User:Tdang/XO Setup
My XO Setup
XO Name: Abiyoyo
Operating System: OLPC Fedora / Sugar
Build: 656
SD Card: None
Hardware Mods: None
Peripherals: little USB mouse, 1G USB stick
Pre-installed Activities Removed: None
Favorite Activities Added: Speak, GCompris Sudoku
Essential Non-Sugar Software:
- Firefox
Modifications:
- Prevent re-starting X
- Disabled hot corners
- Added clock to Home View frame
- Changed Home View background color
- Removed "Register" from Shutdown menu
- Made gamepad keys zoom in Read
- Sugarized Firefox
- Created homepage for Browse
How to duplicate my XO Setup
coming soon
Update the OS
Update the OS as soon as you reasonably can. This is because when you update the OS, you'll lose pretty much anything you've done with your XO.
Get Familiar with Command Line
Pick an Editor
I won't walk you through all the choices of text editor. Many like vi, and there's other options like emacs. In principle it's possible to use the Write activity.
I use nano.
Give Browse a Home Page
Tweaking Sugar
Some of the changes I've made are changes to the Sugar UI itself.
Pre-Tweaking Precaution
First, however, I strongly recommend a precautionary change. By default, X (the graphical environment Sugar runs in) restarts itself automatically. That means if something goes wrong as Sugar is starting, it quits and dumps out to the console, and then restarts and so on loops and loops and it's very hard to fix.
Michael Stone gave me good advice to prevent this from happening at the forum. Before making any (even minor) tweaks to Sugar, I follow that advice.
Practice Tweak--Background Color
Just to get familiar with making changes to Sugar, and because it's fun to personalize, how about changing the background color of the Home view?
Turn Off Register
Since we're never going to to register our XO's with a school server, we don't need to be reminded regularly. So we might as well take that out. It's a minor point, but it's also a minor edit.
in /usr/share/sugar/shell/view/frame/HomeBox.py
Simply comment out the following lines:
# if not self._profile.is_registered():
# item = gtk.MenuItem(_('Register'))
# item.connect('activate', self._register_activate_cb)
# palette.menu.append(item)
# item.show()
Turn Off Hot Corners
There's at least one thing about the standard Sugar interface which most users want to change. (I think it might change by default in future updates.) The hot corners are very annoying for me, and many others. They also feel unnecessary since you can accomplish the same thing(s) by pressing the special navigation buttons.
This requires just commenting out two lines in /usr/share/sugar/shell/view/frame/eventarea.py:
def _create_invisible(self, x, y, width, height):
invisible = gtk.Invisible()
# invisible.connect('enter-notify-event', self._enter_notify_cb)
# invisible.connect('leave-notify-event', self._leave_notify_cb)
That's all that's needed.
Add a Clock to Home View
It's very unusual these days to have any electronic device which doesn't tell you what time it is. There are a couple full-fledged clock activities (clock and random tune alarm clock), but they're overkill for a constant clock.
To add a clock, I create one new file and modify one existing file. Both files are in /usr/share/sugar/shell/view/frame
The existing file which gets modified is zoomtoolbar.py. First, up top in the imports it needs:
from frameclock import FrameClock
Down actually in the code of zoomtoolbar.py:
palette = Palette(_('Activity'))
palette.props.invoker = FrameWidgetInvoker(button)
palette.set_group_id('frame')
button.set_palette(palette)
# new clock code here
clock = FrameClock("%a %b %d %I:%M %p") # Show day month date HH:MM AM/PM
# clock = FrameClock("%D %H:%M:%S") # show date & time through seconds
# self.insert(clock,0) # Put clock to left of navigation buttons
self.insert(clock,-1) # Put clock to right of navigation buttons
clock.show()
clock.start()
You see above that there are format choices. You can use time format codes in the call to FrameClock() to get the format you like. And you can decide when you do insert(clock...) whether you want the clock on the left or the right of the navigation buttons.
