects of activity development. On the one hand, it means that developers must focus energy into making interfaces discoverable, wholly intuitive, and building metaphors that strengthen and clarify the interface. On the other hand, since the laptop will the be the first experience of computing for many children, activities do not have to be overly true to legacy behaviors or expectations. This frees developers to innovate.
Young
Many of the children who will receive laptops are just entering kindergarten; others will be in their young teenage years. Therefore, it is important to develop activities in ways that scale across age levels.
International
The OLPC initiative, by its nature, requires international involvement and participation. Developers must keep in mind the broad range of cultures and languages that the laptops must transcend. In particular, activities should not depend on western icons and modes of thinking, but should abstract ideas to a level that would be familiar to humankind in general, where possible. For instace, consider the camera button on the keyboard. Though one might be inclined to label this key with a small image of a camera and lens, the eye graphic speaks directly to our human capacity for vision, providing a cross-cultural icon that represents the compute's ability to capture what it sees.
Key Design Principles
Low floor, no ceiling.
Performance
The OLPC laptop bucks the trend of "more, faster, fatter"; we aim to provide a computer tailored to the needs of children in the context of their learning, not to the needs of frantic video games or office applications. We are, however, working within constraints of component cost, robustness, and power consumption. To satisfy these contraints, we have opted for NAND flash rather than a harddisk and a modest 128MB of memory (Please see hardware specifications). Thus developers must make every effort to write efficient code while minimizing memory usage.
Since there is no swap space on the laptop, only a limited number of activities can run concurrently; the Sugar UI exposes these details directly to the user. The home screen features an activity ring that contains icons representing each instance of an open activity. The size of the ring segment that a given activity occupies represents its overall memory usage; when the ring fills up, no additional activities may be launched until some resources are freed up. Take these limitations into account as you develop activities, since they will have a greater impact on the performance of your software on the laptop than on other platforms.
Usability
OLPC places an emphasis on discoverability and usability due to our target audience. Usability has everything to do with the actual behavior of the activities, the layout of the buttons and tools, and the feedback that the interface provides to the user through interaction. Ultimately, the design decisions that make your activities usable will depend greatly on the type of activity you are developing, and it will be up to you to consider carefully the kinds of interactions users will expect when presented with it. As a general rule, if the interface provided does what the user expects it to, you are off to a good start. However, since it is quite difficult to know what the user will expect—and in practice not all users will expect the same things—there is no substitue for user testing.
Simplicity
We designed the entire laptop interface with a goal of simplicity. It can be tempting—and also quite easy—to add an overabundance of features to software: the abundance of MIPS and memory exacerbate the software-bloat phenomenon. The laptop hardware "limitations" lead toward a more concise direction and aid in designing for simplicity.
Keep in mind that simple doesn't necessarily mean limited. OLPC hopes to demostrate to the world that simple—even minimal—controls can have great expressive power. Avoid bloated interfaces that do too much, and limit the controls to those immediately relevant to the task at hand. Rather than creating a "Swiss Army knife" of an activity, think of the laptop itself as the knife, and instead develop a particular tool for that knife that does one thing, and does it very well. When all the activities on the laptop embrace this idea, the true power of the laptop will emerge.
Reliability
Of course we want to avoid instances where things go wrong; this should be a goal for every piece of software. We are committed to ensuring that the UI framework prevents activities from causing system crashes; Developers should consider a "fail-soft" approach to their designs, such as incorporating a suitable behavior for the spontaneous termination of an activity.
Security
(Mention the "walled garden".)
Adaptabilty
There are several variable use conditions that should be taken into consideration in designing activities: the laptop has both a grayscale (sunlight) mode and a color (backlight) mode; the mesh—while always available—may or may not be connected to the Internet at the time the activity is active; the laptop may be configured in either laptop mode (keyboard and touchpad exposed) or ebook mode (game controller, camera, microphone and speakers only). Signal strengths, and therefore bandwidth, may fluctuate, and at times activity partipants may even drop off temporarily. Activities should handle all of these cases with care. E.g., temporary loss of connectivity should be handled silently, and reconnection of an individual to an activity they were previously participating in should happen with no noticeable side-effects.
