User:MitchellNCharity/Old
Hi. This is my slush pile. Currently ordered most recent at bottom.
I'm an ex-MIT Laboratory for Computer Science "systems" person, who dabbles in science education reform, dynamic language implementation, and assorted other things.
I'm most interested in using the xo to help kids develop a feel for the physical world, by integrating "Powers of Ten" perspective, pervasive order of magnitude estimation and approximate quantitative reasoning, fermi questions, accessible foundational physics, storytelling and tangible representations.
But the xo has to exist for any of it to happen, so that's my main objective. "Widen bottlenecks as you hit them" has me mostly: editing the wiki; wrestling with disk images and otherwise trying to make it easier for developers to get started (and other people to get a taste); and trying to figure out how folks can best help the project 'make the base system solid and compelling, and win some orders'.
Graph paper background
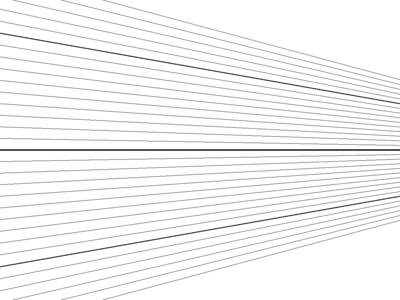
Converging lines to eyeball angles
A rough draft experimental tool to measure angles by holding up the laptop screen to your eye and looking along sight lines. Objective: measure the angle between things in the environment. The idea: hold up the laptop, and put your eye to the edge, so the lines all appear to converge at you.
Show-stopper(?): kentquirk reports a 20% viewing angle limit on B2 in both modes (with color artifacts at 45%). 20% seems perhaps borderline. But experiments on mockups suggest 20% could still leave you with ~1/3 degree accuracy. My current plan is to try it on a laptop.
- I briefly tried it on an XO. Worked just fine. Seemed better than 1/4 deg. :) MitchellNCharity 15:14, 18 May 2007 (EDT)
The camera is an another way to measure environmental angles.
Here is a quick draft. I'll wait for the reality check before fleshing it out. Lines are at 1 degree intervals. The eye convergence is currently set at 100 mm from the screen edge.

SVG might be a better tech. Or even python.
Random brainstorming
In User_talk:MitchellNCharity. And Talk:Educational_content_ideas#Laptop as flexible physical object (ruler, etc).
- Hmm. Email went by on devel which suggested that using xo's for photometry was an unanticipated idea, possibly best noticed sooner rather than later due to hardware/microcode impact. Perhaps scavenge the brainstorm cruft for any other similar things which might have fallen through the cracks, and write up a post? (Doable) MitchellNCharity 21:05, 3 June 2007 (EDT)
How Big Are Things? at 800dpi might show up life-size on the laptop.
- No, because the browser is scaling, so it's not 200dpi. Umm, why did I do 800 dpi? You can use the calibration page to get arbitrary corrections. (Doable: determine browser scaling and fix.) MitchellNCharity 21:05, 3 June 2007 (EDT)
Invitation by physical proximity. Creating a set of laptops using physical proximity. Say kids A,B, and C are physically adjacent, and wish to collaborate. Or you want laptop X to be, say, a remote control for laptop Y. Currently, you have to mentally map the already physically localized laptops into user space, and then gather the users by hand. It would much nicer if folks could do this automagically. Eg, a group points laptops at each other, hit a key, and bang, everyone's invited. The low resolution audio-delay determination of distance should be perfectly adequate for this. MitchellNCharity 13:23, 14 June 2007 (EDT)
Using one xo as a remote keyboard/mouse for another. Eg, when the other is in ebook mode, on the ground, with a microscope, sample, and slides perched on it. One side is an activity RemoteControl, the other an unmodified activity plus... what? MitchellNCharity 08:33, 18 June 2007 (EDT)
Addressing child/parent disassembly of xo's -- A "visible xo" document might reduce the appeal of xo disassembly? (If it didn't encourage it instead;). Taking apart and reassembling the xo seems a reoccurring user activity. As does the xo not quite coming back together (missing screws, disconnected wires). And I assume some static fried chips, though I've not seen that reported. Nicely connectionist, but maybe we want to make this less common? Maybe not. If so, perhaps each xo could have a "visible xo" document in the library, showing the inside of the xo so thoroughly, in such detail, that looking inside had less appeal? "Been there, seen that, why bother?" Maybe it gets done once, the pictures are seen to show it all, and other folks don't bother. Maybe. MitchellNCharity 00:49, 20 June 2007 (EDT)
xometry (noun) - measuring with an xo. :) MitchellNCharity 11:29, 20 June 2007 (EDT)
- No. "xometry" is the easuring of xo's. A much less interesting concept. :) MitchellNCharity 11:15, 28 June 2007 (EDT)
Help wanted. wiki pages.
