MapStats
MapStats introduces students to mapping technology/GIS, statistics, and databases. The program can be used to teach students about cultural geography, the digital divide, global health, and history (see the Learning section).
The MapStats activity allows students to view and edit maps without internet access. It also supports online services to share more data, regional maps, and lesson plans.
Mapping Technology
One of the leading technologies in the developing world is development and content-creation in mapping. These programs are often called Geographic Information Systems (GIS).
Included Maps
World, North America, South America, Europe, Africa, Asia, Middle East, United States
Included Data
Population, area, GDP, year of independence/statehood, major languages, population density, spread of internet and mobile phones, HIV/AIDS, malaria, scientific papers, coastline, and population in 1950
Learning with MapStats
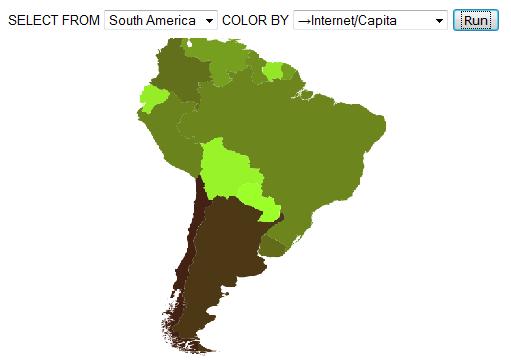
Level 1: Using Maps for Information
Closing the Digital Divide
The OLPC project is one of many programs working to close the Digital Divide, the gap between people with and without computer access. Computers and the internet allow people unparalleled access to education, information, and media. It also empowers people to share their work and participate in high-tech jobs.
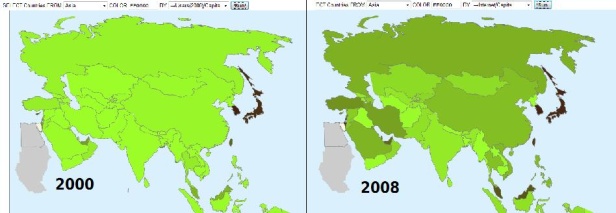
A map can show how access to technology is changing the globe. Maps of internet users/capita on the Asian continent show how many more countries have plugged into the global network over just the last 8 years. One wonders what kind of online communities and resources will exist once all countries gain widespread internet access.
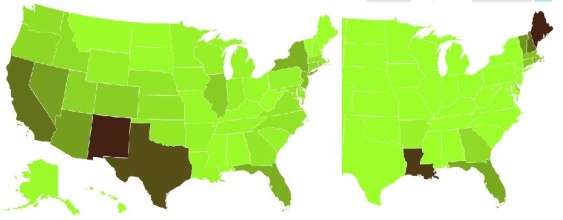
Cultural Geography: English, Spanish, and French in the US
Spanish and French are spoken by millions of Americans. Where do we expect to find the most Spanish speakers? The most French speakers?
Cultural geography is the study of how languages, religions, and pop culture spread over the globe. A map of French and Spanish speakers in the US tells about both history and modern culture. A map gives an impression different from a simple list of statistics.
Global Health: Malaria Crisis
Level 2: MapStats as a Database
MapStats can create maps with custom colors, data ranges, and country selections. The system is based on SQL, a globally-popular language for database requests. A basic understanding of "a < b" or "a > b" is necessary for these examples.
Highlighting Coastal Regions
A simple data query can be used to highlight regions that have a coastline. If a region is on the coast, its "coastline" value will be greater than zero. Enter the query exactly as it is shown here:
When you click "Run", the map will apply the selected color (red) to African countries with coastline. Notice how many countries, even those that are mostly inland, have some access to the ocean. Students may be able to guess the reason for this: so that the nation could trade by sea.
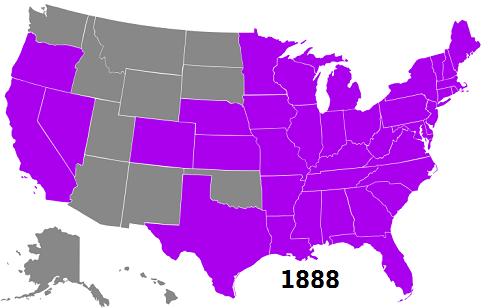
US History: Statehood
American students may know all 50 of the United States. But there have been only 50 states since 1959. Since each state in the map "knows" when it was accepted to the Union, you can query the map to see the map of the US at any point in its history:
Try the following queries and discuss their meaning:
- "statehood < 1776" (independence was declared in 1776, so no states have earlier independence)
- "statehood = 1776" (original 13 colonies which declared independence in 1776)
- "statehood < 1860" (states which had to choose sides in the American Civil War)
- "statehood > 1959" (no states have been added since 1959)
Note that "statehood" does not work on maps other than USA and North America. You should use "independence" on maps of countries.
Level 3: Creating and Sharing Maps
Viewing Online Data
Viewing Online Maps
Creating and Sharing Data
Programming
The program mainly relies on JavaScript within SVG maps from Wikipedia. You can add your own regional map if it is in SVG format.
The offline data is stored in JavaScript arrays.