Recoverability
Interoperability
Mobility
Transparency
OLPC also hopes to encourage the children using the laptops to explore the the technology under the surface. Towards this end, a view source key has been added to the laptop keyboards, providing them with instant access to the code that enables the activities that they use from day to day. This key will allow those interested to peel away layers of abstraction, digging deeper into the codebase as they learn.
To enable such layered exploration, OLPC has written much of what can be in Python, a scripting language, to enable children to view the source code. This means, aside from general good practice, code should be both readable and well commented. The [PEP 8] style guidelines for Python provide an excellent resource, and OLPC recommends that developers follow the practices layed out therein unless a compelling reason not to exists.
Accessibility
The Laptop Experience
Introduction
As you begin developing activities, it is help to understand OLPC's goals for the laptops, as well as the metaphors and interactions we are using. We hope this overview will provide insight into the ways in which activities can integrate smoothly with the operating system and, just as importantly, with other activities and other laptops on the mesh network.
Most developers are familiar with the desktop metaphor that dominates the modern-day computer experience. This metaphor has evolved over the past 30 years, giving rise to distinct classes of interface elements that we expect to find in every OS: desktop, icons, files, folders, windows, etc. While this metaphor makes sense at the office—and perhaps even at home—it does not translate well into a collaborative environment such as the one that the OLPC laptops will embody. Therefore, we have adopted a new set of metaphors that emphasize community. While there are some correlations between the Sugar UI and those of traditional desktops, there are also clear distinctions. It is these distinctions that are the subject of the remainder of this section. We highlight the reasoning behind our shift in perspective and detail functionality with respect to the overall laptop experience.
- Desktop : Neighborhood
- Menubar : The Frame
- Hierarchical Filesystem : Journal
- Applications : Activities
- Files : Objects
Zoom Metaphor
Given that the mesh network is a permanent fixture of every laptop, Sugar represents the local ethernet community explicitly in the interface. A zoom is used to relate four discrete views, each of which caters to a particular set of goals: Home, Friends, Neighborhood, and Activity. Using keyboard shortcuts or controls built into the Frame, one may zoom in and out (See figure), seeing more or less of the activity on the mesh.
Home
Of all the zoom levels, the Home view relates most closely to the traditional desktop. As the first screen presented to the user at startup, it serves as a starting point for the exploration of both the mesh network and also of their personal activities and objects. From this view, one may either back up first to a circle of Friends, and beyond that to a view of the entire mesh Neighborhood, or, instead, zoom in to focus on a particular Activity.
The Home view interface is minimal. In the center of the screen, the XO icon—rendered in user-specified colors—represents the child to whom the laptop belongs. The activity ring surrounds the character, indicating all of the currently open activities. Furthermore, the section of the ring that a given activity occupies directly represents the amount of memory that the particular activity requires to run, providing immediate visual feedback about memory contstraints and exposing a means for the user to manage their resources. Most activity management happens here: starting new private activities, ending current activities, and switching the currently active activity.
When used in conjunction with the Bulletin-Board, the Home view becomes the most direct correlate to a typical PC desktop: as a place for keeping things handy: tomorrow's homework, the drawing I'm working on, a favorite song, a reminder to myself to take out the trash.
Friends
The Friends view takes a small step back from the Home space, opening up the screen to include one's circle of friends. Essentially, this view represents a spatially viewable and editable buddy list. From here one can add or remove friends and move individuals around, perhaps forming them into logical groups—the four friends on the right half of the screen, for instance, might be "my drawing group." All of your friends receive invitations whenever you start an activity from the Friends view, making collaboration implicit. Moreover, this view allows one to see what activities your friends are presently engaged in, providing the opportunity to join any non-private activities. Already, you can see how this view changes the usual method of application launch, allowing one to start new networked activities or join existing ones directly.
Neighborhood
Zooming out one more step we reach the Neighborhood view. Here we see everyone on the local mesh. At this level we (intend to) support a variety of views, each with a different focus: the individuals; the activities in which they are presently engaged; etc. In the figure, individuals are shown clustered around their currently active activities, providing a direct visual representation of the popularity of an activity, since group size is immediately perceptible.
