OLPCities/ListBox
"ListBox" is a Class that is part of the DOM (Document Object Model). This "library" is referenced automaticaly by the browser of the OLPC station and you don't need to add anything in the program to use it.
Usually we use a ListBox when we have many items to be selected or when we create the list dynamically. We can have a discreet selection (only one item) or not.
To create an object of the Class you will use the tag: SELECT defining a NAME. Before to close this tag we need to define the items using some tags: OPTION. The event onChange is a trigger to a function, by example: "itemSelected()". There are a property that is an array of all the items, whose name is options. For an item of the array there are the property: text. The object will be used in a chain of objects. Something like this will work :
<html>
<head>
<script language="Javascript">
function init(){
}
function toBeUsed() {
for(i=0;i<document.form1.sl1.length;i++){
if(document.form1.sl1.options[i].selected){
document.form1.t1.value = document.form1.sl1.options[i].text;
}
}
}
</script>
</head>
<title>TUTCity</title>
<body bgcolor="yellow" onload=init()>
<form name="form1">
<select name="sl1" onChange="toBeUsed()">
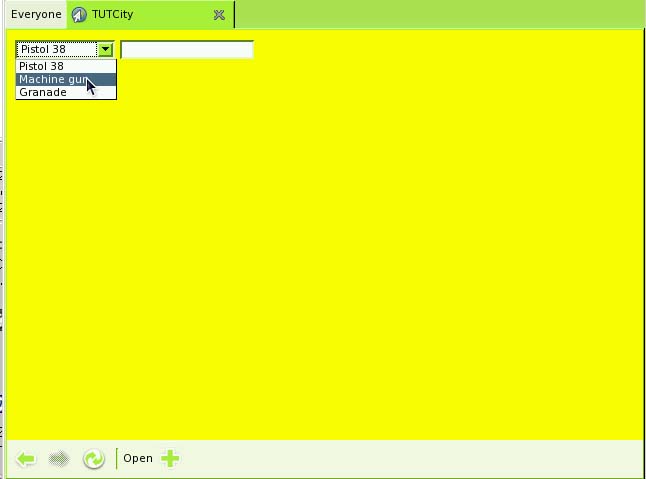
<option>Pistol 38
<option>Machine gun
<option>Granade
</select>
<input type=text name="t1" size=20></form>
</body>
</html>
Property
length Quantity of items
selectedIndex the index-1 of the item selected
options An array having all the items.
We can use: options[i].text to capture the text of the item.