- "Nerd with hardware wanted". Examples: "I don't have hardware. Could you download this draft activity and stopwatch how long it takes to do mumble?". "I have a B2. Could someone with a B3 run a profile of this code, so I can better prioritize my performance optimizations?".
- "User(s) with hardware wanted". Examples: "Could you download this 'put a ruler on the screen' draft activity, try going around measuring things, and then provide user feedback? Do you find you are dinging up your screen?".
- "User testing wanted". Examples: "I have a new sugar game. Player testing and feedback wanted".
I'm not sure the community is large enough to sustain this yet, as turnaround time is usually important. And .xo (un)install isn't easy yet. MitchellNCharity
Printable xo mockups: cheap and easy creation of xo mockups for developers without hardware to do crude user testing. Printable to-scale images of various xo profiles. Tool/recipe for sugar screen dump -> printed screen mock. Is there actually any demand for this, or is it just specific to my "measure the world with your xo" interests? MitchellNCharity 11:21, 28 June 2007 (EDT)
NASA's Visible Earth images for OLPC countries - Possible demo content?
NASA's Visible Earth has images sorted by country. Perhaps they might make good demo fodder. Some are whole country, others just a feature. Some are topical (some fire, or erosion, etc). Most have descriptive text (in english). Some stereo pairs.
TCC Tiny C Compiler - Include C toolchain on OLPC laptop?
My impression is a gcc toolchain is not planned for the laptop, due to space limitations (a fuzzy recollection - I now can't find it mentioned). So I note TCC, a Tiny C Compiler for x86. GCC compatible, small and fast. Same author as QEMU. So a C toolchain would fit on the laptop.
I also note its libtcc, which permits disk-less run-time C compilation and linking. Just in case anyone encounters a need for it.
Content: Images of currency - coins and bills/notes
Coins are good for counting and arithmetic activities. Kids may have seen them and think them important, they are stackable, etc.
Some of the coin images need work - they need to be cropped, and the background made transparent. Bills, being rectangular, should be usable as-is.
- ar coins. Coin images need processing. Sigh: notes (right column), link to pages with bill-shaped flash, which I can't currently see. Assuming it's an image of the bill (both sides?), it would need to be captured. The use of flash seems an artifact of an unfortunately flash-y website, rather than a disinclination to provide an image(?). Is there an alternate source for the images (with ok copyright)?
- br coins, notes
- uy coins, notes. Coin images need processing.
- ...
The MegaPenny Project uses piles of coins to give a feel for large numbers. It would be neat to have a python module which, given a coin image, creates images of stacks of coins.
Xavi++
Wow, I've never seen that!
From Educational content ideas.
If you have never seen snow, a short video clip of snow falling in the woods could have a high "wow" factor. The kind of thing kids watch again and again and again. Similarly for ocean, mountain, desert, farm, rainforest, savanna, metropolis, cow, whale, raptor, etc, etc. TV and movies take some of the edge off, and you can surf... but consider an example. Say I want a "cow" moment. Just as if I walked up to one. I want a cow face in front of mine, with a ear twitch, blink, and swipe of a big wet nose with a long flexible tongue. What I don't want is fifteen minutes of wading through the internet, google, youtube, etc, trying (unsuccessfully) to find something similar. I want someone to have already groveled around and collected wonderful breathtaking clips. Volunteers? MitchellNCharity 18:44, 1 May 2007 (EDT) (further thoughts on my user page)
- And perhaps flesh out each clip with pictures, which can be more diverse, and higher resolution, without blowing space budgets.