While the Neighborhood view (currently) doesn't provide any true spatial or geogpraphical data, it does provide an at-a-glace social geography of the mesh and its participants. Similar to the Friends view, launching an activity here implicitly opens that activity up for anyone in the Neighborhood to join. While no one receives an explicit invitation in this case, the newly started activity will appear in the view, with its participants clustered about it, so that anyone who wishes to may join. Of course, this also means that the Neighborhood provides an excellent space for exploration. Here, one can both search for, locate and join activities of interest using a powerful and adaptable search technology, and also interact with and make friends with other children in their neighborhood they haven't yet met.
Activity
Zooming in from the Home view, we find the Activity view. This view contains the activities where all of the actual creation, exploration, and collaboration takes place. This is where you, the develper, come into play, providing new and engaging tools, extending the functionality and encouraging new types of creative exploration.
Though multitasking has become somewhat of a standard in today's desktop computing world, we've chosen to break away from this model, instead adopting a fullscreen activity view that focuses the children's energies on one specific task at a time. Although one may have several activities open in the activity ring at any given moment, only one can be denoted as the active activity (similar to focus in a window system). Several factors contributed to this decision: first, although the laptops have an extremely high-resolution display—200dpi—the actual viewing area remains quite small—a modest 7.5-inch diagonal—leaving little room for multiple activities on the screen; and, as noted, it naturally focuses efforts on a specific task. The Frame detailed below serves as the interstitial tissue between activities. As a visual extention of the Journal, it enables objects to move between activities.
For extensive detail on the various aspects of the activity interface and their design guidelines, see the Activities section.
The Frame
Always on the Periphery
Glancing at the previous screenshots, you might have noted the absence of a menu bar or other form of persistent interface element. Such a persistent element reduces the screen space available for activities; since screen is at a premium, we have opted to use a frame—always on the periphery and just out of sight—to contain all of the peripheral information that one might need, across all views. Since the Frame persists at all zoom levels, it provides a consistent place for those interface elements which apply to all views, including search, incoming invitations and notifications, a clipboard, and buddies you are currently interacting with.
When activated, the Frame slides in atop the currently visible view, providing access to the needed functionality, yet quickly retracting from view once the task for which it was invoked completes. Although these transitions happen quickly, a forgiveness parameter prevents unintentional Frame retraction in hopes of making interaction with this interface element completely natural.
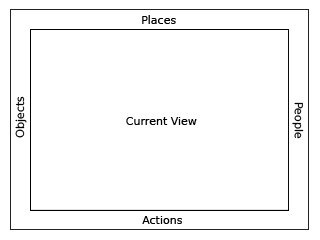
Frame Components & Organization
At a high level, one can consider the frame in two parts: The left, top, and right sides of the frame represent nouns: persons, places, and things. The bottom of the frame represents those elements that require action: activities, invitations, and notifications. More specifcally, each edge of the frame is dedicated to one of people, places, objects, or actions.
People
As previously metioned, the presence of others on the mesh defines much of the laptop experience. In order to surface this at all times in the interface, the right-hand edge of the Frame provides an easily accessible list of all the individuals you are collaborating with in your currently active activity, represented by their colored XO. This has a number of benefits. First, it provides a quick reference of the people you are working with, which updates as new people join and others leave. As new people arrive, they appear in the upper right corner, and as they leave they simply vacate their current location. Additionally, the secondary rollovers for these XO objects reveals biographical information about them: name, age, class, interests, and even a small photo. This makes the frame a great resource when meeting new friends, and what better place to meet them than in the activity you share together?
Places
Of the various frame components, the Places category is the most abstract. However it also emphasizes the metaphors that the zoom levels build upon. In the upper left-hand corner reside the zoom buttons, which can instantly transition the user among the Activity, Home, Friend, and Neighborhood views. For clarity, the upper left-hand function buttons on the keyboard have identical icons and functionality.
On the other side of the Places edge resides the Bulletin-Board button. Again, this button has an analogous key on right-hand side of the keyboard's function keys. Discussed later, this button acts as a toggle for an auxiliary layer which can provide contextual chat and a place to share objects. This button functions within the Places bar because it acts as a modifier to any view. In a sense, it adds an additional layer of context to any other "place" on the laptop.
