DevelopWeb
Introduction
The domain yet to be explored by children is World Wide Web. This activity is a step towards the effort to help them learn Web development starting from basic HTML to complex web development standards and frameworks. DevelopWeb is a Sugar activity being developed aimed to impart Web Development knowledge to children. Through this children can develop Web Sites through HTML, Javascript and other latest web technologies. Children can learn quickly how to develop web pages in a step by step approach through examples provided for each HTML/web component. This activity acts like an IDE for Web development where children can select their technology and develop their website or web application
Using this activity, children can:
- Learn about web development technologies like HTML, JavaScript, ASP, JSP,etc.
- Easily create web pages using Web Widget Toolbox using drag and drop
- Develop web sites or web application on the fly
- Add custom web component to Web Widget Toolbox for re-usability
- Deploy the web site or web application on Rini, web server bundled with this activity through single button click.
- Open web pages in three modes: Source-to view source code; Design-to create web pages on the fly; Publish-see how it looks when its published.
Need
Why is this project needed?
Sugar includes lot many activities that are targeted for children's learning. But the yet to be explored avenue is the Web. This activity will add to learning activity base using which children can learn something new. It is basically a web application project editor that allows you to develop web application as a whole consisting of web pages, scripts, images,etc. It will impart knowledge through examples for each web page widget on how each plays its role in HTML pages, Javascript and on the whole how web sites are developed. Also, this will prove fruitful with respect to classroom perspective where teachers and mentors can impart good knowledge to children through this activity. Also, it is planned in our roadmap to develop a small website hosting server as part of activity thus allowing children to deploy their web application and share it with others. Collaboration is the most fundamental aspect we imbue in children from early age. DevelopWeb emphasizes collaboration and it will assist you in this. DevelopWeb will provide functionality to allow children to work on same web application or project from different locations over the network. Teachers or mentors can assign web projects as assignment to group of children allowing them to work and learn at same time.
Locally?
No, this project is not limited to local scope. This project has Global scope. It can be used anywhere in the world. Internationalization support will be provided in this activity so that children in any geographical area can use this activity to learn web development with ease.
In the greater OLPC/Sugar community?
Yes, the need for this project can be sensed by the fact that there is no activity in the catalogue that caters purely to web development. One of the feature include a web server component to host the web site/ application performing some operation. This can be used to host web application that can serve to client's request. So this activity can be used to invoke service by client even in regions where there is no broadband/3G/internet/network coverage. This can be used by other developers, contributors to host their web services or application which interacts with their activity to get data processed by the service.
Outside the community?
Yes, the need for this project outside the community can be clearly seen by the functionality it is serving to you. Like popular web development IDEs in Windows and Linux based OS, DevelopWeb will prove to be on the same lines for Sugar Environment. The most promising aspect is that it can be used by teachers and mentors to teach various concepts of web development to children varying from creating basic web sites to creating complex web application. Through this activity children will be benefited the most as they will get one stop provision to develop any website or web application by using technology of their choice. Colloboration is the main theme in DevelopWeb such that children can simultaneously work on same web project using this. Also, this activity will encourage other contributors to think on the lines of web development and cloud in near future.
Features
Basic features of DevelopWeb include:
IDE
This will be an Integrated Development Environment (IDE) where toolbars will be presented with HTML components on it. Thus providing drag-drop feature for creating HTML pages just by dragging HTML components on canvas. The drag-drop operation on canvas will generate HTML markup in the backgroud and save to the file.
Toolbar
The toolbar consisting of HTML components will be beneficial to children to quickly create HTML pages just by drag and drop. As a result the HTML markup will be added automatically to Source of the file. This way Children can see how to write HTML markup in source
Tabbed Canvas
Multitab feature where several pages can be edited simultaneously.