- Exposure to the unfamiliar world.
- Office, lab.
- Might creating these be a task for kids using the olpc camera?
- Also "task videos" - riding a train, a plane; filling out paperwork; ... And familiar tasks in unfamiliar contexts, eg, women surgeon washing hands, US "all employees must wash hands" bathroom sign, a paw being washed, chimp washing hands, mumble.
How Big? - a possible activity
One thing I'm working on is an exploratory technology prototype for a "How Big?" activity. It's still vanilla pygtk rather than sugar. Currently, cairo image scaling speed is the biggest challenge, and appearance on an actual laptop display the biggest unknown. MitchellNCharity 22:13, 12 May 2007 (EDT)
- Screenshots looked great on a B2 XO! :) Leaving speed and space (10 MB or so:/) as current challenges. And perhaps doing the sugar/hippo ui. MitchellNCharity 15:22, 18 May 2007 (EDT)
Doables:
- include a "How Big?" screenshot of south-america.
Towards a better calculator - augmented and bantering
Calculators on computers are vastly more boring than they could be.
Examples:
- Enriched keycaps. The key has a "3" on it. When pressed, or randomly, that "3" could become "lll" (3 hashes). Or the local word "three". Or accompanied by the word "three". Or 3 dots in a line, or equilateral triangle, or right triangle. Stationary or spinning. Or a triangle with lines rather than dots. With lines emphasized one at a time. Switching from dots to lines one at a time. Accompanied with counting. Etc, etc.
- Slide the decimal point (either grabbing it, or with buttons), zero padding and going exponential as needed.
- Say the number. The "kid randomly hits keys, generates content, and wants adult/computer to say it" game.
- Sidebar banter, see below.
Sidebar banter
A calculator doesn't need much screen realestate even in full color. So we use it! Everything described for keycaps can be show on the side, for the whole number. And it can be manipulatable. Add another dot, the number goes up. Grab and move the pie wedged edge, and the fraction changes. Much of what is normally taught about numbers in isolation can be "fun stuff happening on the side". Counting; counting with hash marks; counting on fingers; how to draw a number; place-value system; geometric characteristics of numbers (ways to arrange dots; shapes); decimal point; number line; exponential notation; fractions; pie charts; graphs. And a whole lot more. It's not even hard. Just a framework, and then one hippo widget at a time as folks get around to it.
- Other examples of "so much more one could do":
- Notable numbers - calc says "1111", banter that town population is "1300". Population (class, school, town, etc), age (students, teachers, parents), time (minutes, hours, etc), durations (of school day, holidays, etc), distance (in km, travel time, etc), length (of... everything), mass, prices, food consumption, energy/sunlight, characteristics of materials, etc, etc. Which of course sets them up to be able to do fermi questions. Also mathematical properties (prime, factors, etc).
Notes:
- Banter should be replicable. For doing repetition. And so having found a neat one, you can show it to someone. Ideally even on the others' machine. How? A banter history with sharable entries?
Vision screening
Sj expressed some interest in vision testing, so...
Lighting
Illumination levels have to be within certain ranges. Order 1k lux. I'm not sure yet how critical it is, or whether we can compensate. And I don't have a feel for how large the range is subjectively, and thus how amenable to "give the human instructions".
Can use a laptop in photometer mode to judge the illumination on another.
What is the backlit illuminance? #olpc silent. I don't know if the backlight might be useful or not.
Screening plans
- http://www.aafp.org/afp/980901ap/broderic.html aafp (but a decade old)
- http://www.health.state.mn.us/divs/fh/mch/hlth-vis/vismaterials.html one state's plan
Visual acuity
- http://www.i-see.org/block_letter_eye_chart.ps (pdf) public domain snellen chart. easy to convert letters to cairo. double check the letter shapes?
