OLPC Human Interface Guidelines
Introduction
Who Should Read This Document
These guidelines are targeted primarily at developers who are building tools for the OLPC laptop. They provide an in-depth view of the various features of Sugar, the laptop user interface, and focus closely on the parts of the UI that pertain directly to software development and the ways in which applications, embedded into "activities," interact with the operating system.
However, as these guidelines are intended to provide a comprehensive overview of the user interface, these pages should also be of general interest. Hopefully the descriptions of the various UI elements, particularly in the Laptop Experience section, will quench the thirst of all who want to better understand the project and its goals.
How to Read This Document
Undoubtedly, many who have made it to this page have read at least one set of human-interface guidelines in the past. Nonetheless, we strongly request that you read the content of this document in full. Many of the terms contained within will be quite familiar to you, however, we urge you to review them anyway, since our approach to the user experience shifts away from the traditional desktop. As such, this document may introduce some unfamiliar ideas around such otherwise familiar terms that you should consider throughout development.
While we would urge you to read this document once from start to finish, extensive use of both internal and external hyperlinking allows you to peruse its contents at will. Hopefully this will make revisiting particular parts of the guidelines quick and easy, and will allow you to move naturally through the details that pertain most to you. Additionally, where relevant we have included links to the APIs in order to make the relationship between design and implementation clearer. Please take advantage of this as you develop for the laptops.
Core Ideas
Activities, Not Applications
There are no software applications in the traditional sense on the laptop. The laptop focuses children around "activities." This is more than a new naming convention; it represents an intrinsic quality of the learning experience we hope the children will have when using the laptop. Activities are distinct from applications in their foci—collaboration and expression—and their implementation—journaling and iteration.
Presence is Always Present
Everyone has the potential for being both a learner and a teacher. We have chosen to put collaboration at the core of the user experience in order to realize this potential. The presence of other members of the learning community will encourage children to take responsibility for others' learning as well as their own. The exchange of ideas amongst peers can both make the learning process more engaging and stimulate critical thinking skills. We hope to encourage these types of social interaction with the laptops.
In order to facilitate a collaborative learning environment, the laptops employ a mesh network that interconnects all laptops within range. By exploiting this connectivity, every activity has the potential to be a networked activity. We aspire that all activities take advantage of the mesh; any activity that is not mesh-aware should perhaps be rethought in light of connectivity. As an example, consider the web-browsing activity bundled with the laptop distribution. Normally one browses in isolation, perhaps on occasion sending a friend a favorite link. On the laptop, however, a link-sharing feature integrated into the browser activity transfors the solitary act of web-surfing into a group collaboration. Where possible, all activities should embrace the mesh and place strong focus on facilitating such collaborative processes.
Tools of Expression
Starting from the premise that we want to make use of what people already know in order to make connections to new knowledge, our approach focuses on thinking, expressing, and communicating with technology. The laptop is a "thing to think with"; we hope to make the primary activity of the children one of creative expression, in whatever form that might take. Thus, most activities will focus on the creation of some type of object, be it a drawing, a song, a story, a game, or a program. In another shift in the language used to describe the user experience, we refer to objects rather than files as the primary stuff of creative expression.
As most software developers would agree, the best way to learn how to write a program is to write one, or perhaps teach someone else how to do so; studying the syntax of the language might be useful, but it doesn't teach one how to code. We hope to apply this principal of "learn through doing" to all types of creation, e.g., we emphasise composing music over downloading music. We also encourage the children to engage in the process of collaborative critique of their expressions and to iterate upon this expression as well.
The objectification of the traditional filesystem speaks more directly to real-world metaphors: instead of a sound file, we have an actual sound; instead of a text file, a story. In order to support this concept, activity developers may define object types and associated icons to represent them.
Journaling
The concept of the journal, a written documentation of everyday events, is generally understood, albeit in various forms across cultures. A journal typically chronicles the activities one has done throughout the day. We have chosen to adopt a journal metaphor for the filesystem as our basic approach to file organization. While the underlying impementation of such a filesystem does not differ significantly from some of those in contemporary operating systems, it also holds less importance than the journal abstraction itself.
At its core, our journal concept embodies the idea that the filesystem records a history of the things a child has done, or, more specifically, the activities she's participated in. Its function as the store of the objects created while performing those activities is secondary, although also important. The journal naturally lends itself to a chronological organization (although it can be tagged, searched, and sorted by a variety of means). As a record of things she's done—not just the things she's saved—the journal will read much like a portfolio or scrapbook history of the childs interactions with her machine and also with her peers. The journal combines entries explicitly created by the children with those which are implicitly created through participation in activities; developers must think carefully about how an activity integrates with the journal more so than with a traditional filesystem that functions independently of an application. The activities, the objects, and the means of recording all tightly integrate to create a different kind of computer experience.
