ColingoXO
|
Colingo is developing an activity for Sugar called ColingoXO. ColingoXO creates a platform for constructivist language-learning by letting children construct video narratives using short video clips. Children will be able to use Colingo-produced, copyleft video clips or record new clips using the XO camera / microphone. Essentially, the activity is an integrated video recorder and extremely simple video editor.
ColingoXO will also provide a framework for sharing video narratives, both between XO machines and online through colingo.org and other websites.
Purpose
ColingoXO will allow children to splice together short video clips into dialogs, along with letting children submit new videos to a video language-learning library. The package emphasizes networking and collaborative education, so video dialogs can both be shared with other XOs and also shared online via an integrated web portal, [Colingo.org]. To be accessible for children on low-bandwidth connections, dialogs are passed over the mesh as XML files, with only unique clips embedded. Larger video clip libraries can be mirrored locally on a school (or other local) server.
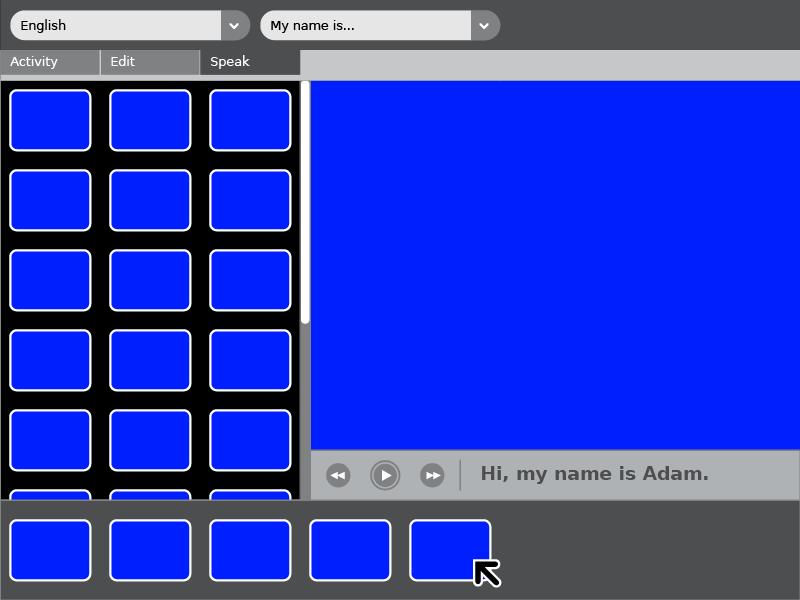
Imagine the following scenario as an example of how this program could be used to learn languages, The user wishes to learn English and clicks on "learn English > Beginner" They may then select which beginner lesson they are interested in, in this case "Lesson 1: Hi, my name is..." They then see the following interface.
1-2-3 Language-learning movies
Please take a look at:
All media licensed under a Creative Commons 3.0 Attribution license.
Get involved!
We need your help to create a revolutionary educational tool completely in line with the XO's constructivist educational philosophy. If you are committed the ideals of Free Software and are interested in helping to develop a platform for global language exchange, please say hello in IRC, check out [our dev environment] and learn how to [become a Colingo developer].
Interface
Here is an early sketch of the interface.
This interface sketch is Eben's redesign. Please post comments on the discussion page, or ping lionstone in #olpc-content.

Interface description
Beginning at the top-left: The logo is a mix of the Colingo logo and OLPC's XO logo.
Moving left: the child is prevented with a linkable breadcrumb providing comprehensive navigation between languages and lessons.
Moving down to the second row: 3 icons let a child open, save, and share dialogs. An upcoming fourth icon will allow children to record clips within ColingoXO. Clicking on the first icon, open, causes a box to float above the screen surrounded by 75% transparent black. The box allows a child to open a video dialog stored either locally, on a remote XO, or on the colingo.org portal.
The second icon, save, causes a similarly behaving window to appear with options to save the dialog as an XML file (small / fast) or as a compressed movie file (bigger / slower).
The third icon, share, pops up a similar box allowing children to share the video dialogs between local XO machines and between colingo.org users.
A forth icon, record, (not pictured) will allow children to record and tag video clips to add to the video library.