Finally, though not unimportantly, this section of the Frame contains the global search field.
Objects
The clipboard has become a staple in any modern operating system. Nonetheless, its implementations have changed little, if at all, in decades. The clipboard has one "page", to which you can copy to, cut to, and paste from, and in most cases this hypothetical page remains invisible: to see what's on it, you've got to paste its contents. While this isn't strictly true (On Mac OSX, for instance, an item at the bottom of the 'Edit' menu allows you to 'View Clipboard Contents'), most users are oblivious about viewing its contents, as one must explicitly seek it out. This basic model, while simple, often falls short of many use cases. Thus, OLPC has extended the traditional clipboard, empowering the user with added functinoality without increasing complexity.
On the laptops, the clipboard takes the form of the left-hand edge of the frame. This region serves as temporary storage for objects - a paper, an image, a sentence, a URL - facilitating their transfer among activities and, perhaps more importantly, among the various zoom levels. Any type of object that can be stored in the journal can likewise be transported via the clipboard. One may place an object on the clipboard in a couple of convenient ways. First, keyboard shortcuts will provide an interface for simply cut, copy, and paste functions in the way already familiar to us. Additionally, since objects support direct manipulation, one may simply drag a photo, file, or selection onto the frame in order to copy it, and may then drag it out to paste it in another location, such as within another activity, on a friend, or to a Bulletin-Board. As items are placed on the clipboard, they are arranged temporally, the most recent clipping appearing in the upper-lefthand corner of the frame.
With the presence of a clipboard which contains multiple items, it becomes necessary to add a means for selecting an active clipping to be the source for any paste command. Since the usual copy/paste keystrokes will quicly become familiar to all, any invocation of the cut or copy shortcuts will automatically select the resulting clipping as the source, so that a subsequent paste command behaves as expected. When not using these traditional shortcuts, however, a single click on any object in the clipboard will select it, visibly indicating it as the new source. Of course, keyboard shortcuts will also provide a method for cycling through the currently selected clipboard item.
Actions
The bottom edge of the frame functinos primarily as an activity launcher, but it also accumulates both incoming invitations and notifications. As a starting point for instantiating activites, this part of the frame is fairly straightforward. Whenever an activity receives a click, a colored instance of that activity appears within the activity ring in your own colors, and invitations are automatically sent as appropriate. On the other hand, anytime you receive an invitation it appears as a colored activity icon (in the color of the inviting XO, of course), clearly distinct from the uncolored outlines of the activities which reside on your own machine. Since an invitation to join an activity has no functional differences from starting one of your own, the invitations appropriately indicate this in their similar form. The rollover state for these invitations allows you to accept or decline the invitation, optionally providing a reason for declining.
Notifications, the third aspect of the Actions edge of the frame, function slightly differently. While they don't represent an activity that you can join, they do come as messages from activities or from the system, conveying important information about the state of the activity or system status such as battery strength or wireless signal. Though slightly different from activities and invitations, these notifications still require some action on the part of the user, and are an appropriate addition to the frame which provides a convenient way to access them from within any view. Just as in the other areas of the frame, invitations and notifications organize by time, the most recent always in the lower left-hand corner, so that the user may handle them in a timely manner.
Activation Methods
The Frame has multiple activation methods despite its peripheral funcitonality.
Hot Corners
Hot corners serve as the Frame's primary invocation method. As Fitts' Law implies, the corners are the easiest part of the screen to hit with a cursor. Moving the cursor to any corner of the screen will instantly invoke the frame. From a corner, one can readily scroll along an edge in search of a desired element. Since newly added people, objects, and invitations insert from the corners, the latest invitation, clipping, or other object is always close at hand.
"Warm edges"
"Warm edges" work identically to hot corners albeit on a short delay. For the laptop interface, this means that a half-second pause precedes the activation of the frame from an edge of the screen. Additional parameters, such as a minimum cursor velocity, virtually eliminate accidental invocation; this is importance since, again by Fitts' Law, the edges of the screen provide the optimal placement for toolbar buttons and scrollbars— these elements should extend to the very edge of the screen themselves. The ability to access the frame directly from the edges allows one to jump directly to the spot where a particular element, such as the search field, resides.