Design Fundamentals
Know Your Audience
Inexperienced
The goal of OLPC is to provide children with new opportunities to explore, experiment, and express themselves. Many children in need of such opportunities have previously had little or no access to computing, and so will be unfamiliar with the laptop and how to interact with it. This will undoubtedly have effects on some aspects of activity development. On the one hand, it means that developers must focus energy into making interfaces discoverable, wholly intuitive, and building metaphors that strengthen and clarify the interface. On the other hand, since the laptop will the be the first experience of computing for many children, activities do not have to be overly true to legacy behaviors or expectations. This frees developers to innovate.
Young
Many of the children who will receive laptops are just entering kindergarten; others will be in their young teenage years. Therefore, it is important to develop activities in ways that scale across age levels.
International
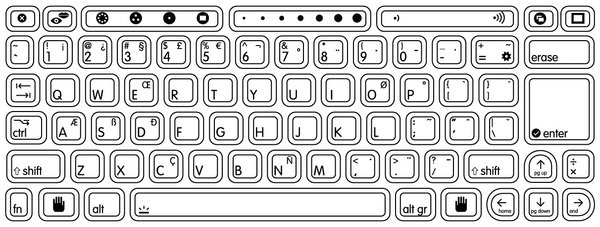
The OLPC initiative, by its nature, requires international involvement and participation. Developers must keep in mind the broad range of cultures and languages that the laptops must transcend. In particular, activities should not depend on western icons and modes of thinking, but should abstract ideas to a level that would be familiar to humankind in general, where possible. For instace, consider the camera button on the keyboard. Though one might be inclined to label this key with a small image of a camera and lens, the eye graphic speaks directly to our human capacity for vision, providing a cross-cultural icon that represents the compute's ability to capture what it sees.
Key Design Principles
Low floor, no ceiling.
Performance
The OLPC laptop bucks the trend of "more, faster, fatter"; we aim to provide a computer tailored to the needs of children in the context of their learning, not to the needs of frantic video games or office applications. We are, however, working within constraints of component cost, robustness, and power consumption. To satisfy these contraints, we have opted for NAND flash rather than a harddisk and a modest 128MB of memory (Please see hardware specifications). Thus developers must make every effort to write efficient code while minimizing memory usage.
Since there is no swap space on the laptop, only a limited number of activities can run concurrently; the Sugar UI exposes these details directly to the user. The Home screen features an activity ring that contains icons representing each instance of an open activity. The size of the ring segment that a given activity occupies represents its overall memory usage; when the ring fills up, no additional activities may be launched until some resources are freed up. Take these limitations into account as you develop activities, since they will have a greater impact on the performance of your software on the laptop than on other platforms.
Usability
OLPC places an emphasis on discoverability and usability due to our target audience. Usability has everything to do with the actual behavior of the activities, the layout of the buttons and tools, and the feedback that the interface provides to the user through interaction. Ultimately, the design decisions that make your activities usable will depend greatly on the type of activity you are developing, and it will be up to you to consider carefully the kinds of interactions users will expect when presented with it. As a general rule, if the interface provided does what the child expects it to, you are off to a good start. However, since it is quite difficult to know what she will expect—and in practice not all children will expect the same things—there is no substitue for user testing.
Simplicity
We designed the entire laptop interface with a goal of simplicity. It can be tempting—and also quite easy—to add an overabundance of features to software: the abundance of MIPS and memory exacerbate the software-bloat phenomenon. The laptop hardware "limitations" lead toward a more concise direction and aid in designing for simplicity.
Keep in mind that simple doesn't necessarily mean limited. OLPC hopes to demostrate to the world that simple—even minimal—controls can have great expressive power. Avoid bloated interfaces that do too much, and limit the controls to those immediately relevant to the task at hand. Rather than creating a "Swiss Army knife" of an activity, think of the laptop itself as the knife, and instead develop a particular tool for that knife that does one thing, and does it very well. When all the activities on the laptop embrace this idea, the true power of the laptop will emerge.
Reliability
Of course we want to avoid instances where things go wrong; this should be a goal for every piece of software. We are committed to ensuring that the UI framework prevents activities from causing system crashes; Developers should consider a "fail-soft" approach to their designs, such as incorporating a suitable behavior for the spontaneous termination of an activity.
Security
(Mention the "walled garden".)
Adaptabilty
There are several variable use conditions that should be taken into consideration in designing activities: the laptop has both a grayscale (sunlight) mode and a color (backlight) mode; the mesh—while always available—may or may not be connected to the Internet at the time the activity is active; the laptop may be configured in either laptop mode (keyboard and touchpad exposed) or ebook mode (game controller, camera, microphone and speakers only). Signal strengths, and therefore bandwidth, may fluctuate, and at times activity partipants may even drop off temporarily. Activities should handle all of these cases with care. E.g., temporary loss of connectivity should be handled silently, and reconnection of an individual to an activity they were previously participating in should happen with no noticeable side-effects.
