View Slides
see more templates or propose new |
Description & Goals
The View Slides activity is meant to allow the XO laptop to read view the contents of a Zip file containing images named sequentially. Project Gutenberg has a few books as raw scanned images, the Internet Archive has many more, and this can be a useful format for picture books, comic books, magazine articles, photo essays, etc.
The interface to View Slides is similar to the core Read activity, which should not be surprising as the toolbar code was adapted from Read's toolbar. You can use the up and down arrows or the game controller to move from page to page.
You can share documents just like the Read activity does. However, because sharing documents is slow this is not the best way to distribute View Slides documents to a classroom. A much better solution is to set up a web server.
Creating Slide Collections
The image files in a collection can be JPEGs, GIFs, TIFFs, or PNGs. You can put them all in the root of the Zip file, or you can put them into subdirectories. The important thing is that the files and directories are named sequentially.
To make a file like this first create some image files and name them sequentially:
image001.jpg, image002.jpg, image003.jpg, ...
In Linux you can create the file with the zip command:
zip bookname *.jpg
will create a file named bookname.zip and put all the JPEGs in the current directory in it. I recommend using the suffix .zip for all of your files, especially if you plan to distribute them using a web server. The Apache web server uses the file suffix to determine the MIME type of the file. If you use a different suffix you may find that the Browse activity does not put the MIME type of the file in the Journal correctly and as a result the Journal entry won't have View Slides on its "Resume" menu.
When creating slide collections it is important to make the images close to the size in pixels of the screen resolution you plan to view them in. Digital camera pictures and scanned images are much larger than this, and the result is a huge waste of disk space and network bandwidth. Use a batch image conversion utility to reduce the size of your images. An excellent utility called mogrify is provided with the free Image Magick software suite, available for Linux, Windows, and the Macintosh.
I recently used mogrify to convert a book from the Internet Archive for use with View Slides. The book was called The Story of Jack and the Giants and the page scans for that book were available in a zip file containing images in the JPEG2000 format. The images were far too large and View Slides does not support JPEG2000. I first unzipped the archive:
unzip storyofjackthegi00dalziala_jp2.zip
Next I changed to the directory containing the extracted files and ran mogrify:
mogrify -scale 25% -format jpg -quality 80% -verbose *.jp2
The utility cranked away for a few minutes creating .jpg files for each .jp2 file. Specifying -verbose will show you which file it is working on. I then used display to check the results, using the space bar to advance through the slides in sequence.
display *.jpg
These pages looked pretty good, so I erased the originals and created a new archive:
rm *.jp2 zip JackAndTheGiants *.jpg
The original archive was about 40 megabytes, my new one was about 6 megabytes. You can download it here.
If your files are in a supported format already then there is no need to convert them. Use display to see how they fit on the screen of a computer running at 1024x768. If they seem to be twice as tall as the screen then you can run this command to shrink them down by 50% and overwrite the original files:
mogrify -scale 50% -verbose *.jpg
This should give you files that are one fourth the size of the originals that should look the same as the originals would have looked on the screen of the XO. The only time you want images larger than your screen can display is if you're planning to print them out. Since the XO does not support printing there is no point in wanting larger images.
Some books at Project Gutenberg are already in a suitable format. Try downloading this file from Project Gutenberg. Look for the file format "Raw page images".
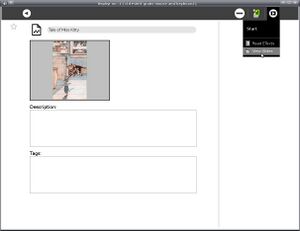
Screenshots
Current Features
- Currently you can load a zip file containing images and page through them in sequence like a book. The images will be resized to best fit in the current screen resolution without scrolling. If you change the screen orientation the image will be resized to fit the new orientation.
- You can share documents with other users, using code adapted from the core Read activity. For best results keep the size of your slides down by "mogrifying" them as described above. There is a text message on the "Read" toolbar showing how many bytes have been downloaded out of how many total. I plan to replace this message with a thermometer control eventually.
- Aggresive power management using code from Read activity.
- New with version 5 you can hide the mouse pointer (or make it visible again) by pressing the "square" button to the lower right of the XO screen (or numeric keypad "Home" on any other computer). This removes a source of distraction when viewing images.
Planned Features
- With the name "View Slides" it would be reasonable to expect a slideshow feature, possibly with fancy transitions. I may add another tab to the toolbar to provide this.
- I might add a Zoom feature which fits the width of the image to the width of the display and allows the image to be scrolled vertically. Scanned documents with smaller text would benefit from this.
- I might hide the toolbar when the mouse cursor is hidden and expand the image to fit in the entire viewing area. Both the mouse cursor and the toolbar are useless when in ebook mode, so it makes sense to have a mode that removes them.
- I might add an annotation feature that lets you attach notes to a slide. I'm still thinking about how this would work visually, as well as how I could do it with pygtk.
- I might add a feature to allow multiple bookmarks in a slide collection. This would be in addition to remembering where you left off when viewing the slides.
- Any annotations and bookmarks would be stored in an XML file which would go in the Zip file along with the images. When you share a slide collection these annotations and bookmarks would go with the collection to the recipient.
Activity .xo file
- ViewSlides.xo v.6
Bugs
- When you exit the activity it should save the current page number and resume on that page number when you resume the activity. This actually works, but because of a known bug in Journal (which has been fixed in the next version of Sugar) the page number meta data does not persist after a reboot. Also, the page number cannot be saved when the images are loaded from an SD card or USB drive. These devices don't have the same support for metadata as the Journal does.
- Document sharing is reliable but slow. Currently it uses Tubes to copy a file from one computer to another. When using Gabble the file is Base 64 encoded and sent using a method that has a lot of overhead, which is necessary because the two computers might be on different networks and have to deal with with firewalls and the like. You can minimize the problem by shrinking your images with "mogrify" as described above. This not only improves document sharing, it also improves performance and dramatically cuts down on disk space usage, which is vitally important on the XO!