Function Key
In addition to trackpad-based activation, the information within the Frame lies just one keystroke away. A dedicated key has two modes of functionality: (1) momentary presses act as a toggle, turning the Frame on and off with each press; and (2) holding the key down, the Frame will appear on screen until release of the key. This latter method provides a quick way to glance at incoming invitations or other system status elements for a brief moment and then return full focus to the activity view itself.
Notification Overrides
Though rare, some urgent notifications such as low battery levels may override the Frame, automatically bringing it into view without user interaction. These overrides come from the system only; applications do not have override priveleges, although they may alert the user via standard notifications.
Bulletin Boards
Since the laptops have implicit connectivity via the mesh network, an additional layer of the OS has been designed to take advantage of it: Bulletin-boards. Before jumping to conclusions, you should first ignore any computer-related contexts you associate with this term. Taken literally, the Bulletin-boards provide a space for posting things. Though not a new idea - this type of environment has existed on the web for some time - this idea has never before had the chance to exist at the OS level. Now that it does, it's much more powerful.
Context is key to the usefulness of Bulletin-boards on the laptops. A button in the upper edge of the Frame toggles the Bulletin-board layer on and off, and although only one button exists for this purpose, each view among the various zoom levels has its own Bulletin-board scope. More specifically, the scope of individuals who have access to a given Bulletin-board matches the scope of individuals that the view represents. Any items posted to the Home screen Bulletin-board may only be seen by the user that posted them, effectively providing a traditional desktop environment. Likewise, anyone within my list of Friends may view things I've posted to my Friends bulletin board, and the Mesh view Belletin-board provides an environment for sharing with the entire laptop community. Furthermore, each individual activity has it's own Bulletin-board, providing a meta-space for sharing files and ideas surrounding the activity itself that don't have a place within it.
Spatially Contextual Chatting Interface
Environment for Sharing
View Source
While Bulletin-boards provide a layer of abstraction on top of any given activity, the View Source button allows one to look behind the activity, peeling away layers of abstraction in order to reveal the underlying codebase which makes it tick.
The Journal
Activities
A New Conceptual Model
Important distinctions between starting applications as we're used to them and starting activities on the laptop exist, since any number of instances of a given activity may run in parallel. More specifically, the fullscreen nature of the activity interface removes the single-application, multi-document model; each object (document) runs within its own instance of the activity. Therefore, activity instances on the laptop provide effective ways to handle files as objects, and make much more sense in an environment where each instance, in many cases, represents an altogether different group of collaborating individuals. By eliminating the multi-document model, traditional 'Open' and 'Save' actions reduce to implementation details, and we can think of an instance of an activity as an object. Creating a new instance of a the Draw activity implicitly creates a new drawing. To "open" an older drawing, you simply resume it.
Starting Activities
All activities installed on a given laptop appear in the Actions section of the frame, and can be started with a single click. Starting an activity amounts to creating an active instance of it, represented in the activity ring.
Visual cues differentiate between instances of activities and the activity icon in the frame which creates them. Specifically, any activity installed on the system and appearing in the Actions edge is drawn as a white outline stroke, with no fill. Upon instantiation the icon receives a fill, and more importantly both stroke and fill colors for the newly created instance match the colors of the XO who created it.
Private Activities
Despite the laptop's strong focus on collaborative learning, OLPC also recognizes privacy concerns, and many situations may call for a private activity instance. For this reason, newly created activity instances inherit the scope of the view in which they were craeted. This means that any activity started from the Home view begins as a private one by default. Of course, one may later share private activities in order to open them up to friends, classmates or anyone on the mesh, or explicitly invite particular individuals as well.
Since newly created activities inherit the scope of the view, this means that any activity started from my Friends view will be open to my friend to participate in. Likewise, any activity started from the Mesh view wil be open to anyone else on the mesh. When doing so from the Freinds view, implicit invitations are sent to all of my friends, alerting them of the activity.
