OLPCities/TextArea
Jump to navigation
Jump to search
"TextArea" is a Class that is part of the DOM (Document Object Model). This "library" is referenced automaticaly by the browser of the OLPC station and you don't need to add anything in the program to use it.
You will use textareas when you have muptiple lines of text to display or to write. You specify the number of rows and columns you want. It will have automatically scroolbars if needed.
To create an object of the Class you will use the tag TEXTAREA defining a TYPE=TEXT, NAME and COLS (=size, it's not a table) and ROWS. Eventually: VALUE. The tag TEXTAREA needs to be closed. The object will be used in a chain of objects. Something like this will work :
<html>
<head>
<form name="form1">
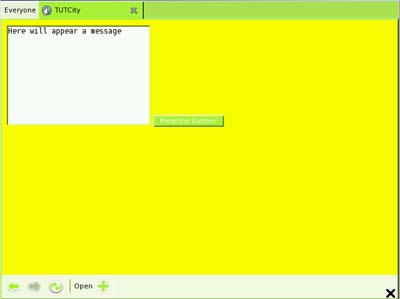
<textarea name="ta1" cols=30 rows=10 >Here will appear a message</TEXTAREA>
<input type=button name="bt1" onClick="WriteHello()" >
</form>
<script language="Javascript">
function init(){
document.form1.bt1.value ="Press the button!";
}
function WriteHello(){
document.form1.ta1.value ="HelloWorld!";
document.form1.bt1.value ="WOW!";
}
</script>
</head>
<title>TUTCity</title>
<body bgcolor="yellow" onload=init()>
</html>
Properties
value [=String] Is R/w .The String inside the text area. You can capture a text
that was wrote.