This requires a definition of FrameClock, which happens in the new file, frameclock.py:
# frameclock -- a little digital clock widget for the Home frame
# Actually, there's nothing about this specific to that use, could
# be used as a widget anywhere.
# March 28, 2008 Timothy Dang
from gettext import gettext as _
import gtk
import time
import gobject
import string
import pango
class FrameClock(gtk.ToolItem):
def __init__(self,new_format="%D %H:%M:%S"):
gtk.ToolItem.__init__(self)
self.set_expand(True)
self.format=new_format
self.update_interval = 1000 # update every second (recommended)
def start(self):
self.label = gtk.Label(time.strftime(self.format))
self.add(self.label)
self.label.show()
self.update_timer = gobject.timeout_add(self.update_interval,self.update)
def update(self):
time_string = time.strftime(self.format)
self.label.set_markup(""+time_string+"")
self.label.show()
return 1 # This seems to be needed to continue the update_timer
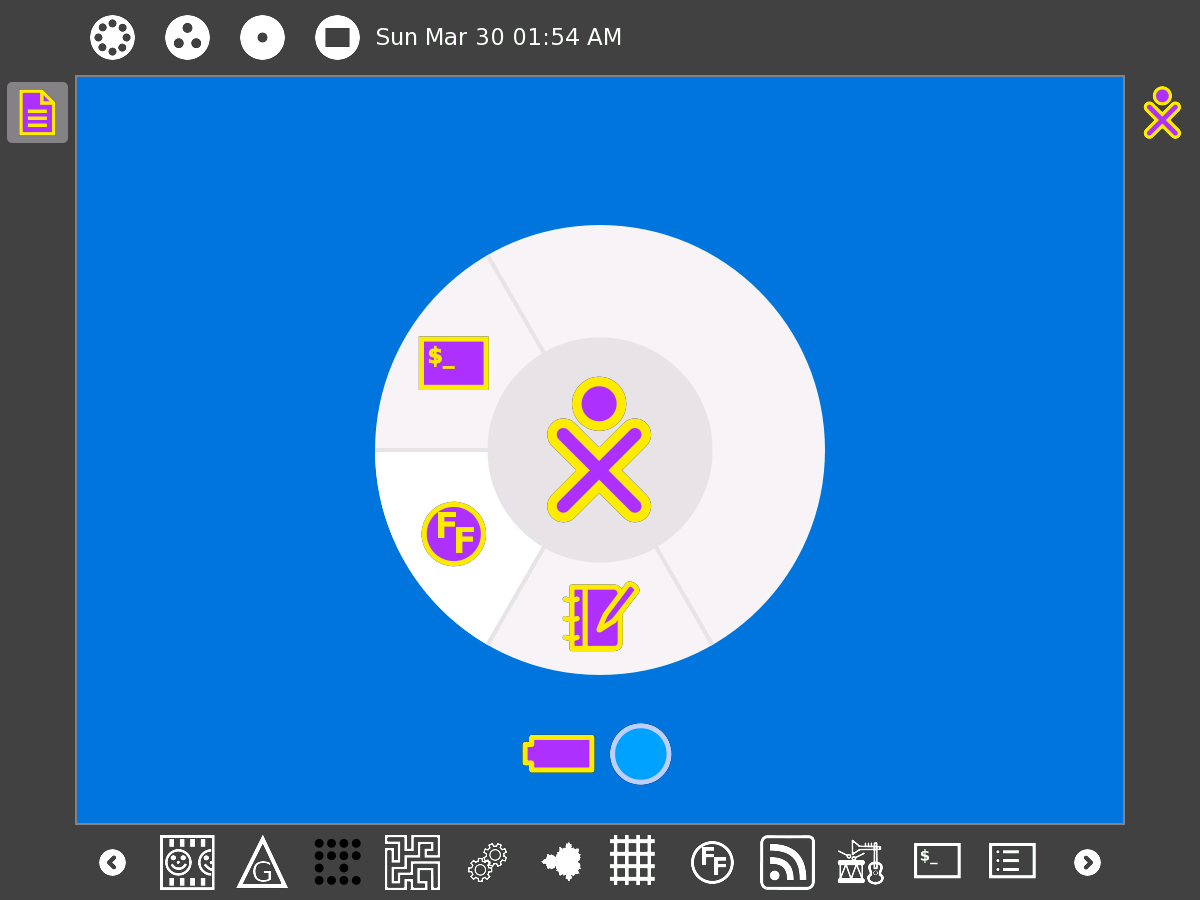
That should give you something which looks like: