OLPCities/Dynamic write
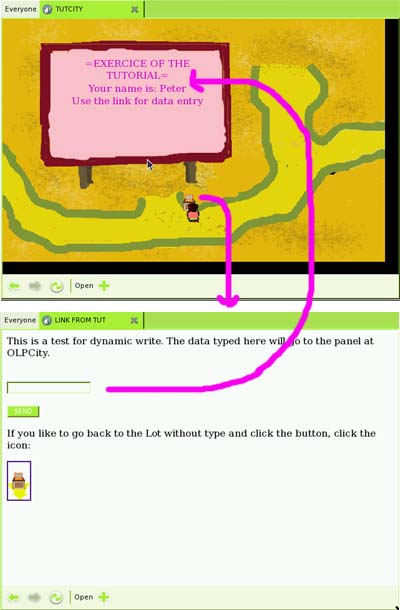
We can write over an Sprite dynamicaly. To understand better this look the figure of the exercice we will do here:
At the Lot we have a panel. using the Link we go to a "normal" web page where you can type your name. Returning to the Lot, your name will bet at the panel.
This kind of resource (we are using the Class Interface) has many uses. You can create dynamic dialogs, we can contact databases (like we do at the protopype to create "searchs of opinion") etc. etc.
To pass the data typed to the Lot we use a cookie that is "writed" at the "normal" page and "readed" at the Lot.
At the "normal" web page we are using many Classes of of the DOM (Document Object Model) like:
And we will use some Classes of the generic JavaScript library:
where we have how to use a cookie (that can be created at the Lot).
At the Lot we are using the new Classes:
At the exercice we have two web pages. Look the code of the Lot:
<html>
<head>
<script language="Javascript" src="http://www.dmu.com/olpc/gamelib_core.js"></script>
<script language="Javascript" src="http://www.dmu.com/olpc/gamelib_sprites.js"></script>
<script language="Javascript" src="http://www.dmu.com/olpc/gamelib_keyboard.js"></script>
<script language="Javascript" src="http://www.dmu.com/olpc/gamelib_mouse.js"></script>
<script language="Javascript" src="http://www.dmu.com/olpc/gamelib_interface.js"></script>
<script language="Javascript">
Gl_preloader("avat1.gif");
Gl_preloader("floorW03G0.gif");
Gl_preloader("painel.gif");
Gl_preloader("linkD.gif");
Gl_preloader("linkS.gif");
function init(){
Sp_linuxcompatible=true;
mymouse=Ms_initmouse(); //You need this to use mouse-over and click
entryt = new Gl_cookie("entt");
dd1 = new Gl_cookie("dynamic1");
if(dd1.value==null)dd1.setvalue("not available now.");
upkey=Kb_trapkey("UP");
downkey=Kb_trapkey("DOWN");
rightkey=Kb_trapkey("RIGHT");
leftkey=Kb_trapkey("LEFT");
av=new Sp_Sprite();
av.setImage("avat1.gif",32,32,4,2);
av.setXlimits(0,610);
av.setYlimits(90,385);
if(entryt.value=="E"){
av.moveTo( 550,150);
av.setFrame(0);
entryt.setvalue("G");
}
else if(entryt.value=="W"){
av.moveTo(125,150);
av.setFrame(1);
entryt.setvalue("G");
}
else if(entryt.value=="dd1"){
av.moveTo( 290,295);
av.setFrame(2);
entryt.setvalue("G");
}
else{ //can be null
av.moveTo( 435,105);
av.setFrame(3);
entryt.setvalue("G");
}
av.setFrameByDirection(90,90,1,180,180,3,270,270,0,0,0,2);
av.setAnimation(0);
av.setZ(10);
av.collides=true;
av.useHitEvents(true);
av.setAnimationSpeed(3);
av.switchOn();
floor=new Sp_Sprite();
floor.setImage("floorW03G0.gif",614,390,1,1);
floor.setXlimits( 0,614);
floor.setYlimits( 0,390);
floor.setFrame(0);
floor.moveTo(0 , 0 );
floor.setZ(5);
floor.switchOn();
pn=new Sp_Sprite();
pn.setImage("painel.gif",308,238,1,1);
pn.setXlimits( 0,614);
pn.setYlimits( 0,390);
pn.setFrame(0);
pn.makeHard();
pn.moveTo(60 , 35 );
pn.setZ(12);
pn.switchOn();
linkD=new Sp_Sprite();
linkD.setImage("linkD.gif",20,28,1,1);
linkD.setXlimits( 0,614);
linkD.setYlimits( 0,390);
linkD.setFrame(0);
linkD.moveTo(290,280 );
linkD.setZ(6);
linkD.switchOn();
linkS=new Sp_Sprite();
linkS.setImage("linkS.gif",20,13,1,1);
linkS.setXlimits( 0,614);
linkS.setYlimits( 0,390);
linkS.setFrame(0);
linkS.makeHard();
linkS.moveTo(290,280 );
linkS.setZ(0);
linkS.switchOn();
interface1=new In_Interface(270,160,'http://www.dmu.com/olpc');
myLabel =new In_Label(5, 5,270,260,"=EXERCICE OF THE TUTORIAL=",'center','#CC00CC',3,'Arial','pink','pink');
interface1.add(myLabel);
myLabel1=new In_Label(5,45,270,260,"Your name is: "+
dd1.value,'center','#CC00CC',3,'Arial','pink','pink');
interface1.add(myLabel1);
myLabel2=new In_Label(5,65,270,260,"Use the link for data
entry",'center','#CC00CC',3,'Arial','pink','pink');
interface1.add(myLabel2);
interface1.moveTo(77,55);
interface1.setBgColor('pink');
interface1.setZ(20);
interface1.show();
Gl_hook("timestep()"); // hook our function to change directions
into the gamelib
Gl_start();
}
function timestep(){
av.setSpeed(0);
av.setAnimationRepeat(0);
if(rightkey.pressed){
av.setDir(1,0);
av.setAnimationRepeat(-1);
av.setSpeed(2);
}
else if(leftkey.pressed){
av.setDir(-1,0);
av.setAnimationRepeat(-1);
av.setSpeed(2);
}
else if(downkey.pressed){
av.setDir(0,1);
av.setAnimationRepeat(-1);
av.setSpeed(2);
}
else if(upkey.pressed){
av.setDir(0,-1);
av.setAnimationRepeat(-1);
av.setSpeed(2);
}
if(av.hasHit(linkS)){
entryt.setvalue("dd1");
linkD.switchOff();
window.location="tut9e.html";
}
}//timestep
</script>
</head>
<title>TUTCITY </title>
<body bgcolor="black" onload="init()" >
</html>
And the code of the "normal" web page is:
<html>
<title>LINK FROM TUT</title>
<p>This is a test for dynamic write. The data typed here will go to the panel at OLPCity.
<form name=form1>
<br>
<input type = text name=tb1>
<br><br>
<input type = button value="SEND" onClick="WriteCookie()">
<p>If you like to go back to the Lot without type and click the button, click the icon:
<p><a href="tut9.html"><img src="linkback.gif"></a></center>
<script language="Javascript">
function WriteCookie(){
then = new Date();
then.setTime(then.getTime() + 60*60*1000) //cookie available one hour
document.cookie = "dynamic1="+document.form1.tb1.value+";expires="+then.toGMTString();
window.location="tut9.html";
}
</script>
</html>