Recoverability
Interoperability
Mobility
Transparency
OLPC also hopes to encourage the children using the laptops to explore the the technology under the surface. Towards this end, a view source key has been added to the laptop keyboards, providing them with instant access to the code that enables the activities that they use from day to day. This key will allow those interested to peel away layers of abstraction, digging deeper into the codebase as they learn.
To enable such layered exploration, OLPC has written much of what can be in Python, a scripting language, to enable children to view the source code. This means, aside from general good practice, code should be both readable and well commented. The [PEP 8] style guidelines for Python provide an excellent resource, and OLPC recommends that developers follow the practices layed out therein unless a compelling reason not to exists.
Accessibility
The Laptop Experience
Introduction
As you begin developing activities, it is helpful to understand OLPC's goals for the laptops, as well as the metaphors and interactions we are using. We hope this overview will provide insight into the ways in which activities can integrate smoothly with the operating system and, just as importantly, with other activities and other laptops on the mesh network.
Most developers are familiar with the desktop metaphor that dominates the modern-day computer experience. This metaphor has evolved over the past 30 years, giving rise to distinct classes of interface elements that we expect to find in every OS: desktop, icons, files, folders, windows, etc. While this metaphor makes sense at the office—and perhaps even at home—it does not translate well into a collaborative environment such as the one that the OLPC laptops will embody. Therefore, we have adopted a new set of metaphors that emphasize community. While there are some correlations between the Sugar UI and those of traditional desktops, there are also clear distinctions. It is these distinctions that are the subject of the remainder of this section. We highlight the reasoning behind our shift in perspective and detail functionality with respect to the overall laptop experience.
- Desktop : Neighborhood
- Menubar : The Frame
- Hierarchical Filesystem : Journal
- Applications : Activities
- Files : Objects
Zoom Metaphor
The mesh network is a permanent fixture of the laptop environment and is represented explicitly in the interface. A zoom is used to relate four discrete views, each of which caters to a particular set of goals: Home, Friends, Neighborhood, and Activity. Using keyboard shortcuts or controls in the Frame, children may zoom in and out on the mesh community.
Home
Of all the zoom levels, the Home view relates most closely to the traditional desktop. As the first screen presented to the child at startup, it serves as a starting point for the exploration of both the mesh network and also of her personal activities and objects. From this view, she may either back up first to a circle of Friends, and beyond that to a view of the entire mesh Neighborhood, or, instead, zoom in to focus on a particular Activity.
The Home view interface is minimal. In the center of the screen, the XO icon—rendered in her user-specified colors—represents the child to whom the laptop belongs. The activity ring surrounds the character, indicating all of her currently open activities. Furthermore, the section of the ring that a given activity occupies directly represents the amount of memory that the particular activity requires to run, providing immediate visual feedback about memory contstraints and exposing a means for resource management that doesn't require knowledge of the underlying architecture. Most activity management happens here: starting new private activities, ending current activities, and switching between activities.
When used in conjunction with the Bulletin Board, the Home view becomes the most direct correlate to a typical PC desktop as a place for keeping things handy: tomorrow's homework, a drawing one is working on, a favorite song, a reminder to oneself to do one's chores.
Friends
The Friends view takes a small step back from the childs Home space, opening up to include her circle of friends. Essentially, this view represents a spatially viewable and editable buddy list. From here she can add or remove friends and move individuals around, perhaps forming them into logical groups—the four friends on the right half of the screen, for instance, might be her "drawing group." All of her friends receive invitations whenever she starts an activity from the Friends view, making collaboration implicit. Moreover, this view allows her to see what activities her friends are presently engaged in, providing the opportunity to join any non-private activities. Already, you can see how this view changes the usual method of application launch, allowing one to start new networked activities or join existing ones directly.
Neighborhood
Zooming out one more step we reach the Neighborhood view. Here children can see everyone on their local mesh. At this level we intend to support a variety of views, each with a different focus: the individuals; the activities in which they are presently engaged; etc. In the figure, individuals are shown clustered around their currently active activities, providing a direct visual representation of the popularity of an activity, since group size is immediately perceptible.
While the Neighborhood view doesn't currently provide any true spatial or geogpraphical data, it does provide an at-a-glace social geography of the mesh and its participants. Similar to the Friends view, launching an activity here implicitly opens that activity up for anyone in the Neighborhood to join. While no one receives an explicit invitation in this case, the newly started activity will appear in the view, with its participants clustered about it, so that anyone who wishes to may join. Of course, this also means that the Neighborhood provides an excellent space for exploration. Here, one can both search for, locate and join activities of interest using a powerful and adaptable search technology, and also interact with and make friends with other children in their neighborhood they haven't yet met.
Activity
Zooming in from the Home view, a child finds the Activity view. This view contains the activities where all of the actual creation, exploration, and collaboration takes place. This is where you, the develper, come into play, providing new and engaging tools, extending the functionality and encouraging new types of creative exploration.
Though multitasking has become somewhat of a standard in today's desktop computing world, we've chosen to break away from this model, instead adopting a fullscreen activity view that focuses the children's energies on one specific task at a time. Although one may have several activities open in the activity ring at any given moment, only one can be denoted as the active activity (similar to focus in a window system). Several factors contributed to this decision: first, although the laptops have an extremely high-resolution display—200dpi—the actual viewing area remains quite small—a modest 7.5-inch diagonal—leaving little room for multiple activities on the screen; and, as noted, it naturally focuses efforts on a specific task. The Frame detailed below serves as the interstitial tissue between activities. As a visual extention of the Journal, it enables objects to move between activities.
For extensive detail on the various aspects of the activity interface and their design guidelines, see the Activities section.
The Frame
Always on the Periphery
Glancing at the previous screenshots, you might have noted the absence of a menu bar or other form of persistent interface element. Such a persistent element reduces the screen space available for activities; since screen is at a premium, we have opted to use a frame—always on the periphery and just out of sight—to contain all of the peripheral information that a child might need, across all views. Since the Frame persists at all zoom levels, it provides a consistent place for those interface elements which apply to all views, including search, incoming invitations and notifications, a clipboard, and buddies you are currently interacting with.
When activated, the Frame slides in atop the currently visible view, providing access to needed functionality, yet quickly retracting from view once the task for which the child invoked it ends. Although these transitions happen quickly, a forgiveness parameter prevents unintentional Frame retraction in hopes of making interaction with this interface element completely natural.
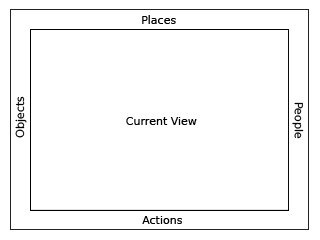
Frame Components & Organization
At a high level, one can consider the frame in two parts: The left, top, and right sides of the frame represent nouns: persons, places, and things. The bottom of the frame represents those elements that require action: activities, invitations, and notifications. More specifcally, each edge of the frame is dedicated to one of people, places, objects, or actions.
People
As previously metioned, the presence of others on the mesh defines much of the laptop experience. In order to surface this at all times in the interface, the right-hand edge of the Frame provides an easily accessible list of all the individuals a child is collaborating with in her currently active activity, represented by their colored XOs. This has a number of benefits. First, it provides a quick reference of the people she's working with, which updates as new people join and others leave. As new people arrive, they appear in the upper right corner, and as they leave they simply vacate their current location. Additionally, the secondary rollovers for these XO objects reveal biographical information about them: name, age, class, interests, and even a small photo. This makes the frame a great resource for meeting new friends, for what better place to meet them than in the activity she shares with them?
Places
Of the various frame components, the Places category is the most abstract. However it also emphasizes the metaphors that the zoom levels build upon. In the upper left-hand corner reside the zoom buttons, which can instantly transition the user among the Activity, Home, Friend, and Neighborhood views. For clarity, the upper left-hand function buttons on the keyboard have identical icons and functionality.
On the other side of the Places edge resides the Bulletin-Board button. Again, this button has an analogous key on right-hand side of the keyboard's function keys. Discussed later, this button acts as a toggle for an auxiliary layer which can provide contextual chat and a place to share objects. This button functions within the Places bar because it acts as a modifier to any view. In a sense, it adds an additional layer of context to any other "place" on the laptop.
Finally, though not unimportantly, this section of the Frame contains the global search field.
Objects
The clipboard has become a staple in any modern operating system. Nonetheless, its implementations have changed little, if at all, in decades. The clipboard has one "page", to which you can copy to, cut to, and paste from, and in most cases this hypothetical page remains invisible: to see what's on it, you've got to paste its contents. While this isn't strictly true (On Mac OSX, for instance, an item at the bottom of the 'Edit' menu allows you to 'View Clipboard Contents'), most users are oblivious about viewing its contents, as one must explicitly seek it out. This basic model, while simple, often falls short of many use cases. Thus, OLPC has extended the traditional clipboard, empowering the user with added functinoality without increasing complexity.
On the laptops, the clipboard takes the form of the left-hand edge of the frame. This region serves as temporary storage for objects - a paper, an image, a sentence, a URL - facilitating their transfer among activities and, perhaps more importantly, among the various zoom levels. Any type of object that can be stored in the Journal can likewise be transported via the clipboard. A child may place an object on the clipboard in a couple of convenient ways. First, keyboard shortcuts will provide an interface for simple cut, copy, and paste functions in the way already familiar to us. Additionally, since objects support direct manipulation, she may simply drag a photo, file, or selection onto the frame in order to copy it, and may then drag it out to paste it in another location, such as within another activity, on a friend, or to a Bulletin Board. As items are placed on the clipboard, they are arranged temporally in a push-down stack, the most recent clipping appearing in the upper-lefthand corner of the frame.