Modes of Operation
It will support three modes:
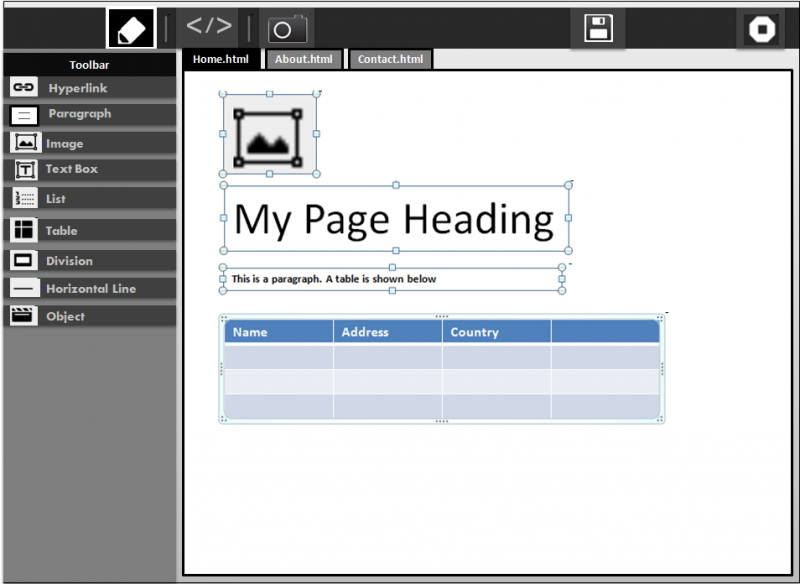
(a)Design Mode:In this mode, children can create HTML pages on the fly using drag-drop feature. The HTML components will be visible on canvas with re-sizing border. Double clicking on any HTML component will bring up its properties loaded into "Properties" window (Shown right below toolbar in screen mockup).

This image shows the mockup of screen in Design Mode. On the left side, there is a toolbar consisting of HTML components from where children can drag and drop them on to the canvas on the right side. 'Canvas' is the region within a tab where HTML components are placed. In this mode the canvas provides the capability to move, and reorder HTML components with the mouse.
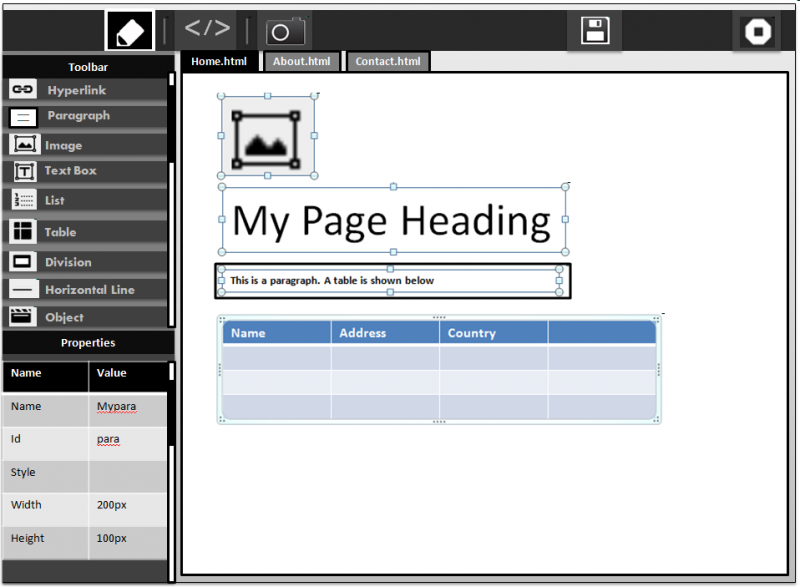
The HTML component can be re-sized within canvas by mouse. However, the properties of component needs to be changed through "Properties Window" that pops up on double clicking the HTML component. The following screen shows how the component properties and their values will be shown:

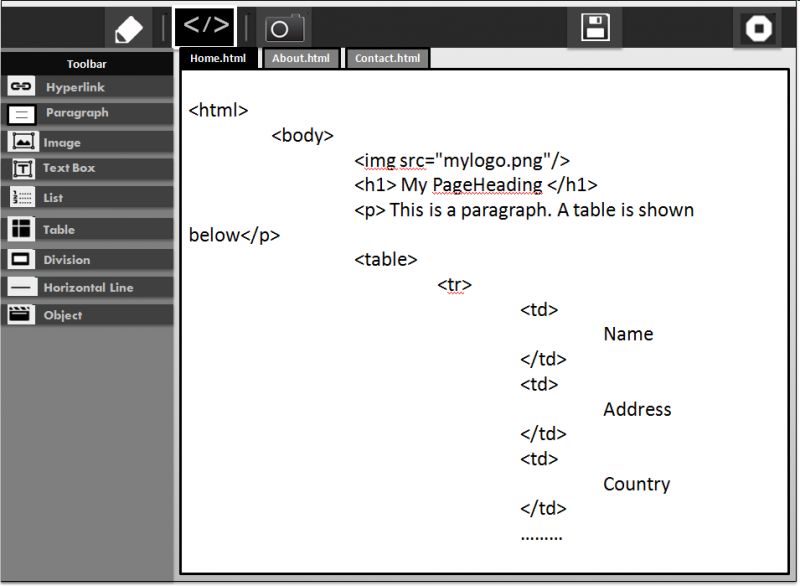
(b)Source Mode: In this mode, children can create HTML pages by writing the HTML markup by themselves, as in writing the Source code. This image shows the mock up of screen in Source Mode:

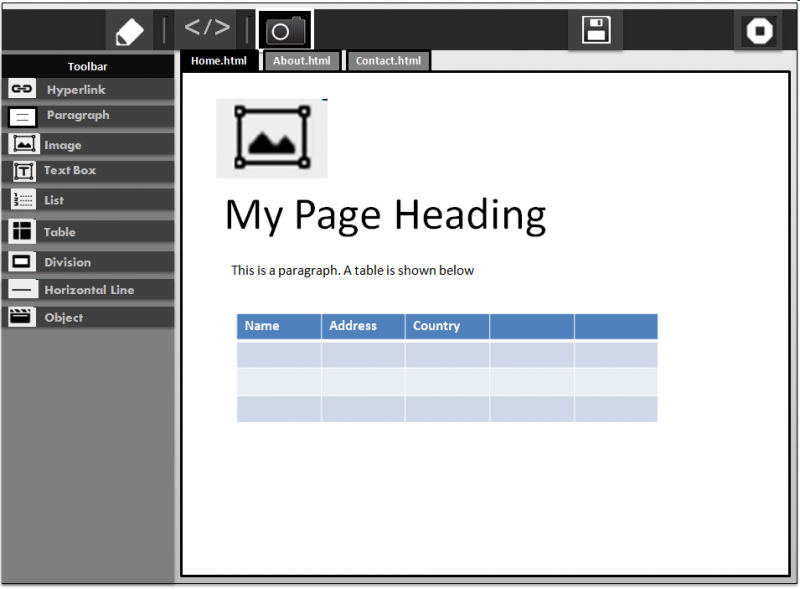
(c) Publish Mode: In this mode, children can view the page as it will appear when published. Support for view the HTML page within the activity.i.e. opening the resultant HTML page within same activity in this mode.
This image shows the mockup of screen in Publish Mode. The page appears as it is viewed in web browser

Scope
Tasks to develop this activity (at high level, these can be broken down into several tasks):
- Identify the requirements, features to design and implement.
- Design the User Interface carefully by understanding the GTK+ framework, PyGTK and how Sugar shell understands it.
- Identify and understand the components/widgets required to develop this activity.
- Develop the components under the light of Sugar Human Interface Guidelines.
- Code and test unit functionality like individual components and features as whole, i.e., design mode, source mode and publish mode.( Unit testing and integration testing)
- Develop Element Toolbox
- Develop properties windows. Write Callback functions to handle events on Items listed in Element toolbox.
- Develop Muti-tabbed Canvas where user can simultaneously open several web project entities like web page, script file, image,etc.
- Develop Sugar Toolbar with button for design mode, source mode and publish mode