Moving to the center: Front and center is the video player, which shows the title of the corresponding video clip as a text string below. An upcoming feature will be to make this text area dynamic, such that it would have a dual function displaying subtitles and as a search box. (ie- you could type in "my name is" and the program would search for video clips of people saying "my name is," displaying all results in the clip selector)
Moving to the left column: The phrase selector is a scrollable selector of all the phrases available for a particular lesson. The active phrase will have have a defined a:active color.
Moving down: The scrollable clip selector bar shows thumbnails of all the videos available for each particular phrase. So, for example: Clicking on "my name is" in the phrase selector will cause the clip selector to display all available clips of this phrase. Only four clips will display at a time but clicking the circled carrots will scroll through all the clips, four at a time. Clicking on any clip in the clip selector will play the clip in the video player.
Moving down to the bottom row: To create dialogs, children can simply drag and drop video clips from the clip selector onto the timeline. Dragging and dropping a clip onto the timeline displays the thumbnail of the video clip located in its proper spot. Clips can also be moved relative to each other on the timeline by dragging and dropping. Clicking the circled carrot to the left will automatically splice together the video clips on the timeline in their indicated chronological order.
Functionality
Developers ought to look at the list of existing XO activities to see what we can reuse code from. We'd like to do this in pygame as much as possible.
ColingoXO will need to be able to read and write XML files, sometimes with embedded video clips and other times streaming compressed video clips from a server.
It will need to pass such information extracted from XML to an embedded video player and recorder capable of streaming, recording, and slicing OGG files. Such a player and recorder must be extremely lightweight due to the challenging resource constraints of the XO. The already-developed Helix media activity provides much of the video player functionality. OLPC wiki also offers help on programming the camera to record with gstreamer.
The ability to drag and drop clips from the clip selector to the timeline will necessitate...anyone?
Sharing Theora (video clips) and XML (dialogs) between XOs on mesh networks will require a networking interface; perhaps code can be extracted from the chat activity.
Likewise, sharing Theora and XML between ColingoXO and colingo.org will necessitate a shared API with the Drupal-based website.
Code
Here's what we have so far:
A python script to launch totem with a user-selected playlist fullscreen
We are currently trying to sugarize this, by following the example of kuku. Please ping lionstone or awjrichards in #olpc-content or #colingo on irc.freenode.net if you can help!!
#!/usr/bin/env python
#123gtk.py
#script to load totem with a predefined playlist in fullscreen mode
#by arthur richards 2007-10-05
#released under the GPL
import os, pygtk
pygtk.require('2.0')
import gtk
class OneTwoThree:
def launch_playlist(self, widget, data):
print "launching playlist for " + data
os.system("totem --fullscreen 123/" + data + "/play_all.m3u")
def delete_event(self, widget, event, data=None):
print "delete event occurred, shutting down"
return False
def destroy(self, widget, data=None):
gtk.main_quit()
def __init__(self):
self.window = gtk.Window(gtk.WINDOW_TOPLEVEL)
self.window.connect("delete_event", self.delete_event)
self.window.connect("destroy", self.destroy)
self.window.set_border_width(10)
#define box to stuff buttons into
self.box1 = gtk.VBox(False, 0)
#add the box to the window
self.window.add(self.box1)
self.labelWelcome = gtk.Label("Welcome to ColingoXO!")
self.labelInstruct = gtk.Label("Please select a language to begin your lesson")
self.labelWelcome.set_alignment(0,0)
self.labelInstruct.set_alignment(0,1)
self.box1.pack_start(self.labelWelcome, False, False, 0)
self.box1.pack_start(self.labelInstruct, False, False, 0)
self.labelWelcome.show()
self.labelInstruct.show()
#portuguese
self.button = gtk.Button("Portuguese")
self.button.connect("clicked", self.launch_playlist, "portuguese")
self.box1.pack_start(self.button, True, True, 0)
self.button.show()
#spanish
self.button1 = gtk.Button("Spanish")
self.button1.connect("clicked", self.launch_playlist, "spanish")
self.box1.pack_start(self.button1, True, True, 0)
#english
self.button2 = gtk.Button("English")
self.button2.connect("clicked", self.launch_playlist, "english")
self.box1.pack_start(self.button2, True, True, 0)
self.button.show()
self.button1.show()
self.button2.show()
self.box1.show()
self.window.show()
def main(self):
gtk.main()
if __name__ == "__main__":
lesson = OneTwoThree()
lesson.main()
Our sugarized SVG activity icon
 Integrates cleanly into the activity bar and the Home view activity ring.