With the presence of a clipboard which contains multiple items, it becomes necessary to add a means for selecting an active clipping as the source for any paste command. Since the usual copy/paste keystrokes will quicly become familiar to all, any invocation of the cut or copy shortcuts will automatically place the resulting clipping at the top of the stack, selecting it as the source, so that a subsequent paste command behaves as expected. When not using these traditional shortcuts, however, a single click on any object in the clipboard will select it, visibly indicating it as the new source. Of course, keyboard shortcuts will also provide a method for cycling through the currently selected clipboard item.
Actions
The bottom edge of the frame functinos primarily as an activity launcher, but it also accumulates both incoming invitations and notifications. As a starting point for instantiating activites, this part of the frame is fairly straightforward. Whenever an activity receives a click, a colored instance of that activity appears within the activity ring in the child's own colors, and invitations are automatically sent as appropriate. On the other hand, anytime she receives an invitation it appears as a colored activity icon (in the color of the inviting XO, of course), clearly distinct from the uncolored outlines of the activities which reside on your own machine. Since an invitation to join an activity has no functional differences from starting one of her own, the invitations appropriately indicate this via their similar form. The rollover state for these invitations allows her to accept or decline the invitation, optionally providing a reason for declining.
Notifications, the third aspect of the Actions edge of the frame, function slightly differently. While they don't represent an activity that she can join, they do come as messages from activities or from the system, conveying important information about the state of the activity or system status such as battery strength or wireless signal. Though slightly different from activities and invitations, these notifications still require some action on her part, and are an appropriate addition to the frame which provides a convenient way to access them from within any view. Just as in the other esged of the frame, invitations and notifications organize by time, the most recent always in the lower left-hand corner, so that she may handle them in a timely manner.
Activation Methods
The Frame has multiple activation methods.
Hot Corners
Hot corners serve as the Frame's primary invocation method. As Fitts' Law implies, the corners are the easiest part of the screen to hit with a cursor. Moving the cursor to any corner of the screen will instantly invoke the frame. From a corner, one can readily scroll along an edge in search of a desired element. Since newly added people, objects, and invitations insert from the corners, the latest invitation, clipping, or participant is always close at hand.
Warm edges
"Warm edges" work identically to hot corners albeit on a short delay. For the laptop interface, this means that a half-second pause precedes the activation of the frame from an edge of the screen. Additional parameters, such as a minimum cursor velocity, virtually eliminate accidental invocation; this is importance since, again by Fitts' Law, the edges of the screen provide the optimal placement for toolbar buttons and scrollbars— these elements should extend to the very edge of the screen themselves. The ability to access the frame directly from the edges allows one to jump directly to the spot where a particular element, such as the search field, resides.
Function Key
In addition to trackpad-based activation, the information within the Frame lies just one keystroke away. A dedicated key has two modes of functionality: (1) momentary presses act as a toggle, turning the Frame on and off with each press; and (2) holding the key down, the Frame will appear on screen until release of the key. This latter method provides a quick way to glance at incoming invitations or other system status elements for a brief moment and then return full focus to the activity view itself.
Notification Overrides
Though rare, some urgent notifications such as low battery levels may override the Frame, automatically bringing it into view without user interaction. These overrides come from the system only; applications do not have override priveleges, although they may alert the user via standard notifications.
Bulletin Boards
Since the laptops have implicit connectivity via the mesh network, an additional layer of the UI has been designed to take advantage of it: Bulletin Boards. Taken literally, the Bulletin Boards provide a space for posting things.
Context is key to the usefulness of Bulletin Boards on the laptops. A button in the Places edge of the Frame toggles the Bulletin-Board layer on and off, and although only one button exists for this purpose, each view among the various zoom levels has its own Bulletin Board. The scope of individuals who have access to a given Bulletin Board matches the scope of individuals that the view represents. For example, any items posted to the Home view Bulletin Board may only be seen by the child that posted them, effectively providing a traditional desktop environment. Likewise, anyone within her list of Friends may view things she's posted to her Friends view Bulletin Board; the Mesh view Bulletin Board provides an environment for sharing with the entire laptop community. Furthermore, each activity has its own Bulletin Board, providing a space for sharing files and ideas surrounding the activity itself that don't have a place within it.
Spatially Contextual Chatting Interface
As a transparent layer above any view, the Bulletin Board provides a spatially contextual chatting interface. This means that, unlike traditional forum-style threads that organize temporally, chat bubbles may be freely positioned on screen. Discussions formulate around specific areas of the activity beneath. Annotation-style comments open the door to a wide variety of conversational interactions. In a drawing of the ocean, for instance, one conversation could be happening below the water's surface, while another group of children discuss what kind of birds fly through the sky. In another situation, one child could remotely assist another in learning how to use a new activity, pointing out specific interface elements with detailed descriptions of their functionality. In a literary application, child or teacher could proofread another child's story, correcting spelling mistakes, pointing out grammatical errors, and sharing thoughts about specific sections of the story without directly editing his work on the activity layer beneath.
An Environment for Sharing
In addition to contextual chats, Bulletin Boards provide a space for sharing. Any object may be posted to a Bulletin Board for others to look at and enjoy and to pass on to others, promoting viral sharing. The sharing environment is an integral element of all views.
In the Home view, for instance, only the child to whom the laptop belongs has access to the contents of the Bulletin Board. Here, the Buletin Board provides a convenient area for the temporary storage of objects and activities, as well as those things kept around for quick access tomorrow's homework assignment, the pictures taken last week, the book she's reading, a favorite game. In this way, the traditional desktop that the zoom levels replaced finds its way back through the Home view Bulletin Board. The functionality described here mimics the traditional desktop to some extent. Note that the contextual chat bubbles are available in the Home view, providing a mechanism to write "notes-to-self". The Bulletin Board metaphor emphasizes a temporary and everchanging space for placing objects, distinctly separate from the space in which they are stored. This may prevent the common overuse of the desktop as the primary place to store everything, which limits its usefulness as a quick way to find the files that matter most at any given point in time.
From the Friends and Mesh view, the Bulltein Board serves as a place to share interesting things a child has found or created with her friends, and the entire mesh respectively. The important thing to remember with regard to sharing, of course, is that "transfer this .jpg file to Bob and Sue" translates to "Share this photo I took with my friends." The sharing metaphor functions much more naturally than the file transfer systems we're used to, since file transfer really just represents a technical implementation of the more abstract idea of sharing in the first place. Of course, children can also view the things that others have posted as well. Moreover, as a community space, group sharing occurs naturally.
Finally, the shared space the Bulletin Boards provide take on a slightly different, yet quite powerful meaning at the Activity level. Again, contextual to the current view, each activity has its own shared Bulletin-board. Posts to this layer provide supporting materials for the underlying activity that other participants in the activity may view (Or, if they'd like, keep for themselves). This actually means a great deal, since any object at all can be shared this way, including many objects that the activity itself may not provide support for. For instance, though one couldn't paste a song inside a drawing, a song posted to the Bulletin Board layer could provide inspiration for it. Similary, it provides a means of collecting materials relevant to the task at hand within the activity. Rather than having 5 individuals each pasting images of a shark directly into the drawing, they could instead post them to the Bulletin Board for others to see and discuss before deciding which to use as a basis for the drawing. Thus, Bulletin Boards provides a space for gathering research and supporting materials, and holding discussions around both them and the activity.
View Source
While Bulletin-boards provide a layer of abstraction on top of any given activity, the View Source button allows one to look behind the activity, peeling away layers of abstraction in order to reveal the underlying codebase which makes it tick.
The Journal
Temporal Organization
Timeline...
Level of detail...
Granularity...
Falloff...
A Typical Journal Entry
Implicit...
Explicit...
The Power of Metadata
Implicit...
Ratings...
Use frequency...
Powerful Filtered Searching & Sorting
Filtering...
Sorting...
Special filters: about to be removed, lazy deleted (trash can), in progress...
Implicit Versioning System
Automatic, incremental saves...
Viewing revision history...
Automatic Backup and Restore
Automatic backups to server...
Full restore (temporal)...
Partial restore(by object)...
Temporary restore...
The Journal as a Progress Indicator
Two stages for entries...
Activities
A New Model
We make a distinction between the typical single-application, multi-document model of computing and the OLPC full-screen activity interface, where each object (document) runs within its own instance—multiple instances of a given activity may run in parallel. Activity instances within Sugar provide a way to handle files as objects; each instance may represent a different group of collaborating individuals. "Open" and "Save" actions are relegated to a journal interaction; creating a new instance of the Draw activity implicitly creates a new drawing. To "open" an older drawing, you simply resume it.
Starting Activities
Activities appear in the Actions section of the frame; starting an activity amounts to creating an active instance of it, represented in the activity ring. They can be started with a single click. An activitiy may also be directly manipulated; dragging an activity into the ring will also start it.
Visual cues differentiate between instances of an activity and the activity icon in the frame. Specifically, any activity installed on the system and appearing in the Actions edge is drawn as a white outline stroke, with no fill. Upon instantiation the icon receives a fill; both stroke and fill colors match the XO colors of the child who created it.
Private Activities
Newly created activity instances inherit the scope of the view in which they are created. This means that any activity started from the Home view begins as a private one by default. Children may later share private activities, opening them up to friends, classmates, or anyone on the mesh through an explicit invitation.
Since newly created activities inherit the scope of the view, any activity started directly from the Friends view will be open for friends to participate. Implicit invitations are sent to all of the friends in the view, alerting them of the activity. Likewise, any activity started from the (unfiltered) Mesh view will be open to everyone on the mesh, although invitations are not sent.
