Sugar design review 3
Jump to navigation
Jump to search
Activities
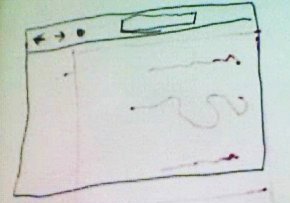
- Each activity will be a fullscreen window. This is important given the limited size of the display.
- Each activity will have a close button in the top-right corner, transparent to not cover the eventual content.
- The framework will not provide docks, like a default toolbar bar or a menubar. Activities author will decide to use toolbox, toolbars or whatever is more appropriate. Though we will probably provide some guidelines.
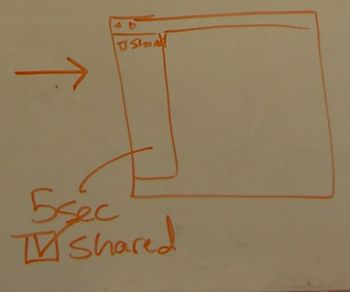
- Activities are shared by default. When opening a new activity the presence window will be showed for a few seconds, and a "shared" checkbox (or similar) will be showed to allow the user to keep this activity private.
- When activating an activity the presence window is displayed for a few seconds to show the people that are around and to give user a clue that other people can actully be present on the page.
Home
- Home is a visual representation of the _active_ activities, both currently followed by the user or just shared on the network around him.
- It will be the start page. It's a good start point because, from the active activity, kids will get an idea of what they can do with the laptop and see that there are other people around them.
- It will also be the place where kids get back when they want to do something different or just get back to an activity they was previously working on.
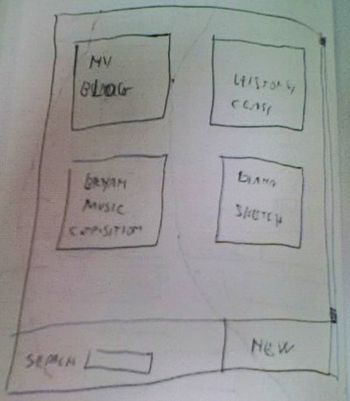
- It will allow to start new activities. Probably just a new button bringing up a list of possible activities (Web, Sketch, Music composition, for example)
- It will be feature an incremental search entry.
- It will be activated by an home button. In the first revision of the hardare it will be possible to navigate it using arrow keys. For this to be convenient the home and the arrows button should both be located near the keyboard and the mouse pad.
- Activities will have to be ordered/filtered so that those that the user has currently open, the most active and the most relevant will have higher priority.
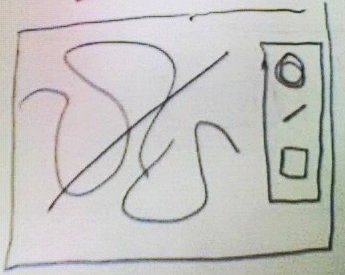
- The challenge here is to find a good visual representation:
The simpler implementation would probably be a grid. Activities that the user has currently open could probably be graphically differentiated and would have higher priority in the grid order.
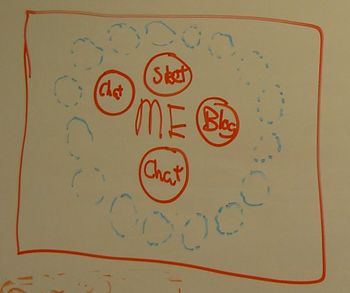
But Diana had more interesting idea:
In the center we would display the activities the user is currently following. While the external circle would host activities currently shared on the network.