OLPCities/Button
Jump to navigation
Jump to search
"Button" is a Class that is part of the DOM (Document Object Model). This "library" is referenced automaticaly by the browser of the OLPC station and you don't need to add anything in the program to use it.
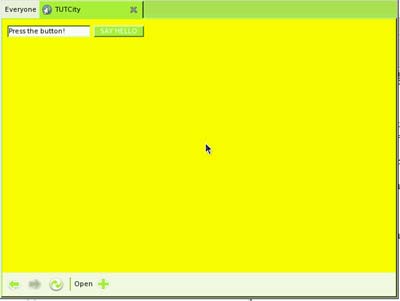
To create an object of the Class you will use the tag INPUT defining a TYPE=BUTTON, NAME and a VALUE. We need to define a function for the event onClick. The object will be used in a chain of objects. Something like this will work :
<html>
<head>
<form name="form1">
<input type=text name="tb1">
<input type=button name="bt1" onClick="WriteHello()">
</form>
<script language="Javascript">
function init(){
document.form1.tb1.value ="Press the button!";
}
function WriteHello(){
document.form1.tb1.value ="HelloWorld!";
document.form1.bt1.value ="WOW!";
}
</script>
</head>
<title>TUTCity</title>
<center>
<body bgcolor="yellow" onload=init()>
</center>
</html>
Properties
value [=String]