The views provide scope for instantiating activities. For finer granularity, the search (located in the Frame) provides an incremental filtering system that enables arbitrary selection of scope. As a query is entered into the search field, the view—Friends or Mesh—dynamically updates to reveal the matching selection. Matches remain in color, while those filtered out appear with a white outline. The filter terms apply parameters such as the names of activities, the types of activities, the names of individuals, and the interests of individuals. For instance, a child could search for anyone who likes games before starting a new game of Memory, or everyone in her grade in a classroom setting, or a specific group of individuals by name. The results of the query become the scope for any new activity instance, and all XOs within that scope receive implicit inviations when an activity begins. These groupings may be saved as groups for future use.
Once a shared activity begins, the child who initiated the activity is taken into Activity view. Others who received invitations won't join the activity until they accept the invitation; white outline placeholdes for their XO icons appear in the People section of the frame to indicate their potential arrival. If they accept an invitation, their XO fills with their colors; if they decline the outline disappears.
Joining Activities
Children will often find themselves joining activities already started by others. Actvities can be discovered through search; searches may specify an activity name, an activity type, interests of individuals, and names of individuals. For instance, one could search for all activities that relate to music, or all activities that have participants who like camping, or all the active chat activities, or a few specific people by name. Once an appropriate activity is found, a single click on the activity icon will engage it.
Sharing Activities
Activities may begin as private, or private to a small group of individuals. There may be occasion to open up activities to a broader scope. For instance, a class may break into groups to work on a project within private group activities. At the end of the session, all groups may wish to open up their activities to the rest of the class for discussion and critique. Through selection in the activities contextual rollover, one may set the scope of people who may join an activity to one of Private, Freinds, and Mesh, or a saved group.
A child may lock activities in a similar manner, tightening an activity's scope. Participants must leave on their own volition or at the request of others within the activity before locking it.
Switching Activities
The activity ring indicates the activities currently running on the laptop. From the Home view, a single click on any activity in the ring will select it as the active activity, automatically transitioning back to its Activity view. Keyboard shortcuts enable quick transitions among open activities.
Ending Activities
Ending an activity happens as easily as starting one. To complete the mataphor, dragging an activity out of the ring will end it. Selecting the End action in the activities contextual rollover will do likewise. Note that ending a shared activity—even one you started—does not necessarily "close" it. An activity instance remains active on the mesh as long as one or more individuals remain as participants.
Resuming Activities
In lieu of an "Open" command, one may simply resume an activity. If a drawing resides in the Journal, then resuming it will automatically restart the Draw activity, allowing modifications to that drawing. Due to the emphasis on collaborative activities, special consideration has to be given when resuming them; An activity fingerprint identifies a particular instance on the mesh. Resuming an activity implicitly invites all others who at one point participated in its creation that also remain within its currently specified scope. Additionally, cases may arise when an activity being resumed is already active on the mesh. In such cases, the child will automatically join the already active instance.
Invitations
Invitations perform an essential functionality in a computing environment that so strongly emphasizes colloborative learning and creation. For this reason, two forms of invitaitons are present in the OS: explicit and implicit.
Explicit Invitations
Explicit invitations are used to invite specific individuals into already active activities. The ability to send explicit invitations to others serves particular use when in a private activity, be it a private group or a solitary one. In these cases, an explicit invitation can extend the group by including one or more specific individuals, without opening up the activity to a broader scope.
A child may initiate an explicit invitation either from within the activity itself or by identifying an individual or group in either the Friends or Neighborhood views.
Implicit Invitations
Implicit invitations do not require specific action on the part of the child. These invitations to the appropriate individuals whenever actions suggest it, such as when starting an activity from the Friends or Neighborhood views. All individuals within the activity's scope receive implicit invitations to join. When an activity is resumed, those whom participated previously receive an invitation.
Receiving Invitations
Incoming invitaitons appear within the Actions section of the Frame, adjacent to the installed activities; they are rendered in the color of the inviter. Rollover reveals both the name of the inviter as well as the name and type of the activity. On extended rollover, the options to accept and decline appear. There is an optional message back to the inviter upon declining and invitation.
Notifications
Notifications behave similarly to Invitations, and also appear in the Actions edge of the frame. However, unlike invitations, which are sent from people on the mesh, Notifications come from activities or directly from the system. As new notifications come in, they form a queue, with the most recent in the lower left-hand corner for quick access.
Sticky Notifications
In most cases, notifications will remain in the frame until the child acknowledges them. By default, notifications will have this type.
Transient Notifications
Transient notifications alert the child when they arrive, but contain information that won't remain relevant should they have been away from the laptop for an extended period of time. Activities may specify timeouts on these notifications, after which they will automatically disappear, preventing a large pile of notifications from accrueing in such situations. This should provide the children with just enough information when they need it.