There is various better-that-Snellen literature. Some won't apply, as we can show letters one at a time and choose arbitrary sizes. Some will... but I've no medical closed-literature access anymore. :(
Internationalization
Symbol charts tend to be culture specific. Letter charts script specific. For our target age group, letter charts are recommended. Near-term, we can just use latin. One can get the letter sized right in any script, but judging the letter's difficulty requires experimentation to create a baseline. Not a big deal, order 100 people should do it, but one more thing to worry about.
Misc
- http://www.v2020.org/ WHO. Useful politics. Not sure anything technically helpful for us.
Game Jam feedback
Random ideas...
Intake procedure:
- have a punch-list; tinderbox&milestones?
- wiki page; who am
- skills inventory
- photo
- svn repo up
- xo or emulation up; hello world activity running
- on irc
- automate more
Support:
- "best way to learn topic x" pointers (with better docs it won't matter, but for now...)
- mit zephyr-like announcement channel, ie, popups. less invasive than group shout, more visible than irc chatter.
- irc in/out flag - eg key developer sleeping -> "he's there but not responding"
- "events" to give time texture. brownies&lemonade; cookies&milk; accompany with demo.
- code review; experts on call; "lab TA's" (mit sense)
- TDMultiplexing experts - need to self monitor, or timeout, or have badguy, or... better: expert moves to questioner, so easier to leave, other questioners can come and draw them away. virtual "raised hands". request assistance in domain x queue? skill level escalation mechanism.
- pairing with offsite mentors (individuals or teams)
- active facilitation role needed/useful - emergent social organization generally suboptimal. someone whose job is it to know peoples interests, status, and plans; make sure useful/interesting connections happen; smooth the path for folks getting stuck; watch for large scale issues/problems.
- visible team status; maybe support folks help maintain; entire jam current state at a glance. attempting the benefit of everyone walking around asking "what's up?", without the cost.
- faq/bulletin board - eg, "both sets of game keys unfortunately currently have the same codes, and they are foo".
- might use intro tutorials to bootstrap "folks gather at lounge tables for mini-seminars" behavior.
- generalize/explore/expand - task-oriented efficiency, "on a roll", principle programmer model, vs "rtfm/c and good luck".
Misc:
- really really need good mono-color explanation
- questions re degree of intended olpc-gnash integration
- dedicated xo's for each kid attending (even unanticipated kids w/o xo's in room full of xo's just seems wrong)
- have a water cooler
- extra batteries. this jam, most everyone was stationary and could be plugged in. i suspect this will change. "coding better than charging". maybe.
- quiet room automated
enforcement/encouragement? ie, sound meter.
Excellent job by the Olin folks, Sj and Mchua.
Determining the bounding box of a cairo surface
I've no idea where in the wiki this should go, so...
There is no easy way to determine the bounding box of a cairo surface. Two approaches come to mind:
1. During drawing, you can use stroke_extent() on individual strokes (and fill_extents() for fills). So create an "extent logging" wrapper proxy for surface classes, which records extents as the strokes and fills go by. This might be a nice solution, but I haven't tried it.
2. Kludge. Render twice, first to a large postscript surface, and then run
gs -sDEVICE=bbox -dNOPAUSE -dBATCH file.ps
Given an output of
%%HiResBoundingBox: 0.000000 359.981989 245.002985 410.021987
the bounding box is 245 by 50.
Wiki change proposals
Some change proposals get quickly adopted. Some not. Here I track a few of the latter.
- wiki sidebar, section "search", needs a google link. Some searches are just intractable with the build in engine. via google or via google. I often walk the path of 'try search box, fail, then homepage->here->google'. For instance, you can't search for "art".
- wiki sidebar, link "Learning parables" should be removed. (discussed elsewhere)
- wiki sidebar, a link For educators should be added. (discussed elsewhere)
- wiki sidebar, organization/grouping needs to be looked at with a fresh eye. I've grown used to it now, but early on found it annoyingly counter-intuitivly grouped.
Display simulation for screenshots
simulate_display.py takes a screenshot, a lighting ratio, and creates a simulation of what an xo screen would look like. For those of us without hardware to check for color artifacts.
Here is a photograph of the real screen ![]() .
.