Integrates cleanly into the activity bar and the Home view activity ring.
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!-- Created with Inkscape (http://www.inkscape.org/) -->
<!-- by Ben Lowenstein 10-08-07 -->
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd" [
<!ENTITY fill_color "#FFFFFF">
<!ENTITY stroke_color "#000000">
]>
<svg
xmlns:svg="http://www.w3.org/2000/svg"
xmlns="http://www.w3.org/2000/svg"
version="1.0"
width="55"
height="55"
viewBox="0 0 55 55"
id="svg2160"
xml:space="preserve"><defs
id="defs2183">
</defs><line
style="fill:none;stroke:&stroke_color;;stroke-width:3.38274455;stroke-linecap:round;stroke-linejoin:round;display:inline"
id="line2174"
y2="34.398335"
y1="41.699673"
x2="28.363632"
x1="32.03511"
display="inline" /><path
d="M 80.538794,14.634424 A 3.7837837,5.7432432 0 0 1 82.360937,3.919944"
transform="matrix(4.5103261,1.9208816,0,1.503442,-344.36635,-144.93321)"
style="fill:none;fill-opacity:1;stroke:&stroke_color;;stroke-width:1.99899995;stroke-miterlimit:4;stroke-dasharray:none;stroke-opacity:1"
id="path4147" /><path
d="M 80.538794,14.634424 A 3.7837837,5.7432432 0 0 1 82.360937,3.919944"
transform="matrix(-4.5103261,-1.9208816,0,-1.503442,401.38327,199.09105)"
style="fill:none;fill-opacity:1;stroke:&stroke_color;;stroke-width:1.99899995;stroke-miterlimit:4;stroke-dasharray:none;stroke-opacity:1"
id="path5118" /><line
display="inline"
x1="35.277481"
x2="28.57617"
y1="30.112953"
y2="34.113159"
id="line5120"
style="fill:none;stroke:&stroke_color;;stroke-width:3.38274455;stroke-linecap:round;stroke-linejoin:round;display:inline" /><line
display="inline"
x1="25.064001"
x2="28.735477"
y1="12.559251"
y2="19.86059"
id="line5122"
style="fill:none;stroke:&stroke_color;;stroke-width:3.38274455;stroke-linecap:round;stroke-linejoin:round;display:inline" /><line
style="fill:none;stroke:&stroke_color;;stroke-width:3.38274455;stroke-linecap:round;stroke-linejoin:round;display:inline"
id="line5124"
y2="20.145765"
y1="24.145969"
x2="28.522943"
x1="21.82163"
display="inline" /></svg>
A script for DV capture automagic
This should help OLPC video content creators running linux (only tested on Debian Etch) who have:
- dvgrab
- ffmpeg2theora
- ffmpeg
installed. The shell script will:
- Connect to an attached firewire camera
- Capture all footage on tape and break footage by timestamp
- save all files as oggs (optimized for XO playback), dv, and flv
#!/bin/bash ## Script to take a raw DV file and split it by timestamp ## Robin Walsh 10/2007 echo "Please input the series title. The resulting files will be placed" echo "in a subdirectory by this name." read -e seriestitle; echo "Now please give me a filename prefix for the DV files I'm about to split up." read -e prefix; ## First, let's create the directory structure. mkdir -p $seriestitle/dv $seriestitle/flv $seriestitle/ogg ## Next, lets's grab the DV from the camera and split it by timestamp into AVI files. dvgrab --autosplit --timestamp --format dv2 $seriestitle/dv/$prefix- echo "I can wait here while you check for needed video adjustments." echo "Just hit return when you're ready to convert the grabbed DV into ogg and flv." read -e waiting; ## Here's the for loop that will convert the original AVI files into .flv for f in `ls $seriestitle/dv` do filenameflv=`basename $f .avi` ffmpeg -i $seriestitle/dv/$f -s 320x240 -ar 44100 -r 12 $seriestitle/flv/$filenameflv.flv done ## Here's the for loop that will convert the original AVI files into .ogg for i in `ls $seriestitle/dv` do filenameogg=`basename $i .avi` ffmpeg2theora -x 240 -y 160 -v 5 -a -1 -o $seriestitle/ogg/$filenameogg.ogg $seriestitle/dv/$i done