Global Search Integration
"Handheld" Mode
The Activity Bundle
Security
The Sugar Interface
Input Systems
Keyboard
Localized Keyboard Layouts
Basic Function Keys
List the keys and their corresponding functions here, with links to the rest of the document. This is also a good place to mention the loss of the caps lock key, the grab key, and other unique features.
Views
Mesh
Friends
Home
Activity
BulletinBoard
Frame
Hardware
Camera
Microphone
Special Functions
View Source
Grab
Grab key and scrolling functionality.
Standard Keys
Enter
Esc
Alt
Ctrl
Shift
Tab
Softkey Sliders
Detailed description of how the sliders work, and a brief mention of how to integrate them with an activity. More than anything, this should point to the API pages once they are available.
Keyboard Shortcuts
For the purposes of development, you may want to review the detailed specifications for keys and their codes on the Keyboard Layout page.
This section should also go into more detail on the global keyboard shortcut tool which allows children to adjust their preferred key bindings, both at the OS level and for individual activities. Again, this is an interface that activities should implement, so there should be an API link.
Trackpad & Mouse
Graphics Tablet
Microphone
The laptops have builtin microphones to allow for voice communication and recording. You may integrate microphone functionality directly into your activities by requesting access to this hardware in the Funcitonal Manifest.
Camera
The laptops have builtin cameras to allow for still photography and video recording. You may integrate camera functionality directly into your activities by requesting access to this hardware in the Funcitonal Manifest.
Handheld Controls
Layout Guidelines
Icons
Categories of Icons
The XO
The icons wich represent People have special status on the laptops. Referred to generally as the XOs, they represent the children and their laptops on the mesh Neighborhood, and furthermore represent the OLPC project and its goals to place a laptop in the hands of every child.
Activity Icons
Object Icons
Action Icons
Active vs. Inactive Icons
Active
Inactive
Icon Design Guidelines
Icon Format
All icons designed for use in Sugar must be provided in .SVG format. Since all icons exist as vectors, dynamic scaling and coloring of the icons occurs without any degradation. This allows variably sized representations of particular icons to exist depending on context in the interface. Additionally, this provides support for dynamic coloring of activity and object icons based upon a child's chosen XO colors.
Icon Sizes
Icons should be developed and saved at Standard (S) size, though their actual size and appearance in the interface may change dynamically. When developed at standard size, icons should fit loosely within the 3 x 3 icon-safe subcell of a standard 75px grid cell, as specified in the layout section.
Notice that when the interface scales your icons, strokes do not necessarily scale proportionally to the overall icon size. This ensures that the stroke weight remains visible enough at all sizes to convey its weight and color, but it may also limit the granularity with which you use strokes, which could begin to blend together at smaller sizes. The following chart relates the various icon sizes to their corresponding scale factors and stroke weights. We strongly suggest that you try rendering your icons at XS, S, and M sizes in order to tweak their appearance for optimal legibility.
| Icon Size | Scaling Factor | Stroke Weight |
|---|---|---|
| XS | 0.5 | 2.25pt |
| S | 1.0 | 3.5pt |
| M | 1.5 | 4.0pt |
| L | 2.0 | 4.5pt |
| XL | 3.0 | 6.0pt |
Strokes & Fills
All strokes within an "S" activity icon must have a line weight of 3.5pt. All icons should have a primary fill, although not all strokes within an icon must have fills. All icons render in two colors: stroke and fill. Secondary fills may take on the stroke color as well, at the designers discretion. The colors in which you choose to save your icon are arbitrary, as the colors are chosen by the interface to represent the colors chosen by the children. Any fills that have the same color as your strokes will dynmically take on their color in the interface as well.
Colors
The basic color scheme for the laptop is constrained by the need to work in both color (backlight mode) and grayscale (reflective mode); thus we have chosen guidelines that ensure at least some achromatic contrast under all conditions. Further, sustained legibility of text is accomplished by a combination of colors whose achromatic contrast is large and whose chromatic energy is of low to moderate level. For this reason, we are striving for achromatic contrast of at least two Munsell value steps.
The default value for the Frame is N2.5; the default value for the background is N9. Therefore, to maintain sufficient contrast, the line values for icons that appear on both the Frame and the background should range between N5 and N7. The interior fill of those icons should maintain achromatic contrast with the line value, e.g., the fill color for an icon with a line value of N5 should be either ≤N3 or ≥N7.
|
|
Fonts
The OLPC display is 200DPI; therefore one point—1/72 inch—is just less than 3 pixels (2.78 pixels). Hence a 12pt font would be roughly 33 pixels. We are settling on a default size for Sugar menus (using Bitstream Vera Sans) of an 11 pixel x height; 13 pixel ascender height; and 5 pixel descender height. In terms of that that is in point size on the actual display, about a 9 point font (it was a 19 point font in Illustrator on the Mac). It is quite legible. We will be looking at other faces, e.g., Arabic and Thai, and also looking into a large-type version of the interface for the younger children.