- Write python class to handle canvas entities and events. like opening the properties windows when element is clicked on web page; Save page on hard disk, read page or file from disk
- Rendering component that will render entities like image, page, script onto canvas.
- Develop small web server component to deploy developed web site or web application: ability to listen on a port; serve the web site or web application as a whole or requested resource like image or web service.
- Write functionality to save and load the HTML, JavaScript files.
- The future work can include support for HTML 5 widgets. Once we are ready with base version of this Activity we can definitely add these.
- Support for deployment to server can be provided where user can select server to FTP files created through this activity.
- Support to allow multiple users working on same web project(or website)- editing different pages or parts to complete it in collective manner- This will enhance teamwork and encourage collective working environment.
- To make it more interesting, we can include a small server component developed in previous step that will serve the web pages created through this activity. Children can then directly host the pages by hitting a button in this activity.
- Share the activity for testing among developers, testers in the community.
- Once the activity is reviewed it can be hosted under Sugar Activities.
Benefit to Sugar=
Sugar includes lot many activities that are targeted for children's learning. This activity will add to learning activity base using which children can learn something new. It is basically a web application project editor that allows you to develop web application as a whole consisting of web pages, scripts, images,etc.
It will impart knowledge through examples for each web page widget on how each plays its role in HTML pages, Javascript and on the whole how web sites are developed. Also, this will prove fruitful with respect to classroom perspective where teachers and mentors can impart good knowledge to children through this activity. Also, it is planned in our roadmap to develop a small website hosting server as part of activity thus allowing children to deploy their web application and share it with others.
Collaboration is the most fundamental aspect we imbue in children from early age. DevelopWeb emphasizes collaboration and it will assist you in this. DevelopWeb will provide functionality to allow children to work on same web application or project from different locations over the network. Teachers or mentors can assign web projects as assignment to group of children allowing them to work and learn at same time.