While the Home, Friends and Mesh views provide a convenient set of scopes for instantiating activities, they certainly don't provide the granularity that many will desire. This is where global search in the Frame steps in, providing an amazingly effective incremental filtering system which enables the selection of any scope at all. As a search query is entered, the view—Friends or Mesh—dynamically updates to reveal the matching selection. For consistency, matches remain in color, while those filtered out appear in white outline. The filter terms apply to a number of parameters, such as the names of activities, the types of activities, the names of individuals, and the interests of individuals. This makes the system amazingly adaptable. For instance, one could search for anyone who likes games before starting a new game of Memory, or everyone in 3rd grade in a classroom setting, or a specific group of individuals by name. The results of the filter become the scope for any new activity instance, and all XOs within that scope receive implicit inviations when an activity begins.
Once a shared activity begins, the user who initiated the activity will automatically soom into Activity view. Though the others who received implicit invitations won't be immediately a part of the activity until they accept the invitation, white outline placeholdes for their XO icons appear in the People section of the frame to indicate their potential arrival. When they join, their XO fills with their colors, and if they decline the outline disappears.
Joining Activities
Sharing Activities
Switching Activities
Ending Activities
Resuming Activities
Invitations
Explicit Invitations
Implicit Invitations
Notifications
Global Search Integration
Maintaining Adequate Security
Hardware Integration
Camera
Microphone
Graphics Tablet
Softkey Sliders
"Tablet" Mode
The Activity Bundle
The Sugar Interface
Input Systems
The Grid System
Icons
The XO
Activity Icons
Object Icons
Action Icons
Color
The basic color scheme for the laptop is constrained by the need to work in both color (backlight mode) and grayscale (reflective mode); thus we have chosen guidelines that ensure at least some achromatic contrast under all conditions. Further, sustained legibility of text is accomplished by a combination of colors whose achromatic contrast is large and whose chromatic energy is of low to moderate level. For this reason, we are striving for achromatic contrast of at least two Munsell value steps.
The default value for the Frame is N2.5; the default value for the background is N9. Therefore, to maintain sufficient contrast, the line values for icons that appear on both the Frame and the background should range between N5 and N7. The interior fill of those icons should maintain achromatic contrast with the line value, e.g., the fill color for an icon with a line value of N5 should be either ≤N3 or ≥N7.
Ranges of Text on Solid Backgrounds
| Font value | Frame (N2.5) | Background (N9) |
|---|---|---|
| N10 | delta 7.5 value steps | delta 1 value step |
| N9 | delta 6.5 value steps | delta 0 value steps |
| N8 | delta 5.5 value steps | delta 1 value step |
| N7 | delta 4.5 value steps | delta 2 value steps |
| N6 | delta 3.5 value steps | delta 3 value steps |
| N5 | delta 2.5 value steps | delta 4 value steps |
| N4 | delta 1.5 value steps | delta 5 value steps |
| N3 | delta 0.5 value steps | delta 6 value steps |
| N2 | delta 0.5 value steps | delta 7 value steps |
| N1 | delta 1.5 value steps | delta 8 value steps |
| N0 | delta 2.5 value steps | delta 9 value steps |
Middle Gray Text on a Range of Backgrounds
| Fill color | Line value 5 |
|---|---|
| N10 | delta 5 value steps |
| N9 | delta 4 value steps |
| N8 | delta 3 value steps |
| N7 | delta 2 value steps |
| N6 | delta 1 value steps |
| N5 | delta 0 value steps |
| N4 | delta 1 value steps |
| N3 | delta 2 value steps |
| N2 | delta 3 value steps |
| N1 | delta 4 value steps |
| N0 | delta 5 value steps |
Fonts
The OLPC display is 200DPI; therefore one point—1/72 inch—is just less than 3 pixels (2.78 pixels). Hence a 12pt font would be roughly 33 pixels. We are settling on a default size for Sugar menus (using Bitstream Vera Sans) of an 11 pixel x height; 13 pixel ascender height; and 5 pixel descender height. In terms of that that is in point size on the actual display, about a 9 point font (it was a 19 point font in Illustrator on the Mac). It is quite legible. We will be looking at other faces, e.g., Arabic and Thai, and also looking into a large-type version of the interface for the younger children.