Doables:
- doc or fix pgm "the snapshot must have at least some color to work" bug
- move this to {a section in Display, it's own page, it's own page redirecting to a section in display (so I don't have to keep updating links)}.
- rename "simulation"->fake. Simulation implies ground truthing, or at least the expectation of successful truthing. No such exist at present.
- the bogus border is unnecessary now - remove it.
- cairo canvas wrapper which renders to pixmap, and simulates for some (ENV?, time cycle?) specified lighting. Can overwrite canvas class?
- find out what color the top left pixel is.
- maybe find the etoys page and truth?
- Hi, maybe it would be usefull to tell that xwdtopnm and pnmtopng are needed for the script. In ubuntu they're in package netpbm, btw.HoboPrimate 22:45, 25 June 2007 (EDT)
Doables - week of 25 June
- find out what's going on with the mini content release. can I get ruler/grid on it?
- shift to a public repository. coderanger and/or dlo. ask cr if he's ok with a "common" tree, to which he/I can give others access. maybe dlo for releases, and common for dev. common is an opportunity to nudge dev towards a more social model, rather than me being just another person who surmounted the barrier to entry.
- write yrgb->rgb mapper. in Lab.
- generate palette using color mapper.
- break activities into smaller chunks. use this to prototype a 'common' layout.
- explore 'bundle tree as a single python file'? to make activity (re)assembly/renaming more fluid.
- figure out how much of the sub-activity code is still useful.
- vision screening. get Sj his demo..
- contemplate scope
- visual acuity -> standalone
- create toy driver. review va math and optotypes.
- create vision screening page. oy, there's a slog. (postmortem note: assume all activity projects will escalate; even though current hardware makes it a pain, do full proj docing as you go).
- clean up protractors. explore colorization.
- add in 'angle site lines'
- contemplate pragmatics of string inclinometer. generate protractor for it. separate activity? embedded docs? lesson plan? use this to explore content context.
- experiment with "numbers on the diagonal" with grids
- tooling up: explore creating a widget, gtk timers, gtk mouse and move (eg, for click-n-drag ruler), gtk dragging, gtk/pygame integration. web embedding. is widget layering/stacking possible?
- explore possible constraint/data propagation infrastructures. sigh.
- stopwatch. quickie or tool driver? both? tooling path: widget. then integrate with a dot-per-second widget.
- coin stack widget. for widget exploration, and random prettiness.
- proto bantering infrastructure: calc widget + coin stack + dots + propagation (likely out of scope for week)
- Camera dupe with angle grid overlay. gstreamer level or cairo? gstreamer would make it a trivial mod, ease upstream tracking. another approach would be a click-n-drag angle "ruler". The 'how far is your friend' gets positive reactions. perhaps combine with 'angle sight lines' in a laactivity.
- do some vocabulary creation. "little-a activity" isn't a long term solution. sound out T. just how much of problem is "activity" being rebound going to be?
- toolbar icons should have ENTITY stroke and fill_color overridden just like frame icons. at the moment (build443), it seems for compatibility, you should use toolbar's FFFFFF/none in both places, which sacrifices previewability. an itch, and opportunity for first sugar core contribution. Perhaps "Icon could have a way to set entities", "the code to do entities is in canvasicon.py right now", "we need to factor it out in a way that allows both canvasicon and icon to use it" (marcopg).
- explore rulers/grids in other programming environments. squeak, what else?
- howbig
- sugarize proto. check performance, clarity.
- project plan.
- try 'get image from net, as url or bits, and save to journal'.
- screen ruler. scale meta info -> image/journal (exists?) or file.
- prototype stacks ui
- screen faker
- proj space exploration and plan sketch. is there really a need?
- clean up code
- doc pgm bug
- can parasitize cairo canvas? then, any low-hanging performance tweaks? current local+pos input permit different pixel access mechanism? inline C? :).
- wiki infrastruct
- look for download/upload tools. tool driver: grab activities, add 'Ticket for component' links. Next step maybe an auto-generated 'activity page status' report page.
- olpc hardware access
- missed meeting. :( when's next window?
- assemble test list